boostrap-table
1.进入页面,根据指定的URL加载数据(json格式)

2.加载成功,根据$table.bootstrapTable({options})显示表格样式。

感觉还是挺漂亮的哈,OK,下面贴代码解释功能。
开始之前,当然要引用js啦

1 <link href="~/Content/bootstrap.min.css" rel="stylesheet" /> 2 <link href="~/Content/bootstrap-theme.min.css" rel="stylesheet" /> 3 <link href="~/Content/bootstrap-table/bootstrap-table.min.css" rel="stylesheet" /> 4 <script src="~/Scripts/jquery-1.9.1.js"></script> 5 <script src="~/Scripts/bootstrap.min.js"></script> 6 <script src="~/Content/bootstrap-table/bootstrap-table.min.js"></script>
html代码,一是指定table要使用的工具栏,而是写一个空的table

1 <div class="row"> 2 <div class="col-md-12"> 3 <div class="btn-group" id="toobar" role="group" aria-label="..."> 4 <button type="button" class="btn btn-default"> 5 <span class="glyphicon glyphicon-plus"></span>新增 6 </button> 7 <button type="button" class="btn btn-default"> 8 <span class="glyphicon glyphicon-edit"></span>修改 9 </button> 10 <button type="button" class="btn btn-default"> 11 <span class="glyphicon glyphicon-remove"></span>删除 12 </button> 13 </div> 14 <table id="myTable"></table> 15 </div> 16 </div>
js代码,使用("#table").bootstraptable({options})填充table

1 $("#myTable").bootstrapTable({
2 url: '/BootstrapTable/GetTestData',
3 method: 'get',
4 toolbar: '#toobar',//工具列
5 striped: true,//隔行换色
6 cache: false,//禁用缓存
7 pagination: true,//启动分页
8 sidePagination: 'client',//分页方式
9 pageNumber: 1,//初始化table时显示的页码
10 pageSize: 10,//每页条目
11 showFooter: false,//是否显示列脚
12 showPaginationSwitch: true,//是否显示 数据条数选择框
13 sortable: false,//排序
14 search: true,//启用搜索
15 showColumns: true,//是否显示 内容列下拉框
16 showRefresh: true,//显示刷新按钮
17 idField: 'SystemCode',//key值栏位
18 clickToSelect: true,//点击选中checkbox
19 singleSelect: true,//启用单行选中
20 columns: [{
21 checkbox: true
22 },
23 {
24 field: 'SystemCode',
25 title: '系统代码',
26 titleTooltip: 'young for you'
27 },
28 {
29 field: 'SystemDesc',
30 title: '系统名称'
31 },
32 {
33 field: 'Isvalid',
34 title: '是否有效'
35 },
36 {
37 field: 'UUser',
38 title: '更新人'
39 },
40 {
41 field: 'UDate',
42 title: '更新时间'
43 }],
44 onClickCell: function (field, value, row, $element) {
45 //alert(row.SystemDesc);
46 }
47 });
其中URL是table 数据源地址,如果table启动了分页功能,后台取数据的方法要加上limit、offset两个int类型的参数,这里把后台代码也贴一下。

1 public JsonResult GetTestData(int limit, int offset)
2 {
3 BugzillaModelContainer db = new BugzillaModelContainer();
4 List<B_SystemInfo> systemInfo = db.B_SystemInfo.ToList();
5 for (int i = 0; i < 20; i++)
6 {
7 B_SystemInfo tempSystem = new B_SystemInfo();
8 tempSystem.SystemCode = (i + 1).ToString();
9 tempSystem.SystemDesc = "测试系统" + (i + 1).ToString();
10 tempSystem.Isvalid = "Y";
11 tempSystem.UUser = "result_for" + (i + 1).ToString();
12 tempSystem.UDate = System.DateTime.Now.ToShortDateString();
13 systemInfo.Add(tempSystem);
14 }
15
16 var total = systemInfo.Count();
17 var rows = systemInfo.Skip(offset).Take(limit).ToList();
18 return Json(systemInfo, JsonRequestBehavior.AllowGet);
19 }
offset表示从多少条数据开始取,limit表示取多少条数据。
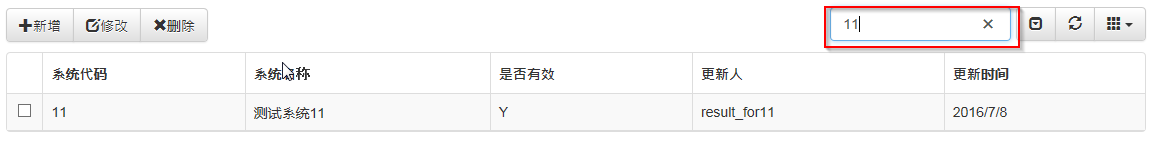
客户端搜索只要设置search=true即可。

服务端搜索,需要设置参数。
首先设置
("#table").bootstraptable({queryParams: oTableInit.queryParams}),//传递参数(*)
然后获取查询的参数

1 //得到查询的参数
2 oTableInit.queryParams = function (params) {
3 var temp = { //这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的
4 limit: params.limit, //页面大小
5 offset: params.offset, //页码
6 systemcode: $("#systemcode").val(),
7 };
8 return temp;
9 };
通过button事件刷新table,重新获取数据源,即可。

1 $("#btnQuery").click(function () {
2 $table.bootstrapTable('refresh');
3 });
最后贴上全部html代码~
1 @{
2 Layout = null;
3 }
4
5 <!DOCTYPE html>
6
7 <html>
8 <head>
9 <meta name="viewport" content="width=device-width" />
10 <title>Index</title>
11 <link href="~/Content/bootstrap.min.css" rel="stylesheet" />
12 <link href="~/Content/bootstrap-theme.min.css" rel="stylesheet" />
13 <link href="~/Content/bootstrap-table/bootstrap-table.min.css" rel="stylesheet" />
14 <script src="~/Scripts/jquery-1.9.1.js"></script>
15 <script src="~/Scripts/bootstrap.min.js"></script>
16 <script src="~/Content/bootstrap-table/bootstrap-table.min.js"></script>
17 </head>
18 <body>
19 <div class="container">
20 <div class="row">
21 <div class="col-md-8">
22
23 </div>
24 </div>
25 <div class="row">
26 <div class="col-md-12">
27 <div class="btn-group" id="toobar" role="group" aria-label="...">
28 <button type="button" class="btn btn-default">
29 <span class="glyphicon glyphicon-plus"></span>新增
30 </button>
31 <button type="button" class="btn btn-default">
32 <span class="glyphicon glyphicon-edit"></span>修改
33 </button>
34 <button type="button" class="btn btn-default">
35 <span class="glyphicon glyphicon-remove"></span>删除
36 </button>
37 </div>
38 <table id="myTable"></table>
39 </div>
40 </div>
41 </div>
42 <script>
43
44 $(function () {
45 var itable = TableInit();
46 itable.Init();
47 });
48
49 var TableInit = function () {
50 var myTableInit = new Object();
51
52 myTableInit.Init = function () {
53 $("#myTable").bootstrapTable({
54 url: '/BootstrapTable/GetTestData',
55 method: 'get',
56 toolbar: '#toobar',//工具列
57 striped: true,//隔行换色
58 cache: false,//禁用缓存
59 pagination: true,//启动分页
60 sidePagination: 'client',//分页方式
61 pageNumber: 1,//初始化table时显示的页码
62 pageSize: 10,//每页条目
63 showFooter: false,//是否显示列脚
64 showPaginationSwitch: true,//是否显示 数据条数选择框
65 sortable: false,//排序
66 search: true,//启用搜索
67 showColumns: true,//是否显示 内容列下拉框
68 showRefresh: true,//显示刷新按钮
69 idField: 'SystemCode',//key值栏位
70 clickToSelect: true,//点击选中checkbox
71 singleSelect: true,//启用单行选中
72 columns: [{
73 checkbox: true
74 },
75 {
76 field: 'SystemCode',
77 title: '系统代码',
78 titleTooltip: 'young for you'
79 },
80 {
81 field: 'SystemDesc',
82 title: '系统名称'
83 },
84 {
85 field: 'Isvalid',
86 title: '是否有效'
87 },
88 {
89 field: 'UUser',
90 title: '更新人'
91 },
92 {
93 field: 'UDate',
94 title: '更新时间'
95 }],
96 onClickCell: function (field, value, row, $element) {
97 //alert(row.SystemDesc);
98 }
99 });
100 };
101
102 return myTableInit;
103 };
104 </script>
105 </body>
106 </html>





【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步