MVC+EF bootstrap-table使用DataTable遇到问题与解决
MVC+EF返回数据集时都会对应一个实体,这种情况当然是确定的实体,但是当返回的实体是不确定的又该如何?思前想后,觉得datatable应该可以满足需求,但是当兴致勃勃的组合完sql按照以前的方式( return Json(new { total = pageCount, rows = list }, JsonRequestBehavior.AllowGet);)返回json时前台接收报错 ”序列化类型为“System.Reflection.RuntimeModule”的对象时检测到循环引用“ 【具体原因还不是很清楚】 但是感觉就是序列化json对象是失败,转而考虑直接返回json格式字符串,代码如下:

1 JsonSerializerSettings setting = new JsonSerializerSettings() 2 { 3 ReferenceLoopHandling = ReferenceLoopHandling.Ignore 4 }; 5 6 var ret = "{\"total\":" + dt.Rows.Count + ",\"rows\":" + JsonConvert.SerializeObject(dt, setting) + "}"; 7 8 return Json(ret, JsonRequestBehavior.AllowGet);
确实前台不再报上述错误,但是加载不上数据,查看了bootstrap-table api发下有个responseHandler属性:加载服务器数据之前的处理程序,可以用来格式化数据。遂再次方法中尝试把取得的数据转换成json对象,如下代码:
responseHandler: function (res) { //后台数据源为datatable返回json字符串,需要处理成json对象 res = eval('(' + res + ')') return res; }
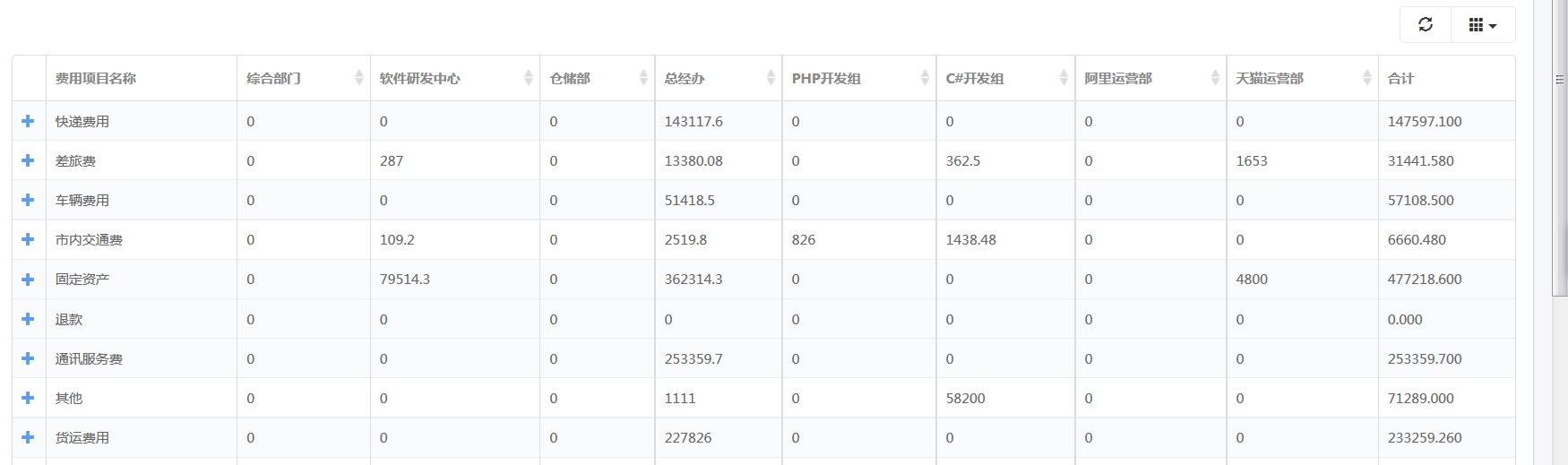
最终数据成功加载。文章开头我提过动态的列头及bootstrap-table列头需要从数据库中动态获取,程序中我做了特殊处理前台会动态生成columns,后台也会动态生成datatable表头,下图显示效果。

学无先后,达者为师



