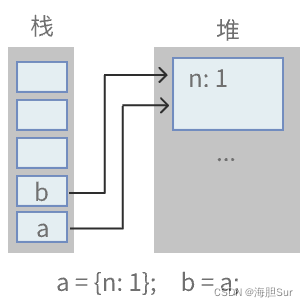
a = {n: 1}; b = a; a.x = a = {n:2}; a.x -> undefined b.x -> {n:2} 图解
a = {n: 1}
b = a
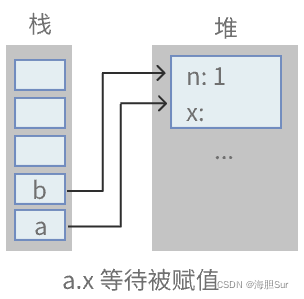
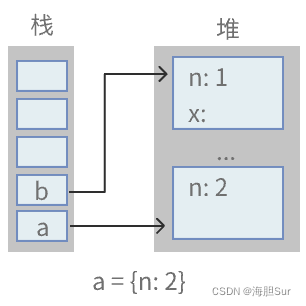
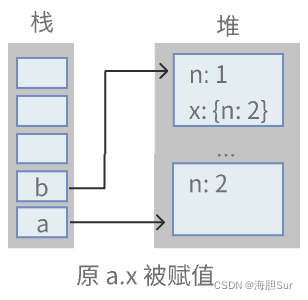
a.x = a = {n: 2}
console.log(a.x) // undefined
console.log(b.x) // {n: 2}
点运算符具有更高优先级,赋值从右向左进行




个人理解:a.x 的时候实际操作的地址已经确定了。即便过程中a变换指向,也不影响对该地址进行操作。
内容会不断更新,欢迎批评指正。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!
2021-04-12 VScode 一些快捷操作 删除空行
2021-04-12 VScode 向上向下 新起一行的快捷键
2021-04-12 CommonJS AMD CMD UMD ESM