手把手教从零开始在GitHub上使用Hexo搭建博客教程(四)-使用Travis自动部署Hexo(2)

前言
前面一篇文章介绍了Travis自动部署Hexo的常规使用教程,也是个人比较推荐的方法。
前文最后也提到了在Windows系统中可能会有一些小问题,为了在Windows系统中也可以实现使用Travis自动部署Hexo,本文介绍另外一种方式来实现。
是通过GitHub API来实现的,用到了Linux中的sed命令。
新建Access Token
Personal Access Token是用于操作repo的口令。
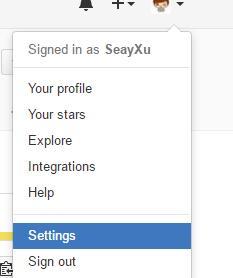
- 点击用户图像,然后点击Settings(设置)选项。
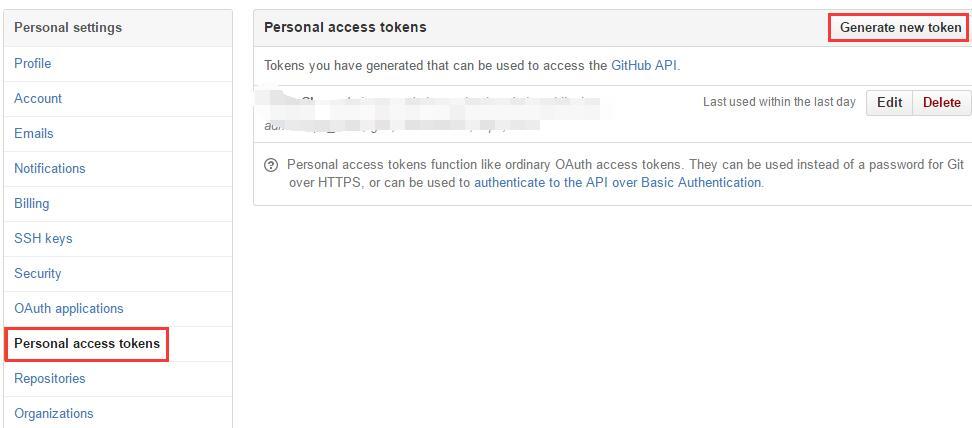
- 进入设置面板后,点击左侧Personal access tokens,接着点击右上角的Generate new token(生成新口令)按钮。
- 接着会跳转到输入github账户密码页面,输入密码后,就是新建个人口令内容面板。
填写描述信息,例如Travis CI,然后选择相应的权限(这里需要对repo读写),点击Generate token(生成口令)按钮生成Token。 - 将生成的Token保留好,后面要用到。
配置Travis
-
接入Travis CI
打开Travis CI网站,使用github账号登录。
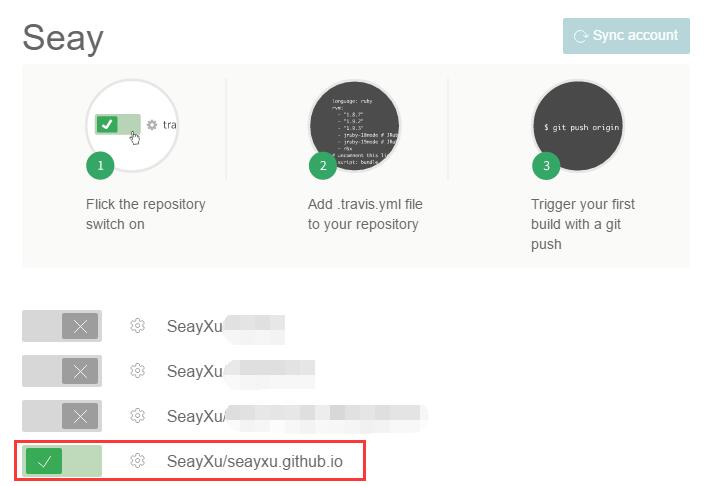
将鼠标放在右上角的用户名上,点击Account选项,会显示github的项目。
找到博客项目,点击前面带有 X 符号的按钮,开启travis支持。

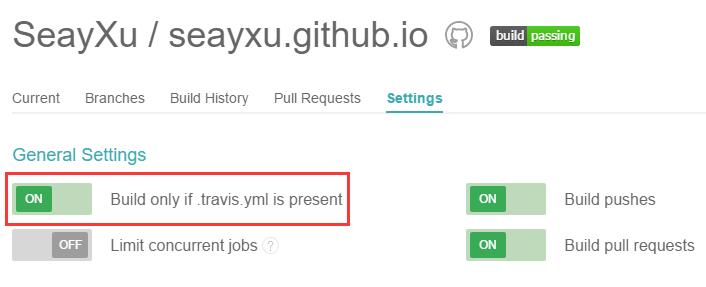
然后点击设置按钮,在项目的设置中开启Build only if .travis.yml is present这一项.

-
安装travis
Travis安装需要Ruby环境,所有需要安装Ruby,并且需要安装rubygems插件。
# 安装travis
gem isntall travis
- 新建配置文件
首先打开博客项目文件夹,在项目根目录新建.travis.yml配置文件。
$ cd 博客项目文件夹根目录
$ touch .travis.yml
- 登录travis
travis login --auto
然后会提示输入github的用户名和密码。
- 新建变量
在项目根目录下执行:
# 这里的 REPO_TOKEN 是变量名,在后面的配置文件中会用到
# TOKEN 是上面github生成的Token
travis encrypt 'REPO_TOKEN=<TOKEN>' --add
此操作会在.travis.yml文件中添加下面的信息
env:
global:
secure: fxBE17yzFhC2+FjwVLYbgIhggyfliv3dFCDozTJD7U3n...
编辑配置文件
Travis配置文件
打开Travis配置文件.travis.yml,添加如下信息:
language: node_js
node_js:
- "4" # nodejs的版本
branches:
only:
- dev # 设置自动化部署的源码分支
env:
global:
secure: fxBE17yzFhC2+FjwVLYbgIhggyfliv3dFCDozTJD7U3n...
before_install:
- export TZ='Asia/Shanghai' # 设置时区
- npm install -g hexo
- npm install -g hexo-cli
before_script:
# 设置github账户信息
- git config --global user.name "SeayXu" #设置github用户名
- git config --global user.email SeayXu@163.com #设置github用户邮箱
# github仓库操作
- sed -i'' "s~git@github.com:SeayXu/seayxu.github.io.git~https://${REPO_TOKEN}:x-oauth-basic@github.com/SeayXu/seayxu.github.io.git~" _config.yml
# 安装依赖组件
install:
- npm install
# 执行的命令
script:
- hexo clean
- hexo generate
# 执行的成功后执行
after_success:
- hexo deploy
完整配置文件可以参考这个。
编辑Hexo配置
如果之前配置过deploy信息可以略过.
deploy:
type: git
repo: git@github.com:seayxu/seayxu.github.io.git # 同步的仓库
branch: master # 同步的分支
本地操作
- 初始化本地仓库
切换到项目根目录下,删除原来部署时产生的.git文件夹.
执行初始化操作
$ git init
关联远程仓库
$ # 将github仓库改为自己的
$ git remote add origin git@github.com:SeayXu/seayxu.github.io.git
- 推送仓库
提交本地修改,推送至github仓库。
$ # 添加文件
$ git add .
$ # 提交修改
$ git commit -m "test travis"
$ # 推送至远程仓库
$ git push -u origin dev
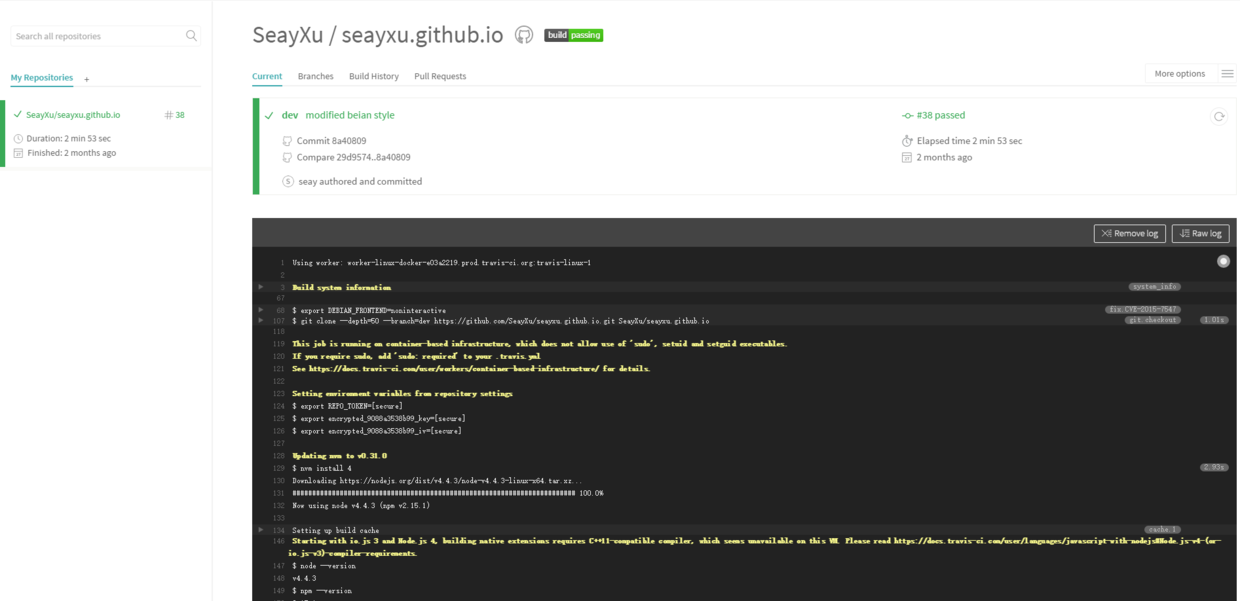
push本地的代码至远程仓库之后,在https://travis-ci.org后台查看相关情况。
下面是成功的结果:

以上就是使用Travis自动部署Hexo的另一方法。
如果有好的方法,欢迎补充。
【Hexo博客交流群】
群号:582271078
本文来自博客园,作者:CodeHsu,转载请注明原文链接:https://www.cnblogs.com/seayxu/p/5554915.html