ES6 Promise原理
Promise 的原理
待定(pending): 初始状态,既没有被兑现,也没有被拒绝。
已兑现(fulfilled): 意味着操作成功完成。 Resolved(已完成,又称 Fulfilled)
已拒绝(rejected): 意味着操作失败。
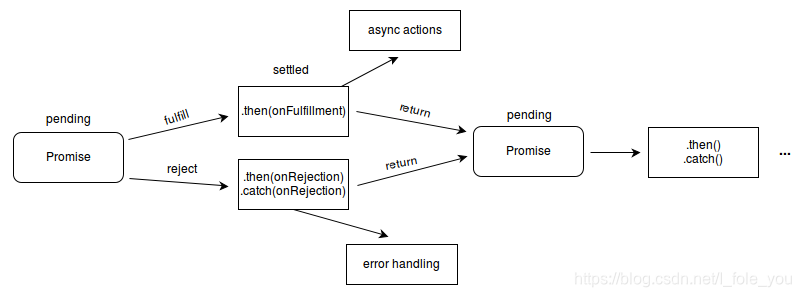
Promise 对象的状态改变,只有两种可能:
- 从 Pending 变为 Resolved
- 从 Pending 变为 Rejected。
 图片来源
图片来源
对于嵌套的异步操作,内层状态没有确定时,外层不会执行
如果一切都正常,则调用 resolve,否则调用 reject。
.then() 方法,传递 resolve 和 reject 方法作为回调
promise.then(onFulfilled).catch(onRejected)
Promise只有一个参数,是起始函数。在构造之后这个函数会直接被异步运行。
起始函数包含两个参数 resolve函数 和 reject函数
调用 resolve 代表一切正常,reject 是出现异常时所调用的
Promise 类有 .then() .catch() 和 .finally() 三个方法。这三个方法的参数都是一个函数,
.then() 可以将参数中的函数添加到当前 Promise 的正常执行序列,
.catch() 则是设定 Promise 的异常处理序列,
.finally() 是在 Promise 执行的最后一定会执行的序列。
.then() 传入的函数会按顺序依次执行,有任何异常都会直接跳到 catch 序列
如果 then 中返回的是一个 Promise 对象,那么下一个 then 将相当于对这个返回的 Promise 进行操作
可以对promise对象封装成函数,这个函数也可以使用then
对于嵌套的异步操作,可以采用链式写法
new Promise( (reslove, reject) => {
{
reslove(传递value);
}
{
reject(err信息);
}
})
.then( (value) => {
···
return 给下一层value
}).then( (value) => {
···
})···
}).catch( (err) => {
···
}).finally( () -> {
最后总是执行的内容
})
resolve 和 reject 并不能够使起始函数停止运行,别忘了 return。
Promise.all 方法用于将多个 Promise 实例,包装成一个新的 Promise 实例。
——与门的逻辑




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· winform 绘制太阳,地球,月球 运作规律
· 上周热点回顾(3.3-3.9)