ES6 生成器 / 迭代器
生成器
yield
function * xxx() {
yield Promise.resolve('海胆')
yield '海星'
}
.next() 每次访问一个 yield

迭代器
Symbol.iterator 对可便利对象创建一个迭代器
通过.next() 方法向下迭代
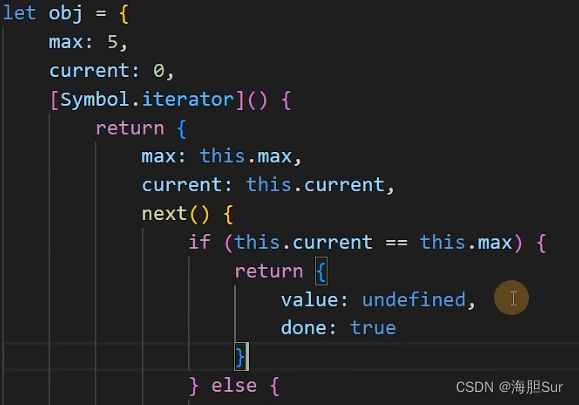
{
value:当前元素值,
done:true/false // 是否到达最后
}
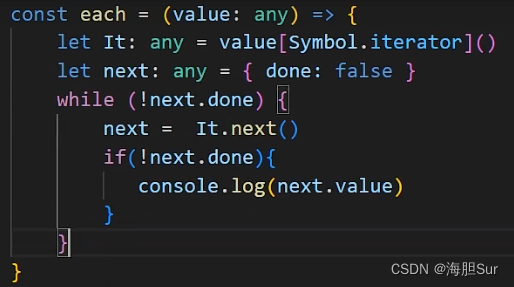
调用 迭代器 实现遍历

valueSymbol.iterator 获取迭代器并调用
for of 迭代器语法糖
== 一般对象(没有迭代器)不能用 for of==
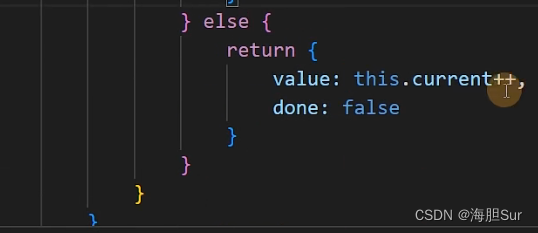
但可以自定义实现迭代器


解构 和 数组
...的底层原理也是调用Symbol.iterator()
对象解构不是调用Symbol.iterator()
内容会不断更新,欢迎批评指正。
分类:
# ES6+




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· winform 绘制太阳,地球,月球 运作规律
· 上周热点回顾(3.3-3.9)