echarts 将x,y轴都设置为 value 数值轴时,坐标显示成斜线
好文链接
原因:
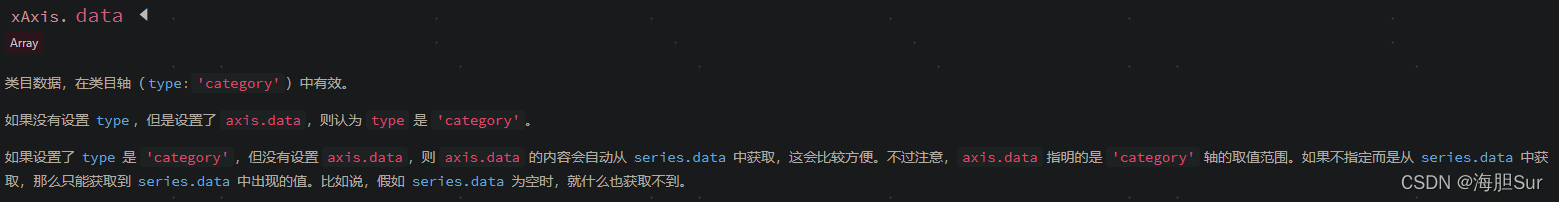
在 x(y) 轴中定义的 data 为 类目数据,仅在轴为 类目轴(type: ‘category’)或者未设置类型时才会生效。
xAxis: {
type: 'category',
data: [1, 3, 5, 7, 9] // 此时才有效
}

如果设置了 type 是 ‘category’,但没有设置 axis.data,则 axis.data 的内容会自动从 series.data 中获取,若 series.data 为空,就什么也获取不到。
- data 用一个二维数组表示。每一列被称为一个『维度』
- 当仅有一个轴为类目轴时,也就是说仅有一个维度,data 可以简化成一维数组表示。
data: [
// 维度0 维度1
[ 1, 233],
[ 2, 555],
[ 3, 666]
]
内容会不断更新,欢迎批评指正。
分类:
问题解决





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY