手把手教从零开始在GitHub上使用Hexo搭建博客教程(三)-使用Travis自动部署Hexo(1)

前言
前面两篇文章介绍了在github上使用hexo搭建博客的基本环境和hexo相关参数设置等。
基于目前,博客基本上是可以完美运行了。
但是,有一点是不太好,就是源码同步问题,如果在不同的电脑上写文章会非常不方便。
是因为hexo使用的部署命令是把生成好的静态文件上传到仓库中的,所以,在其他电脑上同步下来的只是静态文件而已,不是源码。
到这里就会想到能不能这样:将源码同步到远程仓库后,可以实现自动生成部署呢?
答案是肯定的,可以通过Travis CI来实现。
那么,本文就介绍一下Travis CI实现Hexo博客自动生成并部署。
说明:
文中出现的命令,Windows用户注意,命令前面有 $ 的表示在Git Bash中执行,没有的在CMD命令窗口执行。
Linux和MAC系统在终端下不区分。
配置多个SSH
- 生成ssh密钥
可以使用全局的ssh密钥,不过建议使用单独的ssh密钥,在这里以单独ssh密钥为例。
由于之前生成过ssh密钥,现在不能覆盖之前的,只需要在执行生成命令时注意一下就好了。
$ #切换到.ssh文件下
$ cd ~/.ssh
$ #生成密钥,后面换成自己的github邮箱
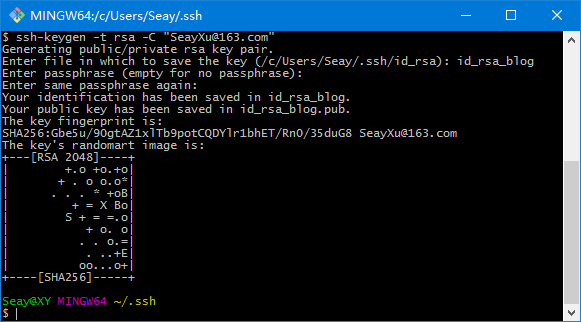
$ ssh-keygen -t rsa -C "SeayXu@163.com"
输入上面命令后回车一下,当提示Enter file in which to save the key (/c/Users/Seay/.ssh/id_rsa):时,输入新的ssh密钥文件路径和文件名(不能是.ssh/id_rsa),这里输入id_rsa_blog,然后一路回车。

密钥已经成功生成。
-
添加ssh到github
登录到github中,点击进入到博客仓库。
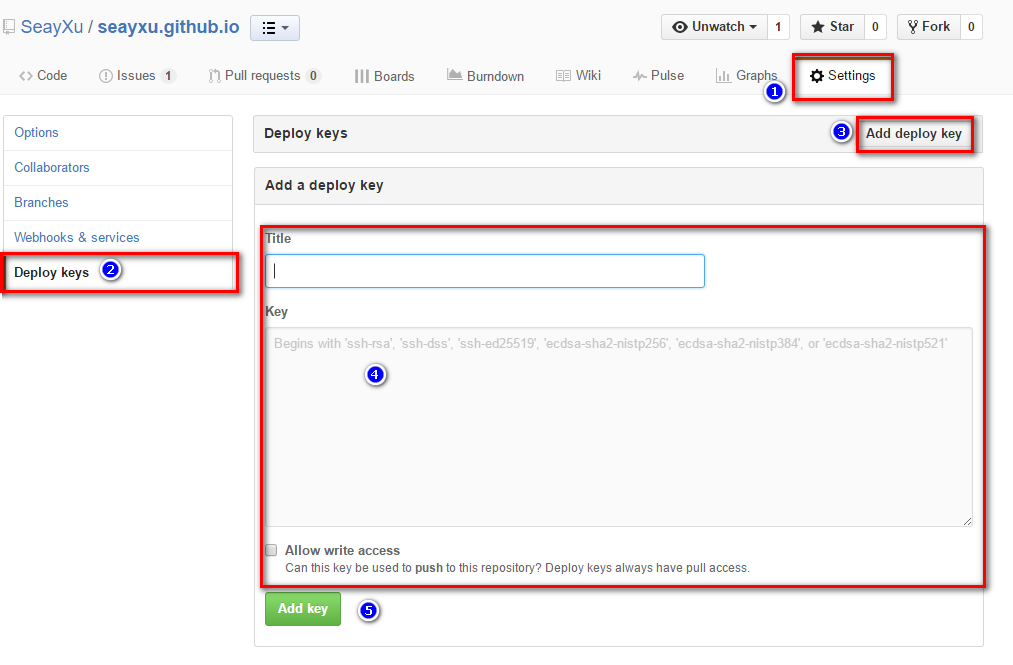
点击右上方的Settings进入到设置页面,点击左边的Deploy keys项。
在右上点击Add deploy key,然后在下面输入标题,把生成的密钥id_rsa_blog.pub里面的内容复制到key文本框中,选中下面的Allow write access,最后点击Add key。

-
新建配置文件
在.ssh文件夹中创建一个名为config的配置文件。
$ cd ~/.ssh
$ touch config
- 编辑配置信息
用编辑器打开config文件,添加如下信息:
# github
Host github.com
HostName github.com
PreferredAuthentications publickey
IdentityFile ~/.ssh/id_rsa
# 这里是空行
# github_blog
Host github.com
HostName github.com
PreferredAuthentications publickey
IdentityFile ~/.ssh/id_rsa_blog
提示:这里的密钥文件路径根据自己的做相应修改。
配置Travis
-
接入Travis CI
打开Travis CI网站,使用github账号登录。
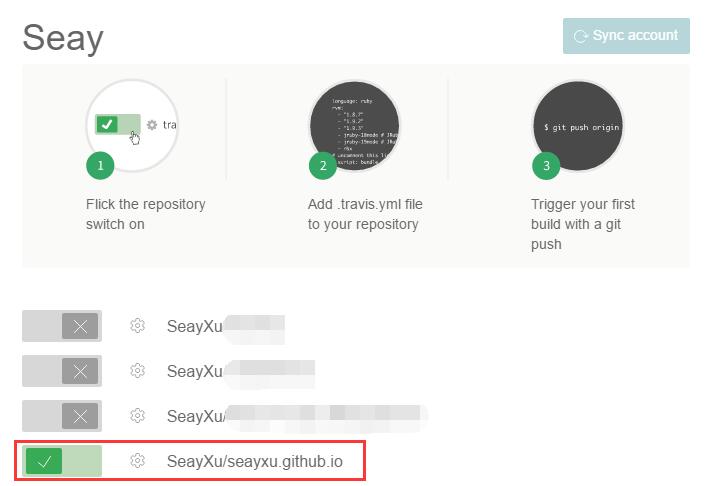
将鼠标放在右上角的用户名上,点击Account选项,会显示github的项目。
找到博客项目,点击前面带有 X 符号的按钮,开启travis支持。

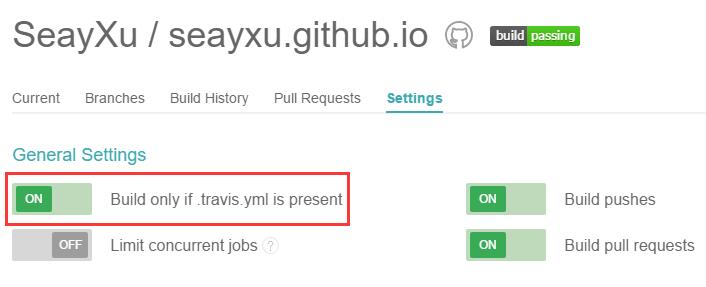
然后点击设置按钮,在项目的设置中开启Build only if .travis.yml is present这一项.

-
安装travis
Travis安装需要Ruby环境,所有需要安装Ruby,并且需要安装rubygems插件。
# 安装travis
gem isntall travis
- 新建配置文件
首先打开博客项目文件夹,在项目根目录新建.travis.yml配置文件。
$ cd 博客项目文件夹根目录
$ touch .travis.yml
- 复制ssh私钥
在项目根目录创建文件夹.travis
$ mkdir .travis
将开始生成的ssh密钥文件id_rsa_bolg复制到.travis文件夹下:
$ cp ~/.ssh/id_rsa_blog .travis/
- ssh配置文件
这个ssh配置文件是用于在部署机器上使用的,不是本地的ssh配置文件,后面的travis配置文件会用到。
在.travis文件夹中新建文件ssh_config
$ touch .travis/ssh_config
编辑配置文件,添加如下内容:
Host github.com
User git
StrictHostKeyChecking no
IdentityFile ~/.ssh/id_rsa
IdentitiesOnly yes
- 登录travis
travis login --auto
然后会提示输入github的用户名和密码。
- 加密操作
在博客项目文件夹下对ssh的私钥进行加密
travis encrypt-file .travis/id_rsa_blog .travis/ --add
此操作会生成加密之后的秘钥文件 id_rsa_blog.enc,删除id_rsa_blog密钥文件(私钥不能随便泄露)。
同时在终端上会输出类似如下信息:
openssl aes-256-cbc -K $encrypted_xxxxxxxxxxx_key -iv $encrypted_xxxxxxxxxxx_iv
这是用于id_rsa_blog.enc解密的信息,保存上面 xxxxxxxxxxx的信息,后面会在.travis.yml配置文件会用到。
编辑配置文件
Travis配置文件
打开Travis配置文件.travis.yml,添加如下信息:
language: node_js
node_js:
- "4" # nodejs的版本
branches:
only:
- dev # 设置自动化部署的分支
before_install:
- export TZ='Asia/Shanghai' # 设置时区
- npm install -g hexo
- npm install -g hexo-cli
# 将xxxxxxxxxxx替换上面生成的内容
# 这里面的文件路径可根据自己的情况进行修改
# 解密id_rsa_blog.enc 输出到.ssh/文件夹下,命名为id_rsa
- openssl aes-256-cbc -K $encrypted_xxxxxxxxxxx_key -iv $encrypted_xxxxxxxxxxx_iv -in .travis/id_rsa_blog.enc -out ~/.ssh/id_rsa -d
# 设置id_rsa文件权限
- chmod 600 ~/.ssh/id_rsa
# 添加ssh密钥
- eval $(ssh-agent)
- ssh-add ~/.ssh/id_rsa
# 添加ssh配置文件
- cp .travis/ssh_config ~/.ssh/config
# 设置github账户信息
- git config --global user.name "SeayXu" #设置github用户名
- git config --global user.email SeayXu@163.com #设置github用户邮箱
# 安装依赖组件
install:
- npm install
# 执行的命令
script:
- hexo clean && hexo g -d
编辑Hexo配置
如果之前配置过deploy信息可以略过.
deploy:
type: git
repo: git@github.com:seayxu/seayxu.github.io.git # 同步的仓库
branch: dev # 同步的分组,与travis中的分支相同
本地操作
- 初始化本地仓库
切换到项目根目录下,删除原来部署时产生的.git文件夹.
执行初始化操作
$ git init
关联远程仓库
$ # 将github仓库改为自己的
$ git remote add origin git@github.com:SeayXu/seayxu.github.io.git
- 推送仓库
提交本地修改,推送至github仓库。
$ # 添加文件
$ git add .
$ # 提交修改
$ git commit -m "test travis"
$ # 推送至远程仓库
$ git push -u origin dev
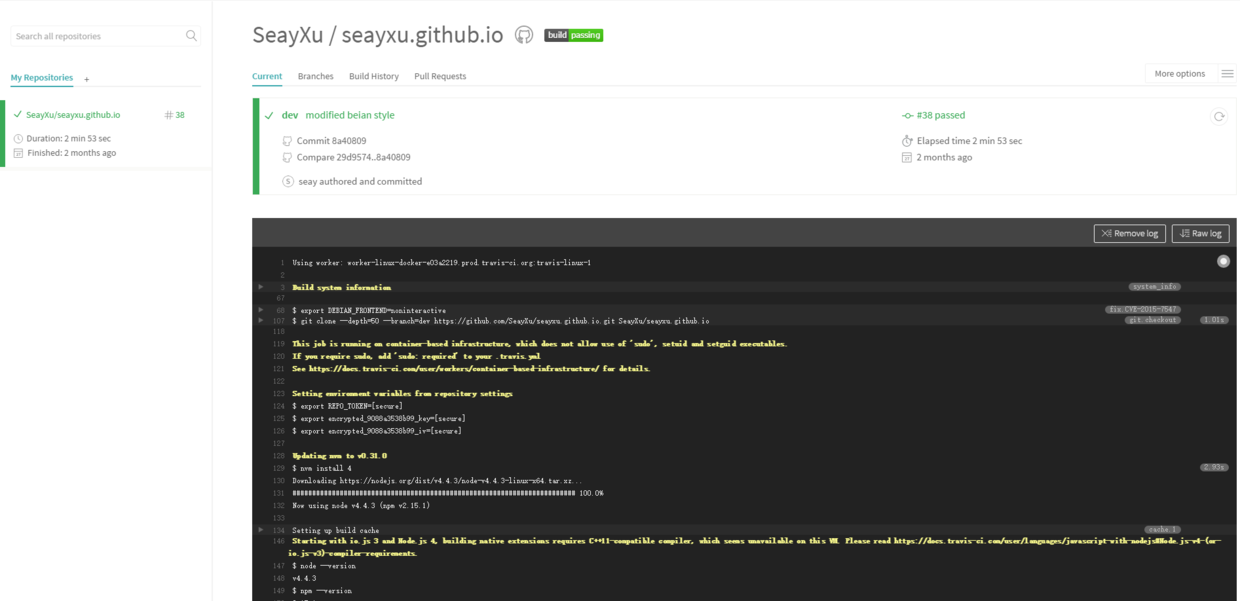
push本地的代码至远程仓库之后,在https://travis-ci.org后台查看相关情况。
下面是成功的结果:

经验提示
1.Windows用户可能会出现如下错误:
The command "openssl aes-256-cbc -K $encrypted_xxxxxxxxxxx_key -iv $encrypted_xxxxxxxxxxx_iv -in .travis/id_rsa_blog_travis.enc -out ~/.ssh/id_rsa -d" failed and exited with 1 during .
这个错误在github中有issues,可以去看一下,我回答了部分。
我的原因是travis在执行加密操作生成的加密信息位数不对。之后在ubuntu系统中操作就一切正常。
如果不想安装虚拟机,还有另外一种方式实现,在下一篇文章中会详细说明。
2.所有的配置文件是yaml格式,空格一定要注意。
【Hexo博客交流群】
群号:582271078
本文来自博客园,作者:CodeHsu,转载请注明原文链接:https://www.cnblogs.com/seayxu/p/5553229.html


