[.NET Core].NET Core R2安装教程及Hello示例
前言
前几天.NET Core发布了.NET Core 1.0.1 R2 预览版,之前想着有时间尝试下.NET Core。由于各种原因,就没有初试。刚好,前几天看到.NET Core发布新版本了,决定要去一探究竟。于是乎,就立马去官网查找相关的信息,为初探做准备。
下面就开始今天的内容,有两个部分:安装和创建示例程序。
安装
本人使用的是Windows 10 64位系统,安装过Visual Studio 2015,如果没有安装,请先安装。
下载安装文件#
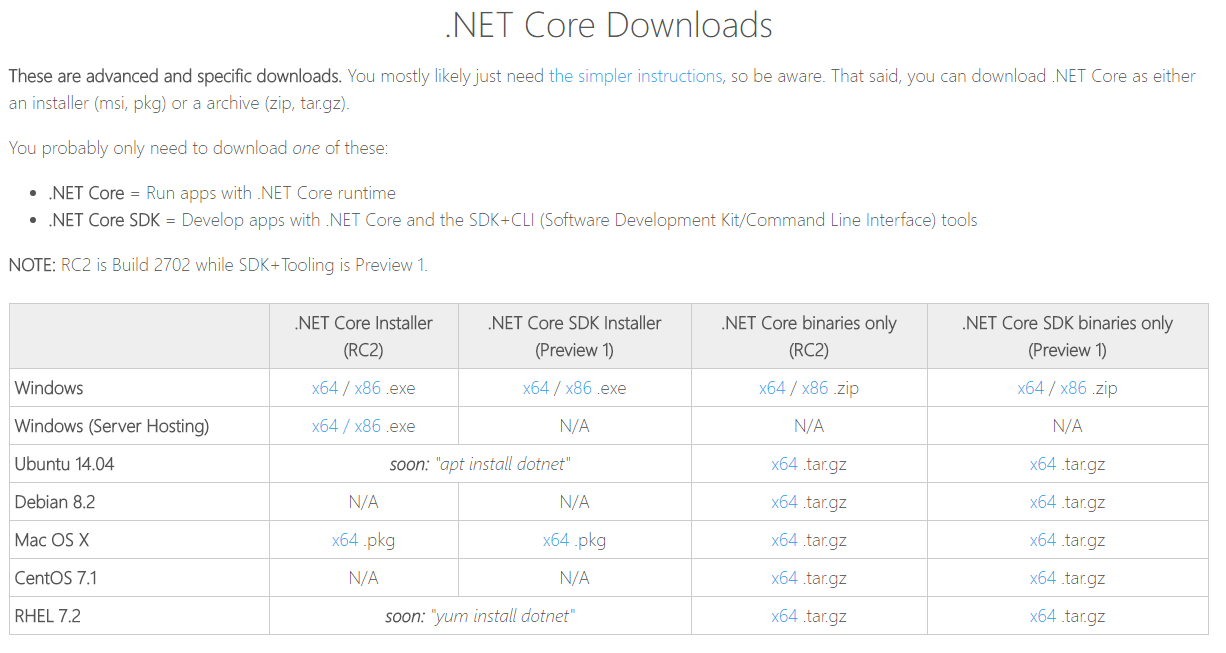
进入.NET Core官网,进入下载页面1,进入下载页面2,下载所需的安装文件。

需要下载的文件:
- .NET Core Installer(RC2)
- .NET Core SDK Installer(Preview 1)
- Windows (Server Hosting)
- DotNetCore.1.0.0.RC2-VS2015Tools
- NuGet Manager extension for Visual Studio
Windows系统直接下载安装文件即可。
Windows (Server Hosting)的作用相当于iis,是.NET Core Web项目的服务宿主程序,即可以直接使用Server Hosting运行Web项目。
You probably only need to download one of these:
- .NET Core = Run apps with .NET Core runtime
- .NET Core SDK = Develop apps with .NET Core and the SDK+CLI (Software Development Kit/Command Line Interface) tools
只需要安装下面其中一个就可以:
- .NET Core = .NET Core运行时
- .NET Core SDK = .NET Core运行时 + .NET Core开发套件(oftware Development Kit) + .NET Core 命令行工具(Command Line Interface)
安装.NET Core#
提示:请先卸载.NET Core之前的版本,否则会报错。
报错信息:
The project is configured to use .NET Core SDK version 1.0.0-preview1-002702 which is not installed or cannot be found under the path C:\Program Files\dotnet\bin. These components are required to build and run this project. NetCoreR2.Sample.ConsoleApp
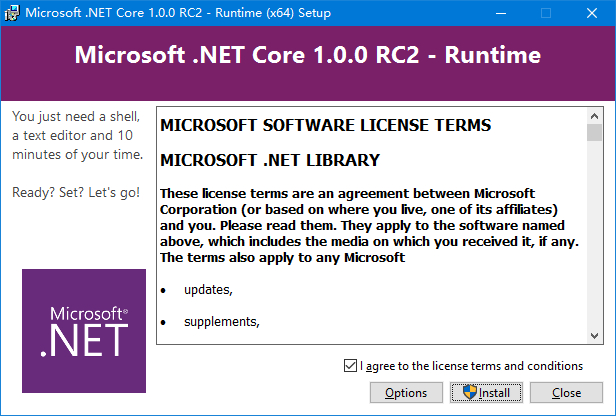
双击下载的DotNetCore.1.0.0.RC2-Runtime-x64.exe,选择同意协议,然后点击"Install"安装,等待安装结束。

安装.NET Core SDK#
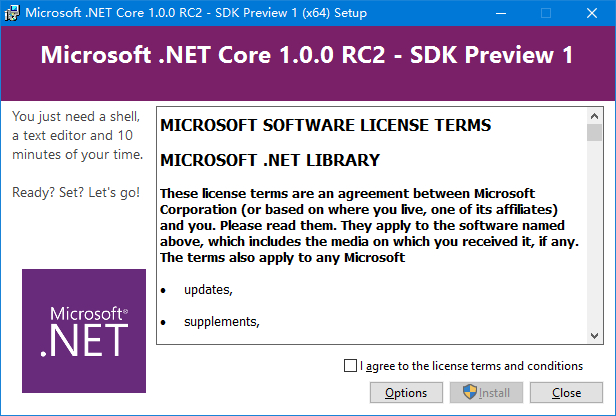
双击下载的DotNetCore.1.0.0.RC2-SDK.Preview1-x64.exe,选择同意协议,然后点击"Install"安装,等待安装结束。

安装Server Hosting#
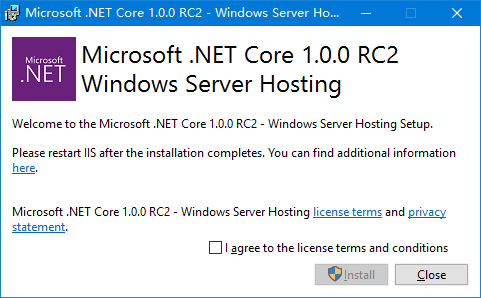
双击下载的DotNetCore.1.0.0.RC2-WindowsHosting.exe,选择同意协议,然后点击"Install"安装,等待安装结束。

安装.NET Core VS2015Tools#
双击下载的DotNetCore.1.0.0.RC2-VS2015Tools.Preview1.exe,选择同意协议,然后点击"Install"安装,等待安装结束。

安装NuGet Manager extension for Visual Studio#
双击下载的NuGet.Tools.vsix,选择同意协议,然后点击"Install"安装,等待安装结束。
NuGet Manager extension for Visual Studio Download
示例
示例有控制台程序和ASP.NET Core Web程序。
.NET Core控制台程序#
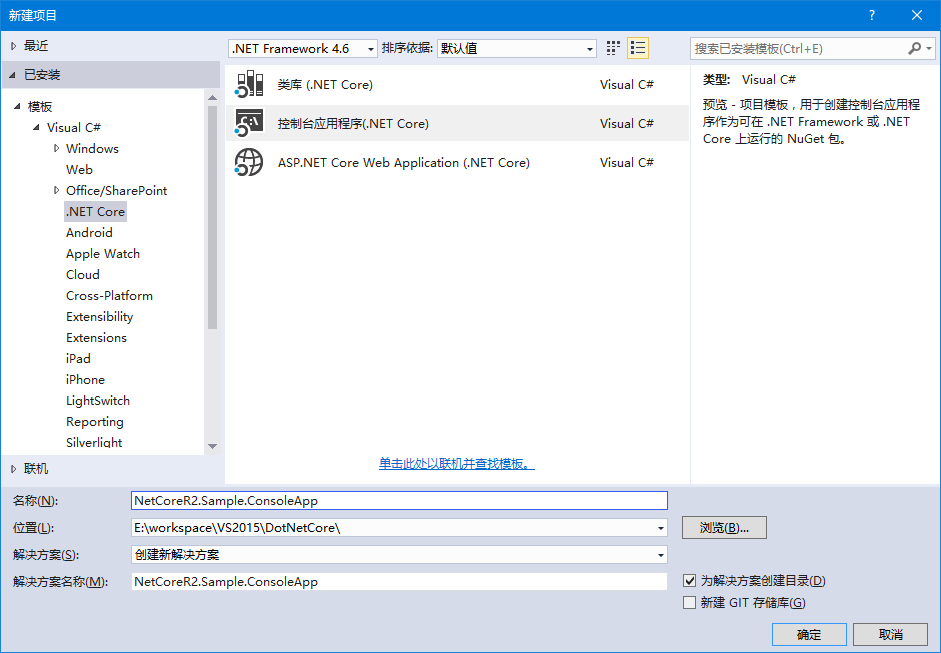
打开Visual Studio 2015,新建一个项目:文件-新建-项目

在左侧模板选择.NET Core,右侧选择控制台应用程序(.NET Core)。
输入名称NetCoreR2.Sample.ConsoleApp,点击"确定"按钮。
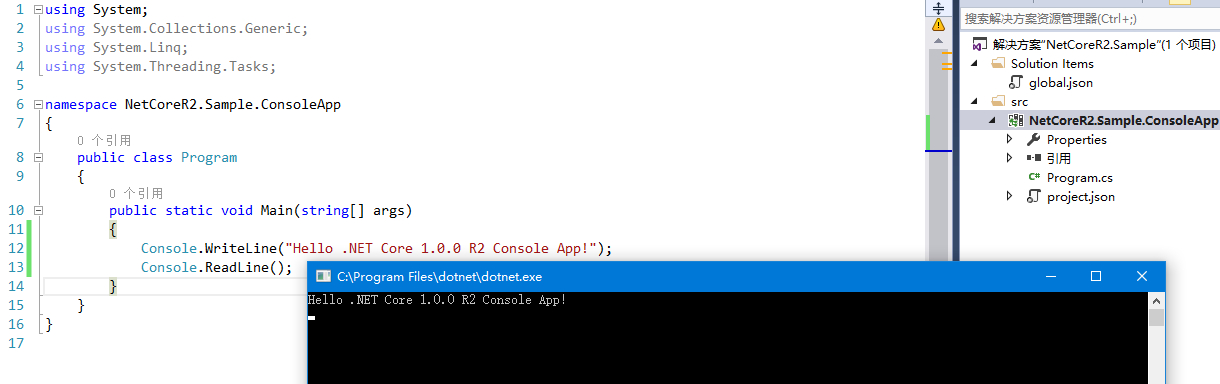
OK,.NET Core控制台应用程序创建完成。

打开Program.cs文件,写入代码,运行。
using System;using System.Collections.Generic;using System.Linq;using System.Threading.Tasks; namespace NetCoreR2.Sample.ConsoleApp{ public class Program { public static void Main(string[] args) { Console.WriteLine("Hello .NET Core 1.0.0 R2 Console App!"); Console.ReadLine(); } }}如果在这里提示
ASP.NET Core Web项目#
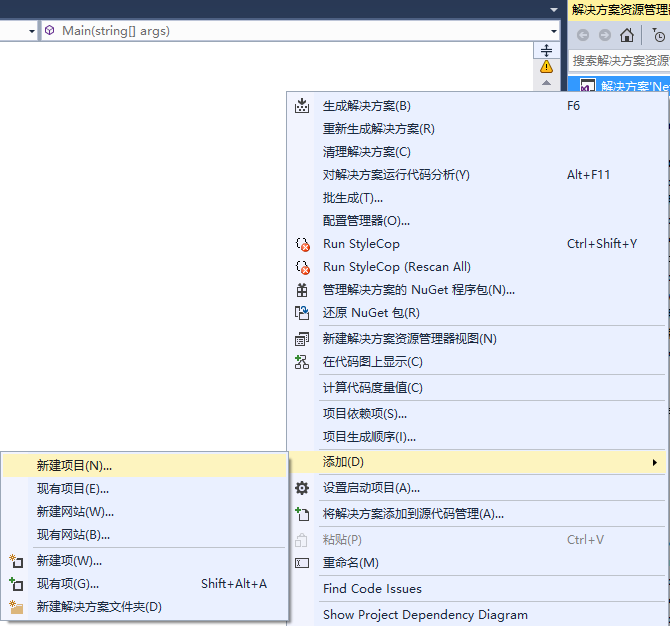
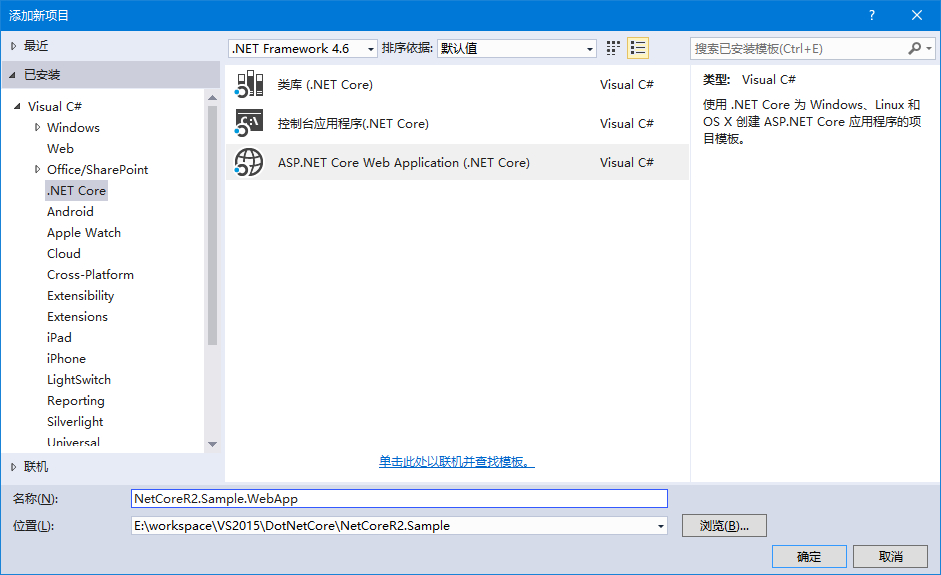
在上面的解决方案上新建一个ASP.NET Core Web项目:添加-新建项目

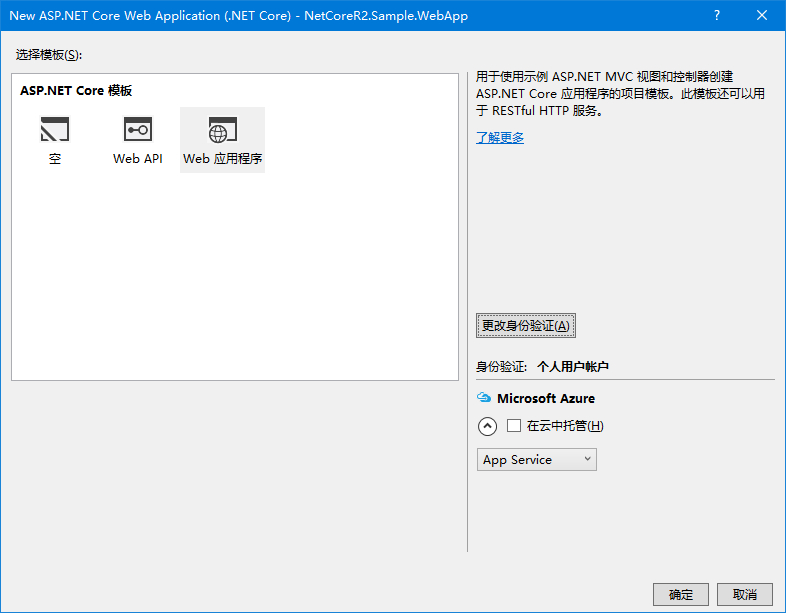
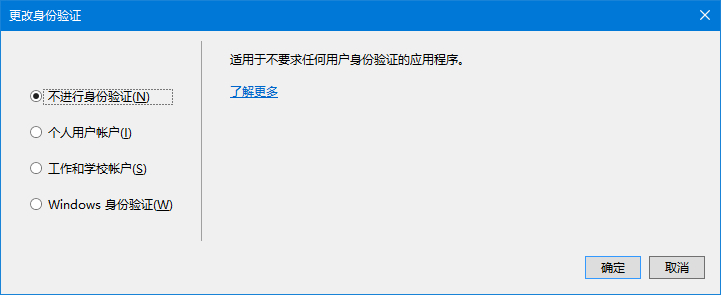
选择ASP.NET Core Web Application(.NET Core),点击"确定",创建项目。

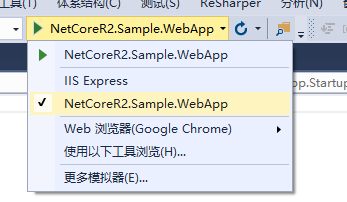
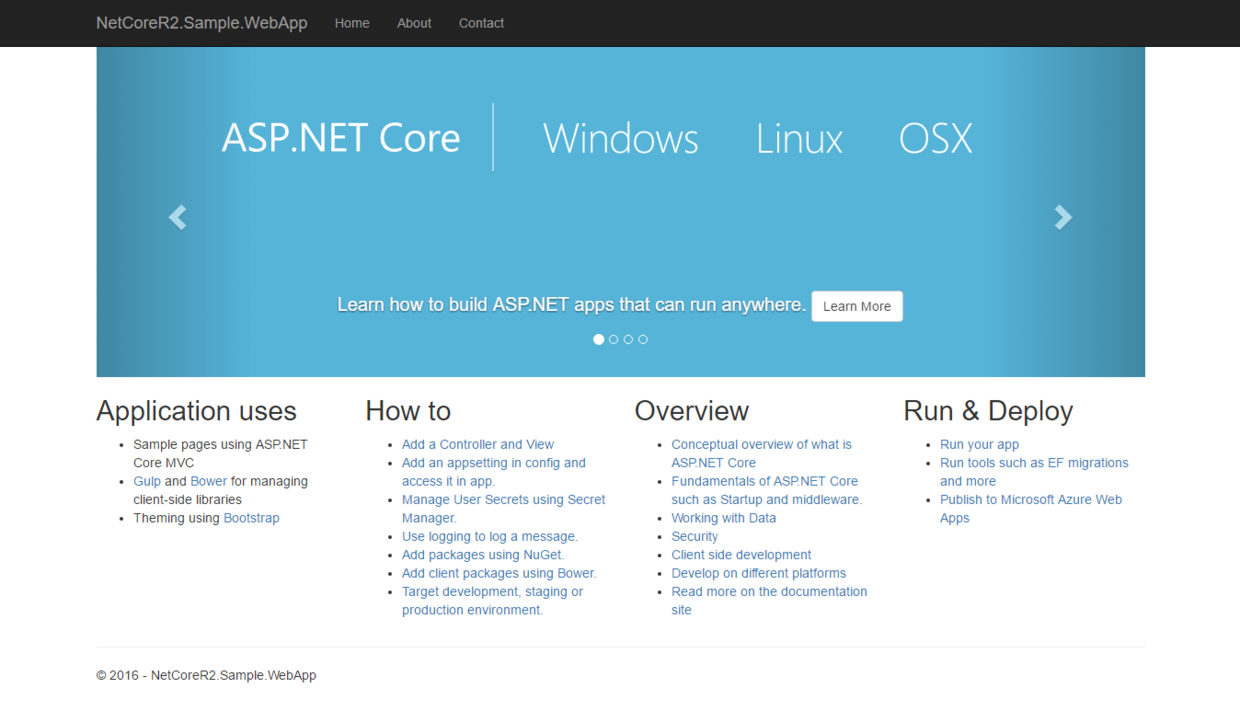
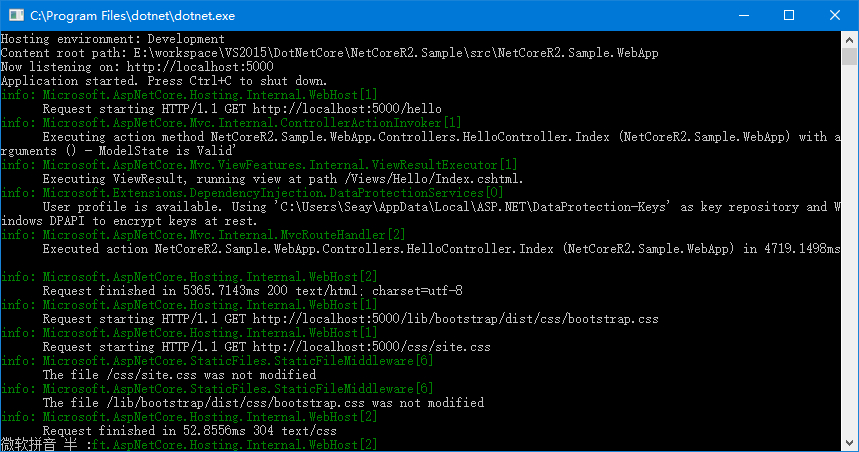
创建好项目后,等待Neget包还原,然后按"F5",调试运行。可以选择IIS或WindowsHosting,在这选用后者。


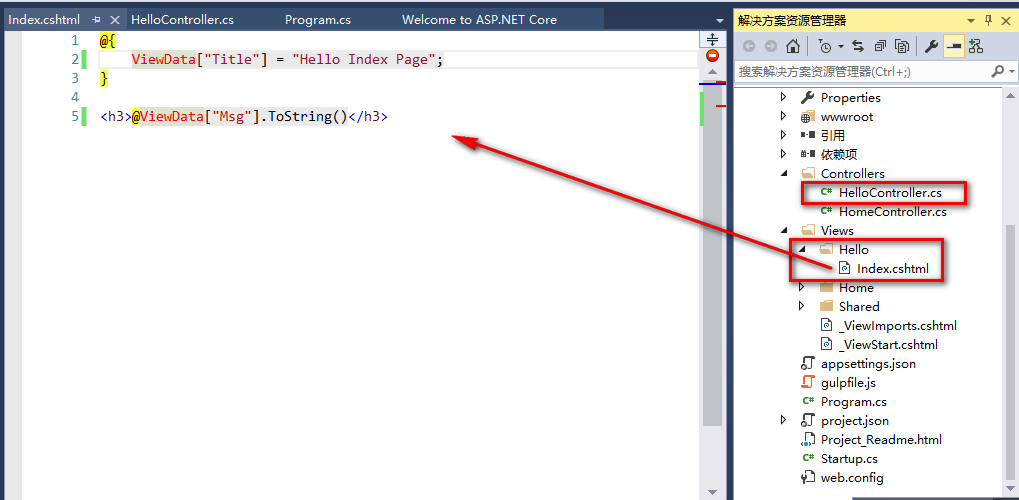
创建一个HelloController控制器,添加一个Index的Action:
using System;using System.Collections.Generic;using System.Linq;using System.Threading.Tasks;using Microsoft.AspNetCore.Mvc; // For more information on enabling MVC for empty projects, visit http://go.microsoft.com/fwlink/?LinkID=397860 namespace NetCoreR2.Sample.WebApp.Controllers{ public class HelloController : Controller { // GET: /<controller>/ public IActionResult Index() { ViewData["Msg"] = "Hello .NET Core 1.0.0 R2 Asp.Net Core MVC App!"; return View(); } }}创建对应的视图文件,写入代码:
@{ ViewData["Title"] = "Hello Index Page";} <h3>@ViewData["Msg"].ToString()</h3>本文就介绍到这里。
如有疑问请联系我。
作者: CodeHsu
出处:https://www.cnblogs.com/seayxu/p/5508148.html
版权:本站使用「CC BY 4.0」创作共享协议,未经作者同意,请勿转载;若经同意转载,请在文章明显位置注明作者和出处。











【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 使用C#创建一个MCP客户端
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 按钮权限的设计及实现