Vue Computed
// 只读
const plusOne = computed(() => count.value + 1)
// 可读可写
const plusOne = computed({
get: () => count.value + 1,
set: (val) => {
count.value = val - 1
}
}, { // 用于调试
onTrack(e) {
debugger
},
onTrigger(e) {
debugger
}
})
针对现有依赖的重复性计算值,可以设置成computed。它的缓存机制可以提高性能
当依赖的响应式内容发生变化,会自动的去触发得到运算结果
Computed 返回 ref 对象
computed<T> 中 T 是返回结果 .value 的 类型
源码
底层源码:
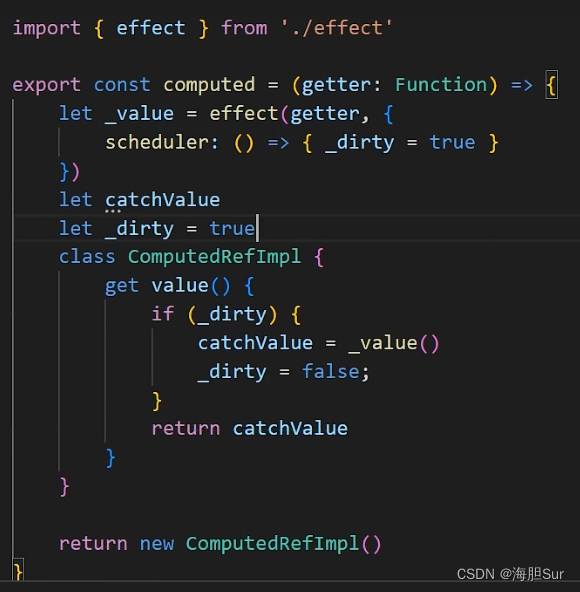
借助于 effect
存在 _dirty 标志,标记依赖是否发生变化
在依赖变化时会调用 scheduler ,scheduler 方法中修改标记
当依赖未发生变化时,直接返回缓存的值
只读的源码手动示例

内容会不断更新,欢迎批评指正。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号