Sass 笔记 主题管理
css 的一种预处理器。将一定语法的待处理文件转化为css。通过引入的语法使css开发便捷
预处理器的价值主要体现在对原生编写的简化。
- 提供循环,生成效果的函数,封装复用,提高开发效率;
- 弥补当前 css 还未实施的标准。
sass xx.scss
# 显示转译后的结果
sass xx.scss yy.css
# 转译并写入指定文件中
sass 服务端渲染,less 客户端渲染
提供额外的注释方式-单行注释
两种格式
.scss 完全兼容css
.sass 使用 “缩进” 代替 “花括号” 表示属性属于某个选择器,用 “换行” 代替 “分号” 分隔属性 (写起来更简洁)
变量
$前缀
/* 声明变量 */
$variable_name: value; /* 中划线或下划线命名 */
/* 使用变量 */
selector {
proprety: $variable_name
}
其拥有块级作用域
全局标记 !global 超出块级作用域,不推荐使用
默认变量标记 !default 默认值导入不会覆盖已有的同名变量设定值
变量的插值 #{}
- 可使变量应用于 calc()
- 可在选择器或属性名中使用变量
- 可以避免sass处理运算表达式
less 使用
@前缀定义变量,变量可以直接兼容calc, @{xx}进行插值
支持运算
嵌套CSS
避免重复书写选择器
属性亦可以嵌套成对象形式
父选择器的标识符&,用于应用伪类伪元素等
a {
color: blue;
&:hover { color: red }
}
属性也可以嵌套,混合属性可以用对象的方式设置
border: {
style: solid;
width: 1px;
color: #ccc;
}
border: 1px solid #ccc {
left: 0px;
right: 0px;
}
@mixin
给一大段样式赋予一个名字,方便复用
@mixin 混入名 { // 混入名中连接符号 - 与下划线符号 _ 是相同的
样式
}
混入中 可以包含混入
向混入中传递变量需要通过 函数参数的方式 不定参数用三点...
经典案例 -浏览器前缀混入
@mixin compatible-transform($property[: 10deg]) { // 可定义默认值,也可不包含参数
-webkit-transform: $property;
-ms-transform: $property;
transform: $property;
}
.myBox {
@include compatible-transform(rotate(20deg));
}
混合器主要用于展示性样式的重用,而类名用于语义化样式的重用。
@inport 混入样式
使用@inport 进行引入 (允许写在css规则内)
此处@import 非css的@import (css只有执行到@import时,浏览器才会去下载其他css文件)
此处 @import 预处理阶段的拼接 此时会将scss文件转译后并入
用于 @import 的 scss文件通常本身并不需要被转译,在sass中被称为局部文件。 在定义文件名时增加_前缀作为标记
在引入文件时 文件名的下划线可以省略
@include 混入名 / “文件名”;
选择器 {
@include 混入名 / “文件名”;
}
less 不需要声明直接在需要的地方加即可
@extend 继承样式
可以继承其他选择器的样式,通常为类名(符合语义逻辑)
等价于写了一摸一样的样式
不仅继承本身的所有样式,任何与其有关的组合选择器样式也会被以组合选择器的形式继承
sass 函数
条件与控制
@if 条件 {
xxx
} @else {
xxx
}
@for $i from 1px to 10px{
.border-#{i}{
border:$i solid blue;
}
}
// 支持and、or和not,以及<,>,<= ,>= ,==等操作符
@each $var in <list> {
···
}
相同样式可以用继承,相似样式可以用混入
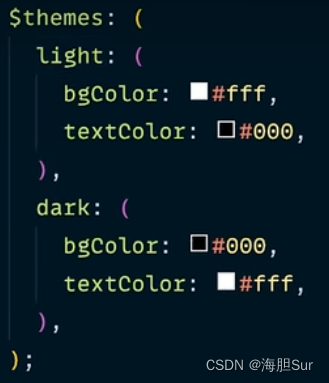
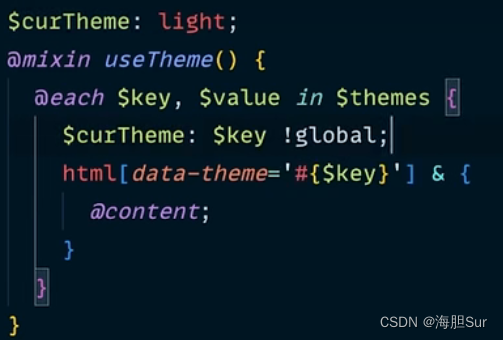
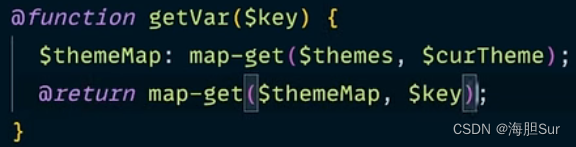
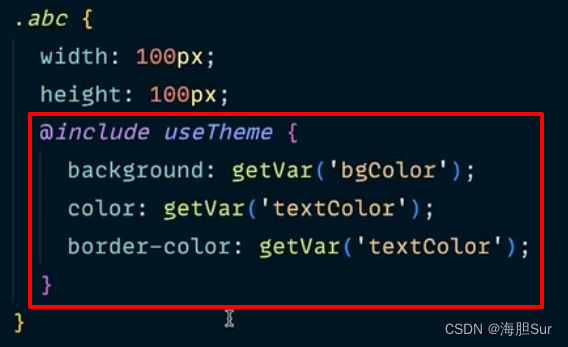
主题管理








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· winform 绘制太阳,地球,月球 运作规律
· 上周热点回顾(3.3-3.9)