JS Array 数组属性及方法 包含ES6
MDN Array
避免使用new Array 用[]代替
同数组中可存放不同类型的变量
js数组不支持命名索引
Array.of 可直接通过 [] 创建数组
数组的属性
.length 属性返回数组的长度(数组元素的数目)
获取元素
[]/.at()支持负索引
isArray 判断是否为数组
相较于 instanceof 可以判别 iframe
includes 判断是否包含指定元素
操作性
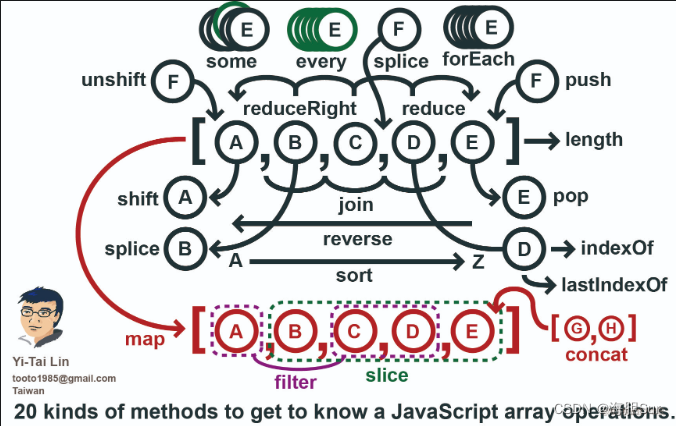
.push() 方法
操作等同于 在.length下标元素下赋值
返回新数组的长度
.unshift() 方法
向数组开头添加元素
返回新的数组长度
.pop() 方法
删除数组最后一个元素
.shift() 方法
移除数组首个元素
.splice() 方法 更加灵活,可直接删除原数组
“胶接” 用 嫁接 就很形象
拼接的方法添加新项;也可用于删除项
第一个参数(2)定义了应添加新元素的位置(拼接)。
第二个参数(0)定义应删除多少元素。
其余参数(“Lemon”,“Kiwi”)定义要添加的新元素。
返回 由删除项构成的数组
查找性
indexOf / lastIndexOf
创建一个具有可变数量参数的数组
参数为需要匹配的值
用法等同于String的indexOf() 和 lastIndexOf()
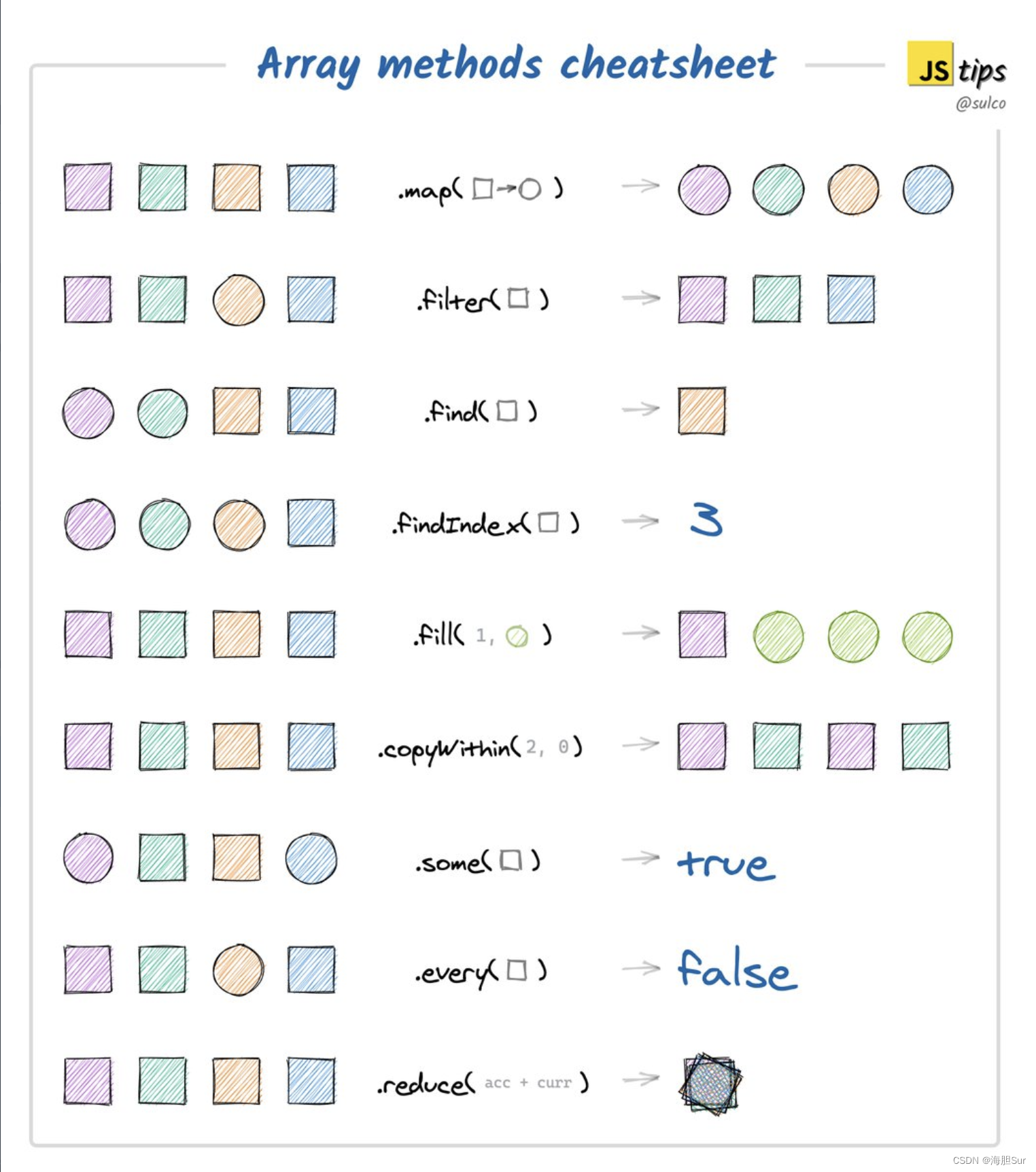
find / findLast
回调测试函数 回调返回真时,返回对应的元素,查找不到时返回 undefined
查找对象数组匹配属性的对象
objArr.find(item => item.value == xxx)
findIndex / findLastIndex
回调测试函数
功能性 - 生成
fill 填充数组
fill(value[, start[, end]])
copyWithin 数组内部复制
浅复制数组的一部分到同一数组中的另一个位置
Array.from 创建数组
arrayLike, [mapFn], thisArg
对一个类似数组或可迭代对象创建一个新的浅拷贝的数组实例。
伪数组对象 如DOM,getElements 可以通过此方法应用数组方法; 通过设定包含length的对象生成需要的数组
Array.from(new Set(arr))数组去重
功能性
reverse 数组逆序
注意此方法会更改原数组
–
slice 数组裁剪
截取数组片段
第一个参数:起始下标
第二个参数:结束下标
concat 数组拼接
参数为拼接的数组(可设置多个)
返回凭借后的结果
–
join 数组转字符串
- 数组进行 .toString() 元素间会 以逗号分隔
- .join(“,”) 方法
参数为字符串 -以特定字符串为分隔,将数组元素拼接为字符串
数组降维
.flat() // 可选参数 展开层数 (Infinity 无限展开)
.flatMap() // 可选参数 展开层数 (Infinity 无限展开)
遍历数组相关方法
运行数组迭代方法时,稀疏数组的空槽会被跳过
稀疏数组
const a = Array(5); // [ <5 empty items> ] const b = [1, 2, , , 5]; // [ 1, 2, <2 empty items>, 5 ] const c = [1, 2]; c[4] = 5; // [ 1, 2, <2 empty items>, 5 ] const d = [1, 2]; d.length = 5; // [ 1, 2, <3 empty items> ] const e = [1, 2, 3, 4, 5]; delete e[2]; // [ 1, 2, <1 empty item>, 4, 5 ]
forEach
始终返回 undefined (故无法链式调用)
在第一次调用 callback 之前,数组的长度已经被保存。
- 当调用 forEach() 时,callback 不会访问超出数组初始长度的任何元素。
- 已经访问过的索引,其内容被更改不会导致 callback 再次调用它们。
- 如果 callback 更改了数组中已经存在但尚未访问的元素,则传递给 callback 的值将是在访问该元素时的值(即当前最新值)。
- 已经被删除的元素不会被访问。(跳过空槽)
除非抛出异常,否则没有办法停止或中断 forEach() 循环。
forEach() 期望的是一个同步函数,它不会等待 Promise 兑现。
map
filter
reduce
every
some
提取 Array Iterator 对象
.entries() 遍历键值对
.keys() 遍历键
.values() 遍历值
通过 .next() 访问
删除指定位置的元素,可以使用 delete 运算符,但会留下 undefined
不建议使用


稀疏数组中的空槽在数组方法之间的行为不一致。通常,旧方法会跳过空槽,而新方法将它们视为 undefined。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· winform 绘制太阳,地球,月球 运作规律
· 上周热点回顾(3.3-3.9)