ES6 Array 数组
创建数组
Array.of()
参数中所有值作为元素形成数组
Array.from(arrayLike, mapFn, thisArg)
- arrayLike 数组对象或可迭代对象
可选参数 - mapFn map 函数,用于对每个元素进行处理,放入数组的是处理后的元素
- thisArg 指定 map 函数执行时的 this 对象
数组的扩展方法
查找元素
支持回调
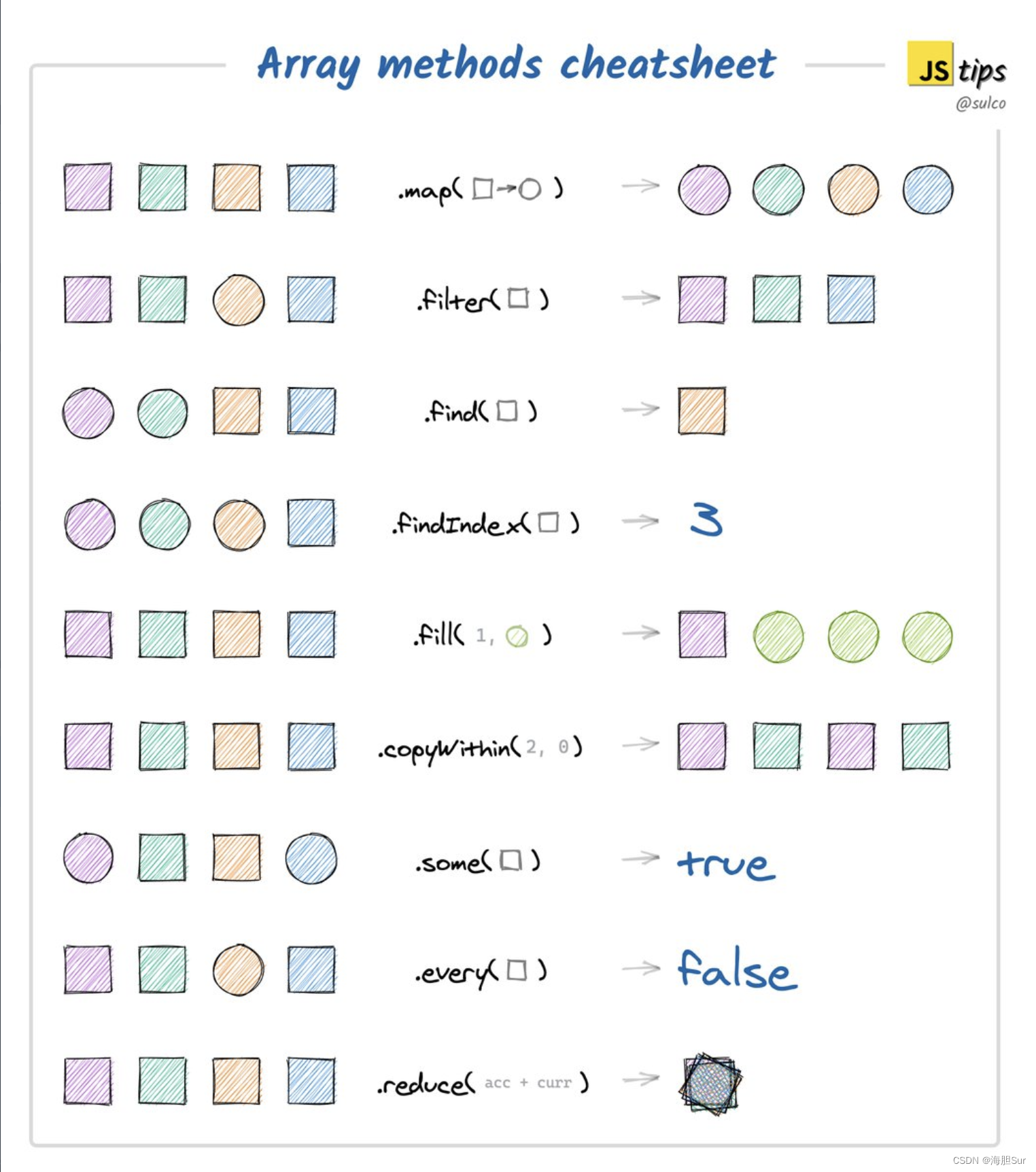
.find()
查找数组中符合条件的元素 只返回第一个匹配
.findIndex()
查找数组中符合条件的第一元素 返回下标
通过回调函数的返回值确定
参数 为 element 元素本身 index 下标 array 数组本身
填充与覆盖
.fill()
参数1:用来填充的值
参数2:被填充的起始索引
参数3(可选):被填充的结束索引,默认为数组末尾
生成指定长度n的全0数组:
let resultArray = new Array(n).fill(0)
.copyWithin()
参数1:被修改的起始索引
参数2:被用来覆盖的数据的起始索引
参数3(可选):被用来覆盖的数据的结束索引,默认为数组末尾
是否包含 .includes()
es2016
参数为要匹配的元素
可选参数 fromindex 从哪个下标开始
例子:
['优秀', '良好', '合格'].includes('xxx') // => true or false
与 Set 和 Map 的 has 方法区分;Set 的 has 方法用于查找值;Map 的 has 方法用于查找键名
遍历键值
.entries() 遍历键值对
.keys() 遍历键
.values() 遍历值
嵌套数组转一维数组
.flat() // 可选参数 展开层数 (Infinity 无限展开)
.flatMap() // 可选参数 展开层数 (Infinity 无限展开)
数组缓冲区
视图
扩展运算符
…[1,2]
定型数组
指定数据类型

内容会不断更新,欢迎批评指正。
分类:
# ES6+
标签:
javascript





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通