Vue3 ref 与 reactive
ref
ref
isRef(obj) 判断 obj 是否为 ref 对象
需要 .value 再范围值
源码逻辑,
createRef Ref对象会被直接返回
RefImpl 真正创建ref

toRaw / toReactive
如果参数是引用类型 则会去调用 reactive
ref 可绑定 DOM,可以省去原生的查找dom的操作
shallowRef
浅层响应式
只到.value
shallowRef 不能与 ref 一同写,因为ref 的更新会造成视图更新(triggerRefValue)
从而导致 shallowRef 的数据 被更新到视图
项目中 echarts 的 option 就用到了
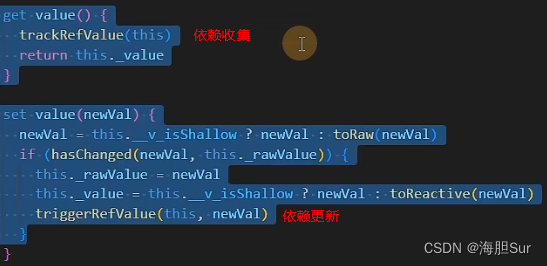
customRef
track 收集依赖
trigger 触发依赖

reactive
只支持引用类型
reactive 本身是 proxy 代理,不能直接对齐整体赋值,这会破坏响应式对象。
readonly(obj) 获取只读的 reactive对象
源码逻辑:
保证引用类型
已被代理则直接返回
接着从weakMap缓存中找
如果在白名单中也会直接返回 markRaw 标记 __skip__
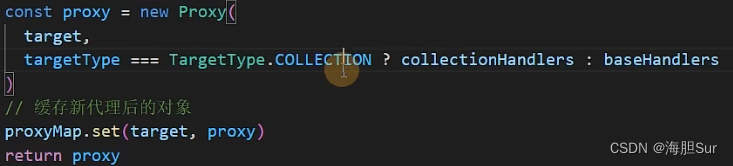
创建新的 Proxy 代理

手动实现简易版

shallowReactive
浅层响应式
只到第一层对象属性
跟 shallowRef 有着同样的问题,会被 reactive 影响
异同
两者都能构建响应式对象,但更新方式不同
- ref 通过 value 属性访问和修改内部值
- reactive 不需要
.value能直接用 .属性 的方式修改,但不能整体替换掉
内容会不断更新,欢迎批评指正。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· winform 绘制太阳,地球,月球 运作规律
· 上周热点回顾(3.3-3.9)