HTML from 标签 与用户的交互
from 属性标签
action=’‘ # 这个是把用户的信息发送到你指定的网页或者是IP地址的服务器
method=’' #定义提交信息的方式是使用get 还是 post的方式。
get 默认值,明文提交,提交的数据直接显示在url地址中,安全性低,提交数据有大小限制,最大为2KB
post 提交的数据不会显示到url地址中,安全性高,提交数据无大小限制
form内表单控件
input 接受用户的信息
属性
type=’‘text输入时显示明文,password 输入时是密文
radio单选框
单选框,默认情况下单选框不会互斥
注意:
1、要想完成单选,多个input框的name属性值必须相同
2、要想设定单选框的默认值,必须给input边距添加checked属性:checked="checked"
3、在HTML中如果属性的取值和属性的名称一样,可以简写
比如checked="checked"简写为checked
但在XHTML必须写完整,所以在企业中还是建议写全
checkbox复选框
爱好:
<input type="checkbox" name="hobbies" value="basketball">篮球
<input type="checkbox" name="hobbies" value="football">足球
<input type="checkbox" name="hobbies" value="volleyball" checked="checked">排球
<input type="checkbox" name="hobbies" value="footbath" checked="checked">足浴
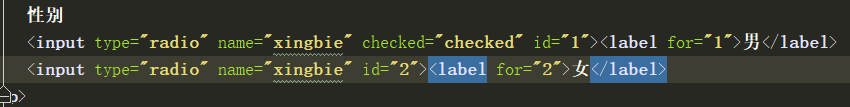
label 与id结合
这样选择女也是选择,可以不用在只点圆形

select 下拉框选择
使用optgroup可以多选择 name是k,value是v 这样就可以以k,v的形式传到后面。



