ueditor之ruby on rails 版
最近公司的项目开始要使用ueditor了,但是ueditor却没有提供rails的版本,因此需要自己去定制化ueditor来满足项目的需求。不多说了,先简要说明下使用方法:
ueditor目录下:
注意:需要将ueditor目录放在工程/public/plugins/目录下
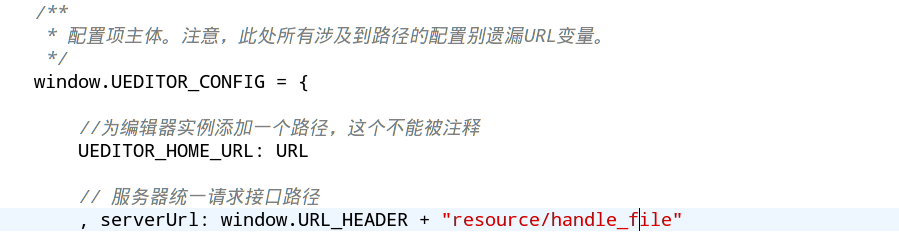
1 ueditor根目录下的ueditor.config.js

和原本的ueditor一样,在红色部分处配置处理上传文件的controller和action,此处我已经做了修改,所以这里配置好之后,提交表单会直接上传到这里配置好的action
2 ueditor根目录下的config.json
注意,该文件和原始的ueditor config.json文件的配置方法是完全一样的,我这里展示下我的一些配置

只修改了imageActionName选项,这里对应的名称将在前面所配置的action里面通过params[:ueditor_action]中取出(ueditor原本的是action,但是和rails冲突,所以我对其进行了修改)
压缩包根目录下:
resource_controller.rb
该文件只用作示例,其应该根据使用者的需求对应相应的controller。
在controller中可以需要这样进行处理:
1 #encoding:utf-8 2 require 'json' 3 require 'tempfile' 4 require 'base64' 5 #用于上传项目相关的资源 6 class ResourceController < ApplicationController 7 #ueditor的配置 9 def handle_file 10 #ueditor是通过在url中的传入ueditor_action(原本为action,但是由于其与rails冲突,所以我将其改为了ueditor_action)字段来区分具体的操作的 11 return if params[:ueditor_action].blank? 12 cur_action = params[:ueditor_action] 13 14 #刚进入页面时editor会进行config的访问 15 if (cur_action == "config") 16 #打开config.json文件,将其返回,注意,我这里是将config.json文件放在/public/plugins/ueditor/目录下,可以自己的需求,对这里进行相应的更改 17 json = File.read("#{Rails.root.to_s}/public/plugins/ueditor/config.json") 18 #正则替换,使其成为ueditor可以识别的格式 19 json = json.gsub(/\/\*[\s\S]+?\*\//, "") 20 result = JSON.parse(json).to_s 21 result = result.gsub(/=>/,":") 22 #返回结果 23 render :text => result 24 #图片上传 25 elsif (cur_action == "upload_image") 26 upload_image_video 27 #视频上传 28 elsif (cur_action == "upload_video") 29 upload_image_video 30 #涂鸦上传 31 elsif (cur_action == "upload_scrawl") 32 upload_scrawl 33 else 34 respond_result 35 end 36 end 37 38 39 private 40 #涂鸦文件的处理,ueditor使用base64编码,并且为png格式 41 def upload_scrawl 42 status = 'SUCCESS' 43 if params[:upfile].blank? 44 return 45 end 46 scrawl_base64 = params[:upfile] 47 tempfile = Tempfile.new("upload_scrawl.png") 48 tempfile.binmode 49 tempfile.write(Base64.decode64(scrawl_base64)) 50 tempfile.close 51 #开始保存文件 52 filename = get_random_string(10) + "_" + get_random_string(10) + "_" + get_random_string(10) + ".png" 53 54 #保存文件到项目指定的路径,该方法未实现,需要自己去实现 55 save_file(tempfile,filename) 56 57 respond_result(filename,status) 58 end 59 60 61 #上传图片和视频的处理 62 def upload_image_video 63 status = 'SUCCESS' 64 #对视频文件或者图片文件进行保存,需要自己实现 65 respond_result(filename,status) 66 end 67 68 69 #负责向客户端返回数据 70 def respond_result(filename='', status='') 71 #该变量是根据ueditor自带的demo写的,不知道为什么,demo没有也没有传这个字段 72 callback = params[:callback] 73 response_text = '' 74 #构造需要返回的数据,这个是ueditor已经约定好的,不能随意对字段进行修改。也不能使用rails内置的render :json语句,因为这样最后得到的数据格式是无法被ueditor解析的。 75 if filename.blank? 76 response_text = "{\"name\":\"\"," + 77 "\"originalName\":\"\"," + 78 "\"size\":\"\",\"state\":\"#{status}\",\"type\":\"\",\"url\":\"\"}" 79 else 80 response_text = "{\"name\":\"#{filename}\"," + 81 "\"originalName\":\"#{filename}\"," + 82 "\"size\":\"#{File.size(TalentUtils.get_upload_file(filename)).to_s}\",\"state\":\"#{status}\",\"type\":\"#{File.extname(filename)}\",\"url\":\"#{filename}\"}" 83 end 84 85 if callback.blank? 86 render :text => response_text 87 else 88 render :text => "<script>"+ callback +"(" + response_text + ")</script>" 89 end 90 end 91 92 93 #生成随机的字符串 94 def get_random_string(num = 5) 95 #5是指生成字符串的个数,默认为5 96 rand(36 ** num).to_s(36) 97 end 98 end
ueditor中改变的文件为ueditor.all.js,在文件中搜索“李江涛”可以快速定位到我所更改的地方,部分地方可能未标识:
我的邮箱:seancheer@163.com
工程地址:https://github.com/seancheer/ueditor_with_rails


 浙公网安备 33010602011771号
浙公网安备 33010602011771号