vue cli3.0 首次加载优化
项目经理要求做首页加载优化,打包后从十几兆优化到两兆多,记下来怕下次忘记
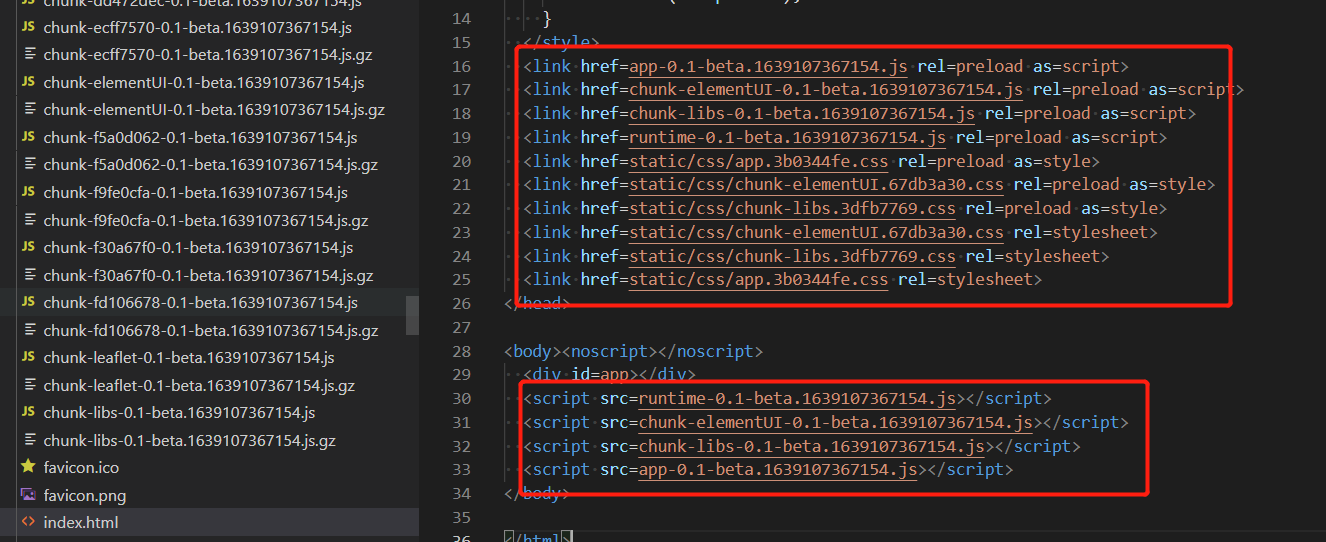
运行report脚本 可看到都加载了那些内容,在从dist文件中index.html 查看首次加载都加载了那些东西,如下图:然后首次加载不需要用到的插件可不用在main.js中引入

"dev": "vue-cli-service serve", "pro": "vue-cli-service serve --open --mode production", "build:prod": "vue-cli-service build", "report": "vue-cli-service build --report",

1、压缩 compression-webpack-plugin
const CompressionPlugin = require('compression-webpack-plugin');
const productionGzipExtensions = ["js", "css", "png", "jpeg", "jpg", "json", "geojson"];
plugins: [
// new BundleAnalyzerPlugin(),
new CompressionPlugin({
algorithm: 'gzip', // 使用gzip压缩
test: new RegExp('\\.(' + productionGzipExtensions.join('|') + ')$'), // 匹配文件名
filename: '[path].gz[query]', // 压缩后的文件名(保持原文件名,后缀加.gz)
minRatio: 0.8, // 压缩率小于0.81才会压缩
threshold: 10240, // 对超过10k的数据压缩
deleteOriginalAssets: false, // 是否删除未压缩的源文件,谨慎设置,如果希望提供非gzip的资源,可不设置或者设置为false(比如删除打包后的gz后还可以加载到原始资源文件
})
]
2、减少bn.js重复打包
resolve: {
alias: {
'@': resolve('src'),
'bn.js': path.resolve(process.cwd(), 'node_modules', 'bn.js')
}
},
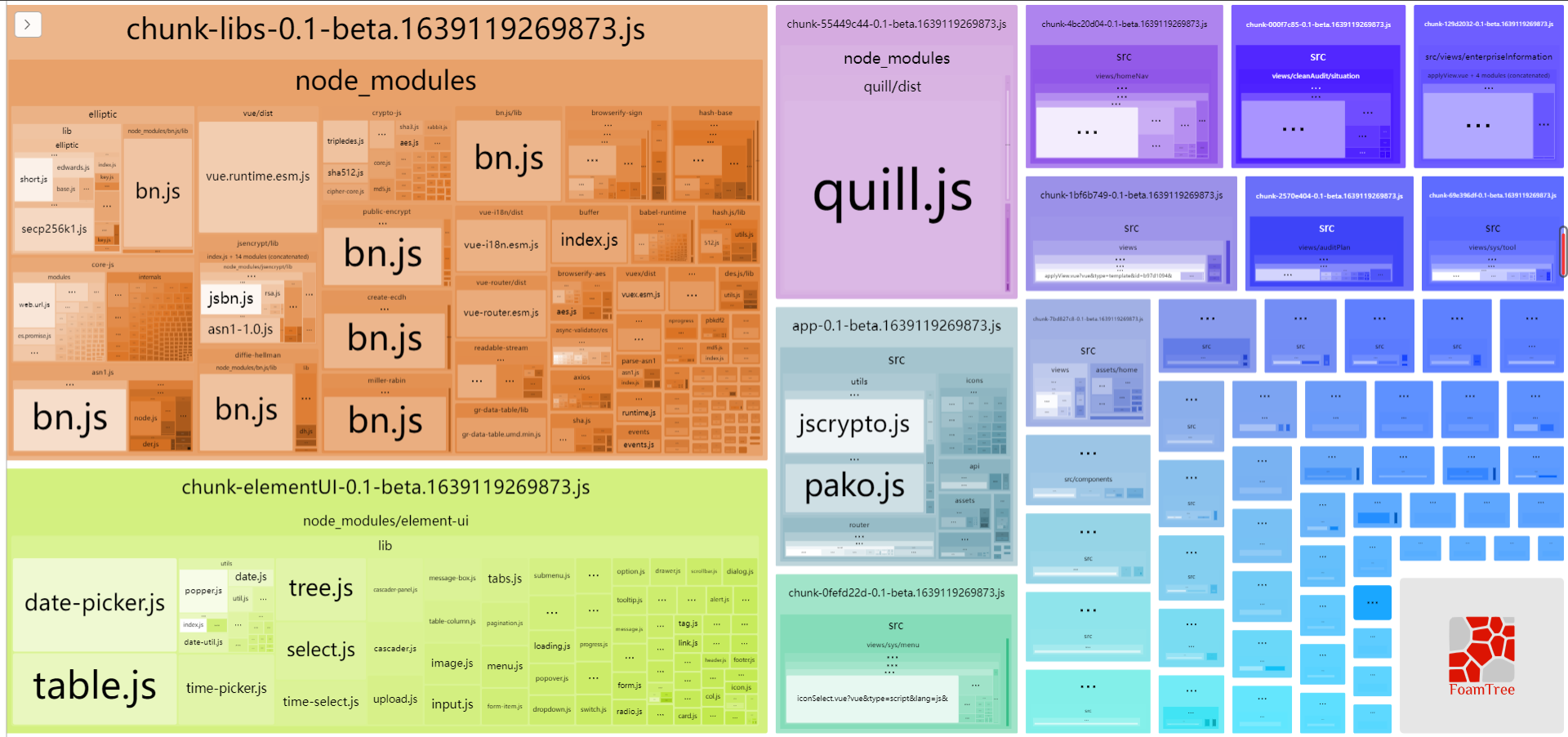
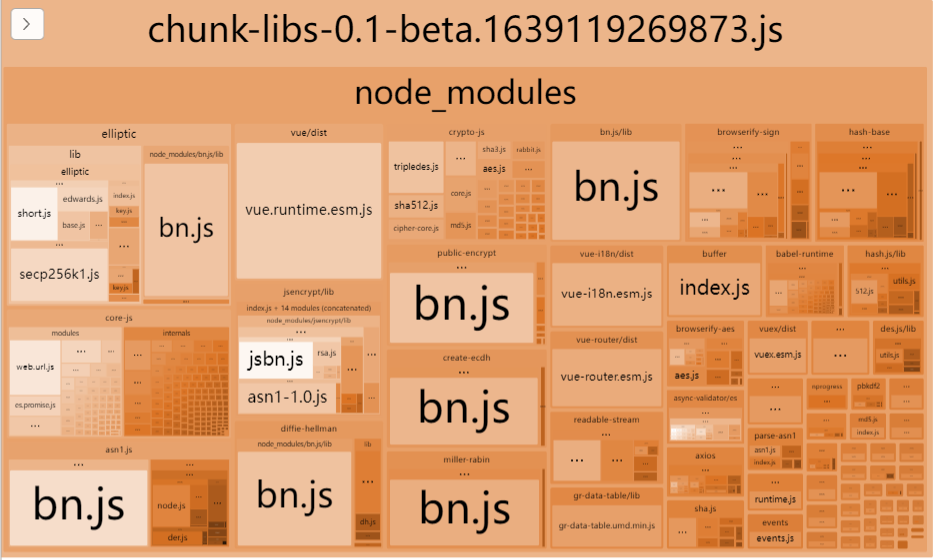
优化前:

优化后:

3.element 在main中按需引入 打开report.html 会看到减少了common.js;
1、安装 babel-plugin-component
2、在babel.config.js配置
"plugins": [ [ "component", { "libraryName": "element-ui", "styleLibraryName": "theme-chalk" } ] ]
4、echarts 按需加载 注意echarts版本
- 在main.js引入
import "@/utils/echarts-utils.js"; import * as echarts from 'echarts/core' Vue.prototype.$echarts = echarts echarts.reInit = function (chartDom) { if (chartDom != null) { echarts.dispose(chartDom); } return echarts.init(chartDom); }
2.util.js
import * as echarts from 'echarts/core'
import { BarChart,LineChart,PieChart } from 'echarts/charts';
// 引入提示框,标题,直角坐标系,数据集,内置数据转换器组件,组件后缀都为 Component
import {
TitleComponent,
TooltipComponent,
GridComponent,
DatasetComponent,
TransformComponent,
ToolboxComponent,
LegendComponent
} from 'echarts/components';
// 标签自动布局,全局过渡动画等特性
import { LabelLayout, UniversalTransition } from 'echarts/features';
// 引入 Canvas 渲染器,注意引入 CanvasRenderer 或者 SVGRenderer 是必须的一步
import { CanvasRenderer } from 'echarts/renderers';
// 注册必须的组件
echarts.use([
TitleComponent,
TooltipComponent,
GridComponent,
DatasetComponent,
TransformComponent,
ToolboxComponent,
BarChart,
LineChart,
PieChart,
LegendComponent,
LabelLayout,
UniversalTransition,
CanvasRenderer
]);
5、分割 splitChunks
chainWebpack(config) { config .when(process.env.NODE_ENV !== 'development', config => { config .plugin('ScriptExtHtmlWebpackPlugin') .after('html') .use('script-ext-html-webpack-plugin', [{ // `runtime` must same as runtimeChunk name. default is `runtime` inline: /runtime\..*\.js$/ }]) .end() config .optimization.splitChunks({ chunks: 'all', cacheGroups: { libs: { name: 'chunk-libs', test: /[\\/]node_modules[\\/]/, priority: 10, chunks: 'initial' // only package third parties that are initially dependent }, elementUI: { name: 'chunk-elementUI', // split elementUI into a single package priority: 20, // the weight needs to be larger than libs and app or it will be packaged into libs or app test: /[\\/]node_modules[\\/]_?element-ui(.*)/ // in order to adapt to cnpm }, commons: { name: 'chunk-commons', test: resolve('src/components'), // can customize your rules minChunks: 3, // minimum common number priority: 5, reuseExistingChunk: true } } }) // https:// webpack.js.org/configuration/optimization/#optimizationruntimechunk config.optimization.runtimeChunk('single') } ) }
6、小小的建议:静态文件图片等资源 尽量不需要放在同一个文件里面,不然的话首页没用到的图片的都会加载。



