浏览器 事件循环 从 宏队列和微队列 到 延时队列、交互队列、微队列 | js 执行机制 异步程序
同步程序执行完,再执行异步。会出现定时器不准的情况
js 会阻塞渲染 是因为它们运行在同一个线程上
JS 是单线程。因为js只能运行在浏览器的渲染主线程中,而渲染主线程只有一个,而渲染主线程承担着非常的多的事情 , 渲染页面 , 执行js啥啥的 都在里面执行
浏览器的渲染进程 采用何种方式处理定时器任务、交互任务,任务执行顺序的依据 —— 事件循环
浏览器的进程模型
操作系统 进程 线程
随着浏览器功能的丰富。浏览器几乎成为一个“操作系统”
浏览器是多进程多线程应用程序
- 浏览器进程
主要负责:浏览器窗口界面、用户交互、子进程(网路、渲染)管理等
2. 网络进程
加载网络资源
3. 渲染进程 (标签页)
渲染进程
渲染主线程
执行HTMl、CSS、JS代码

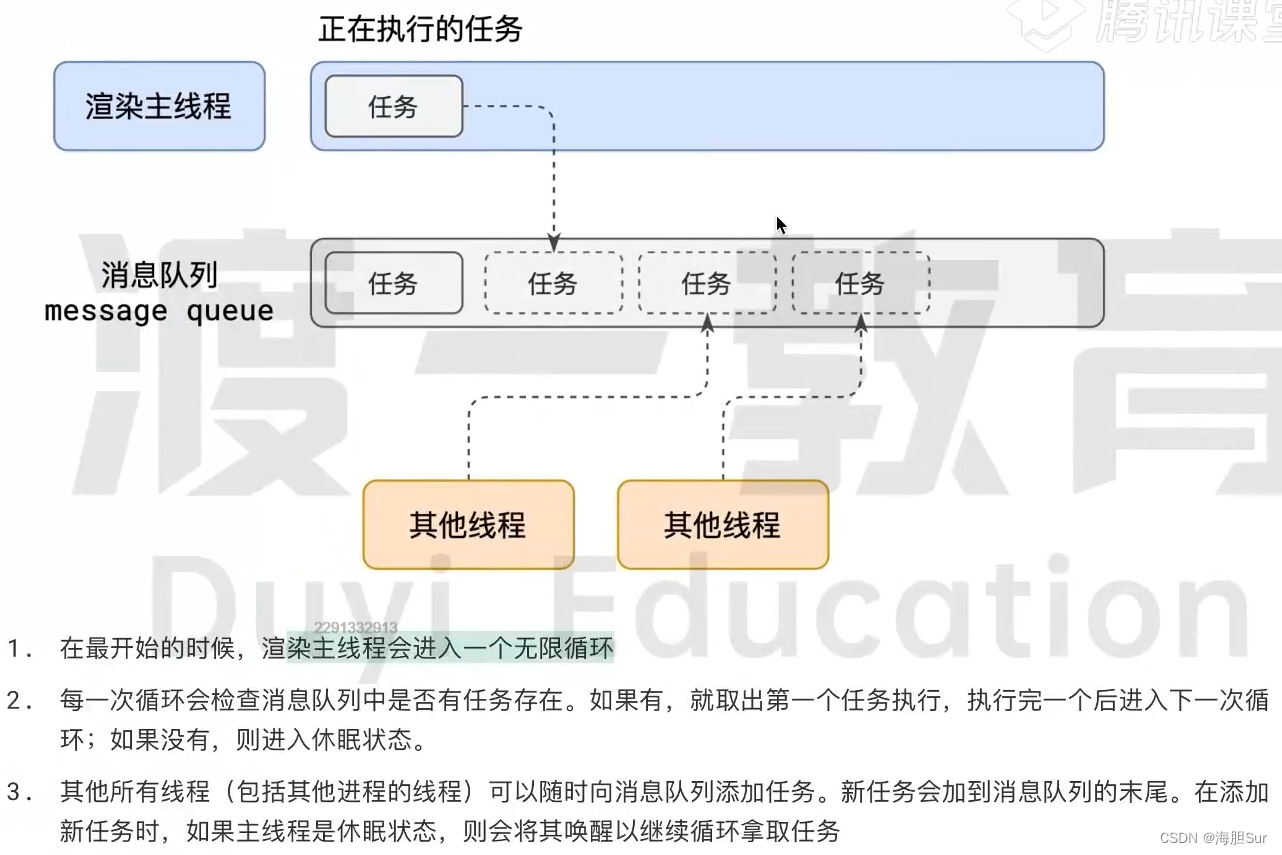
线程的任务调度 —— 维护一个消息队列 (任务队列)
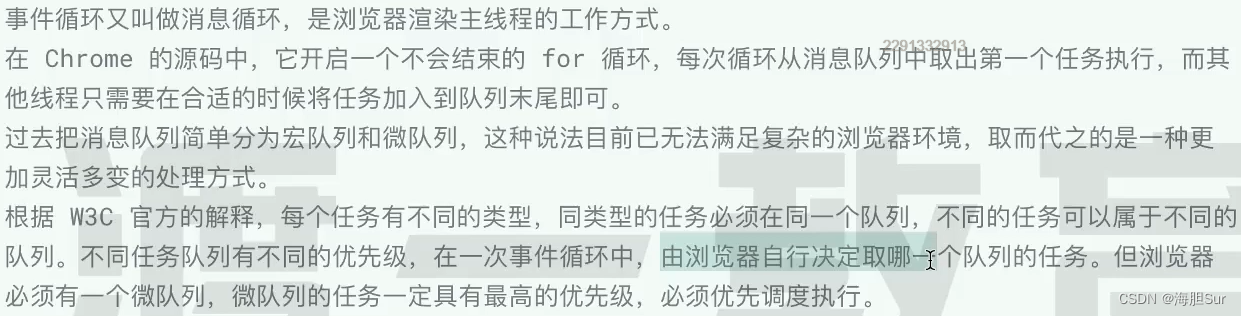
这个维护的方式被称为 消息循环 或 事件循环
事件循环
官方叫 event loop 浏览器实现叫 message loop
参考博客
参考视频
运行栈 存储同步任务
任务队列 存储异步任务,存在多个队列,不同队列存在优先级差异
计时器会在到点时,将任务插入到任务队列中

- 任务没有优先级,队列先进先出
- 队列有多条,存在优先级
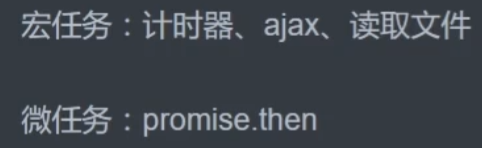
早期分为 微队列和宏队列

先执行微任务,后执行宏任务
随着浏览器的复杂度急剧提升 W3C不再使用宏队列的说法
提出了任务类型的说法:
一种类型只能在一个队列中,一个队列可包含多种类型。
队列优先级可由浏览器自行决定,
但必须单独一个微队列 绝对优先
在目前chrome的实现中 至少包含了下面的队列:
- 延时队列 : 用于存放计时器到达后的回调任务 , 优先级中
- 交互列队 : 用于存放用户操作后产生的事件处理任务 , 优先级高
- 微队列 : 用户存放需要最快执行的任务 优先级最高


一些方法在事件循环中的执行顺序


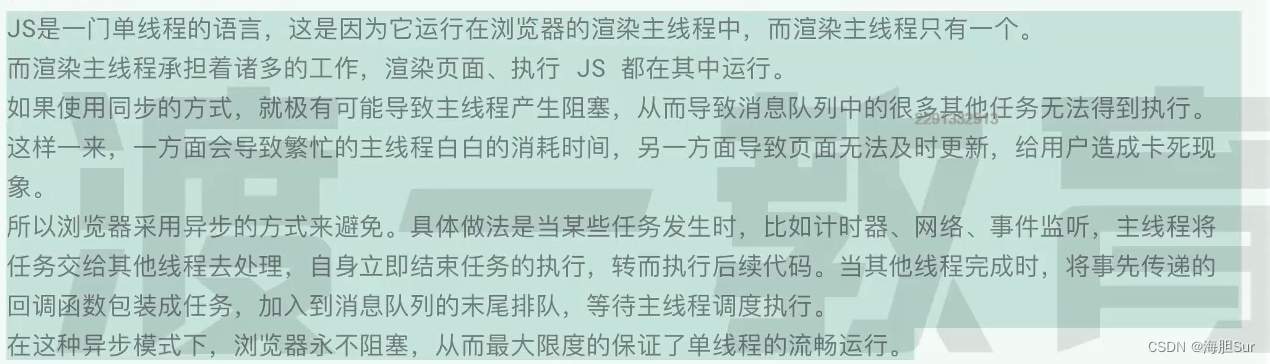
异步是如何实现的?
为什么需要异步?
防止渲染被一些任务阻塞

单个任务执行事件较长,也会造成等待
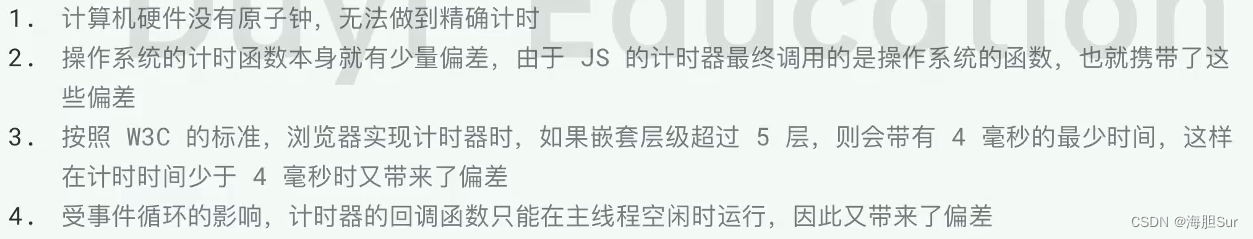
js计时器为什么不能做到准确计时?


内容会不断更新,欢迎批评指正。
分类:
web前端




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· winform 绘制太阳,地球,月球 运作规律
· 上周热点回顾(3.3-3.9)