ts独有类型
接口 (使用接口来描述对象类型达到复用的目的)
- 使用interface关键字定义
- 接口名称,可以使任意合法变量
- 声明接口后,直接使用接口名称作为变量的类型
- 因为每一行只有一个属性类型,因此,属性类型后没有分号
interface IPerson {
name:string
age:number
sayHi()void
}
let person:IPerson = {
name: 'z3',
age:18,
sayHi(){ console.log('hi')}
}
接口继承
interface Point2D {x:number;y:number}
interface Point3D extends Point2D {z:number}
元组(Tupe)
元组类型是另一种类型的数组,它确切的知道包含多少个元素,且知道元素的属性
let position:[number,number]=[213,324]
字面量类型
function changeDirection (direction:'up'|'down'|'left'|'right'):void{
console.log(direction)
}
枚举
使用enum关键字
功能类似于字面量类型+联合类型
enum Direction {
Up ='UP',
Down ='DOWN',
Left = 'LEFT',
Right = 'RIGHT'
}
function changeDirection (direction:Direction ):void{
console.log(direction)
}
changeDirection(Direction.Up)
类
class关键词声明
可以通过extend其他类继承
也可以通过implement接口实现继承
主要有public,protected,private可见修饰符
readonly只能修饰属性且只能在constructor中赋值
class Person {
readonly age:number = 18 //若是要赋值默认值则必须实用指定类型不然类型会变为常量
constructor(age:number){
this.age = age
}
}
交叉类型
使用&符号功能类似于接口继承
interface Person = {name:string}
interface Contact = {phone:string}
type PersonDetail = Person&Contact
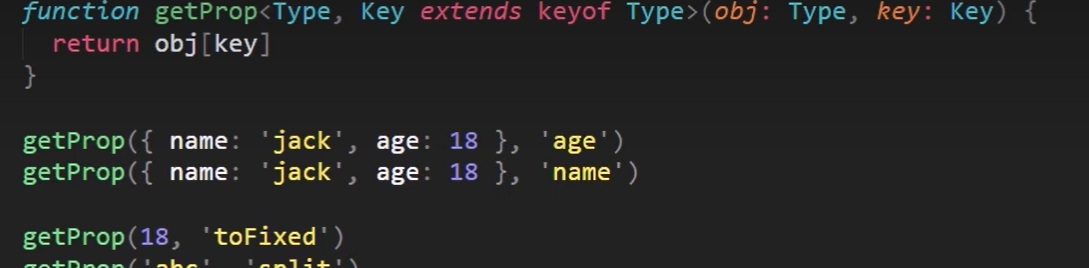
泛型
当使用class ,接口 ,函数的时候想要支持多种类型又想要保证安全的时候可以使用到泛型

泛型的类型变量可以有多个,并且变量之间可以相互约束




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!