.net mvc+fastreport打印报表
习惯使用lodop打印web,但是lodop打印html会出现意想不到的问题,最近做了打印员工转正申请表功能,考虑使用fastreport设计表单并打印,网上入门资料较少,我也是根据提供的demo自己慢慢尝试硬抠出来的.
1.设计报表
打开Designer.exe,右侧下拉Actions,选择Save Dictionary,保存后打开该Dictionary.frd(默认)文件编辑数据项
<?xml version="1.0" encoding="utf-8"?> <Dictionary> <BusinessObjectDataSource Name="RegularEmpData" ReferenceName="RegularEmpData" DataType="System.Int32" Enabled="true"> <Column Name="EmpName" DataType="System.String"/> <Column Name="DepName" DataType="System.String"/> <Column Name="EmpCode" DataType="System.String"/> <Column Name="PostName" DataType="System.String"/> <Column Name="Trial" DataType="System.String"/> <Column Name="FirstLeader" DataType="System.String"/> <Column Name="SeconLeader" DataType="System.String"/> <Column Name="DepManager" DataType="System.String"/> <Column Name="RegularTime" DataType="System.String"/> </BusinessObjectDataSource> </Dictionary>
,再次下拉Actions选择Open Dictionary选择刚才保存的Dictionary.如下图示:

选择Dictionary后就加载了数据源.

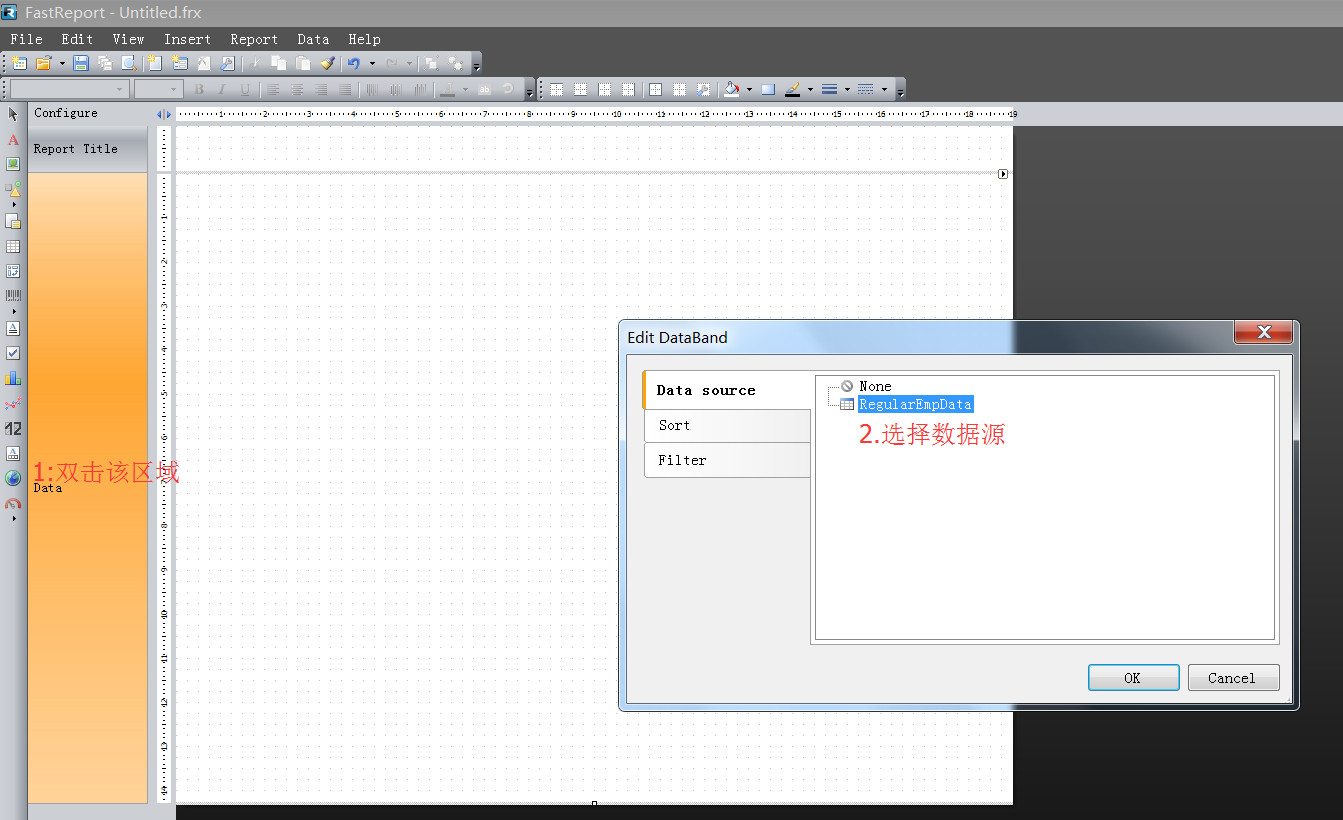
接下来给报表添加绑定数据源,
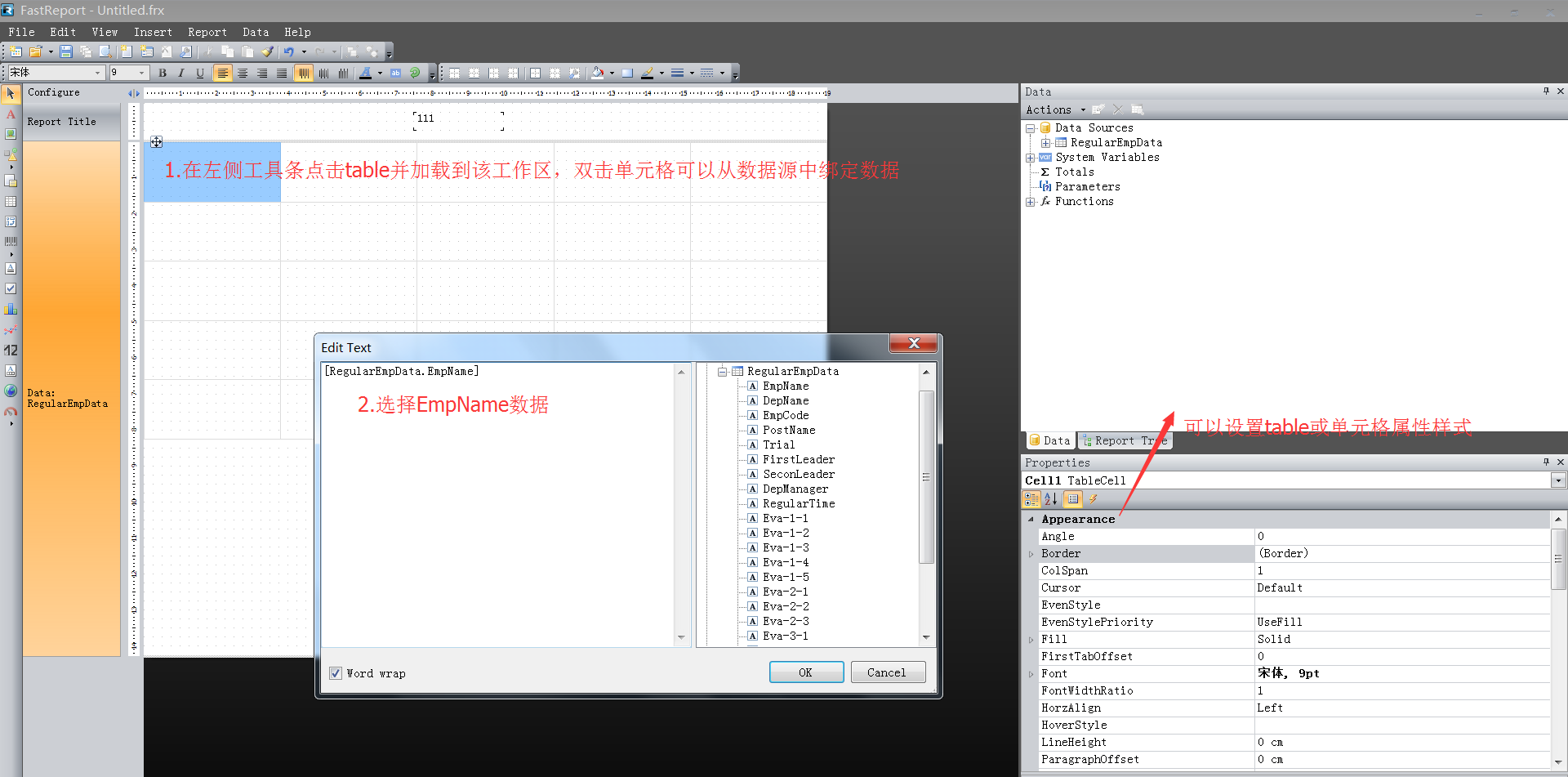
给单元格绑定数据

按下图示挨个设计单元格.

2.后台cs代码(fastreport提供相关demo)
设计完毕后,保存并复制到project中,代码根据设计的数据源依次赋值,并使用fastreport的注册数据方法给数据源绑定后台数据,添加引用 FastReport.Web。

public ActionResult PrintEmpRegular(string empCode) { WebReport webReport = new WebReport(); webReport.Width = 800; webReport.Height = 950; EmpRegularData model = new EmpRegularData(); oa_emp_regular model_ = new oa_emp_regular(); List<EmpRegularData> regularData = new List<EmpRegularData>(); try { using (OAEntities dbContext = new OAEntities()) { model_ = dbContext.oa_emp_regular.Where(t => t.job_code == empCode).FirstOrDefault(); if (model_ != null) { model.DepManager = model_.dept_manager; model.DepName = model_.dept_name; model.EmpCode = empCode; model.EmpName = model_.apply_man; model.FirstLeader = model_.gang_man_name; model.PostName = model_.post_name; model.RegularTime = model_.end_time.HasValue?model_.end_time.Value.ToString("yyyy-MM-dd"):""; model.SecondLeader = string.IsNullOrWhiteSpace(model_.superior_name) ? "" : model_.superior_name; model.Trial = (model_.start_time.HasValue? model_.start_time.Value.ToString("yyyy年MM月dd日"):"") + "至 " + (model_.end_time.HasValue? model_.end_time.Value.ToString("yyyy年MM月dd日"):""); } else { ViewBag.ErrorMessage = "系统不存在该员工转正申请流程"; return View("Error"); } var itemList = dbContext.oa_emp_regularItem.Where(t => t.flow_code == model_.flow_code && t.steptype == 1); regularData.Add(model); //关键代码 webReport.Report.RegisterData(regularData, "RegularEmpData"); webReport.Report.Load(Server.MapPath("~/Template/emp_regular_form.frx")); ViewBag.WebReport = webReport; return View(); } } catch (Exception ex) { ViewBag.ErrorMessage = ex.ToString(); return View("Error"); } }
创建视图,视图中使用@ViewBag.WebReport.GetHtml()渲染html填充

@{ ViewBag.Title = "PrintEmpRegular"; Layout = "~/Views/Shared/_fastReportLayout.cshtml"; } <div style="width:100%; margin:0px auto; text-align:center; padding:15px">@ViewBag.WebReport.GetHtml()</div>
layout.cshtml

@using FastReport.Web; <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>@ViewBag.Title </title> <link href="~/favicon.ico" rel="shortcut icon" type="image/x-icon" /> <meta name="viewport" content="width=device-width" /> @Styles.Render("~/Content/css") @WebReportGlobals.Scripts() @WebReportGlobals.Styles() </head> <body> <div id="body"> <section class="content-wrapper main-content clear-fix"> @RenderBody() </section> </div> </body> </html>
学无先后,达者为师



