JS JSON
数据在浏览器与服务器之间进行交换时只能是文本,JSON是一种具有特定格式的文本
JSON 类似 JavaScript 对象属性,名称(双引号)/值对由字段名构成
JSON和JS对象可以轻松实现相互转化,无需复杂的解析和转译
JSON 与 XML 的差异在于:
- JSON 不使用标签
- JSON 更短
- JSON 的读写速度更快
- JSON 可使用数组
- XML 必须使用 XML 解析器进行解析。而 JSON 可通过标准的 JavaScript 函数进行解析。
有效的数据类型
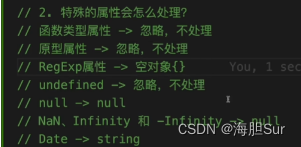
在 JSON 中,值必须是以下数据类型之一:
- 字符串
- 数字 (不能是NaN、Infinity、-Infinity)
- 对象(JSON 对象)
- 数组(JSON 数组)
- 布尔
- Null
JSON.parse()
JSON.parse() 函数的第二个参数,被称为 reviver。
这个 reviver 参数是函数,在返回值之前,它会检查每个属性。
实例
将字符串转换为日期,使用 reviver 函数:
var text = '{ "name":"Bill Gates", "birth":"1955-10-28", "city":"Seattle"}';
var obj = JSON.parse(text, function (key, value) {
if (key == "birth") {
return new Date(value);
} else {
return value;
}});
document.getElementById("demo").innerHTML = obj.name + ", " + obj.birth;
JSON.stringify()
参数1 目标对象
参数2 可选属性(数组/key,value回调函数)
参数3 生成缩进
toJSON 自定义stringify
限制

循环引用 不能使用
应用
- localStorage 的值
- 深拷贝
内容会不断更新,欢迎批评指正。
分类:
# JavaScript




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· winform 绘制太阳,地球,月球 运作规律
· 上周热点回顾(3.3-3.9)