在重复表中实现联动下拉列表框
如果用前面两篇文章的方法在重复表中实现联动下拉列表框就会有问题。即当你更改重复表中的某一行上级下拉列表框时,所有行的下级下拉列表框的选项都会变成相同的内容。产生这种问题的原因是重复表中的所有行的下级下拉列表框都采用同一个辅助数据源,而任何一个上级下拉列表框变动时都会改变这个辅助数据源。要想解决这个问题,就必须为每个下级下拉列表框设置不同的数据源,笔者在infopathdev博客上发现一篇文章(参考资料[3]),从中找到了解决方案。
解决方案的思路是这样的:在重复表中添加一个重复的域,将这个域作为下级下拉列表框的数据源;当同一行的上级下拉列表框变动时,程序将更新这个重复域。由于重复表的每行都有本行的重复域,所以每行的下级下拉列表框的数据源是不同的,不会相互影响。下面演示详细实现步骤。
第一步,准备数据源列表。
本例需要一个原始数据源,仍然使用上篇文章中创建的SharePoint列表——Cities。重复表中的重复域的值是它的一个子集,是根据上级下拉列表框的值过滤得来的。
第二步,设计InfoPath表单。
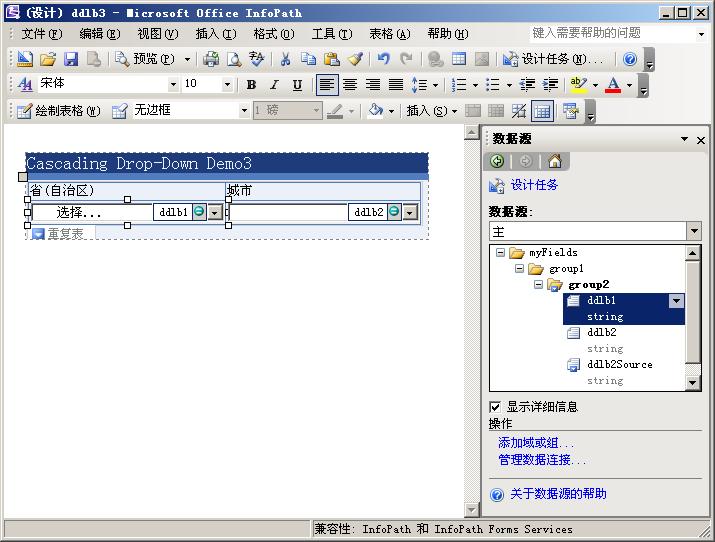
1.表单上要放置一个重复表,重复表中放置两个下拉列表框ddlb1和ddlb2,在主数据源中添加一个重复域ddlb2Source,如下图。
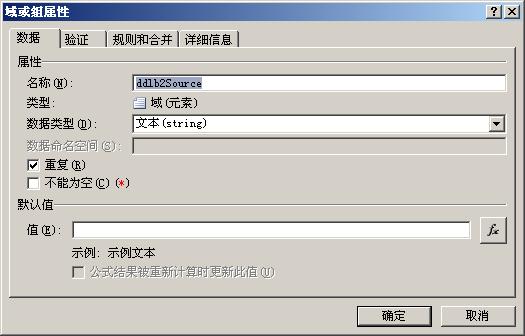
2.确认域ddlb2Source的属性框中选择“重复”。
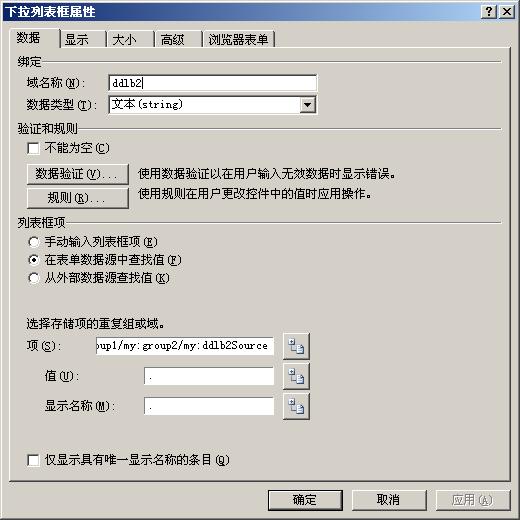
3.下拉列表框ddlb2的列表框项选择“在表单数据源中查找值”,项选择为“/my:myFields/my:group1/my:group2/my:ddlb2Source”。
4.下拉列表框ddlb1属性的“浏览器表单”页,确认回发设置为“始终”。
5.创建数据连接,指向SharePoint列表Cities,方法参见上一篇文章。
6.确认“启用浏览器兼容性功能”,确认安全级别为“完全信任”,方法参见上一篇文章。
第三步,VSTA编程。
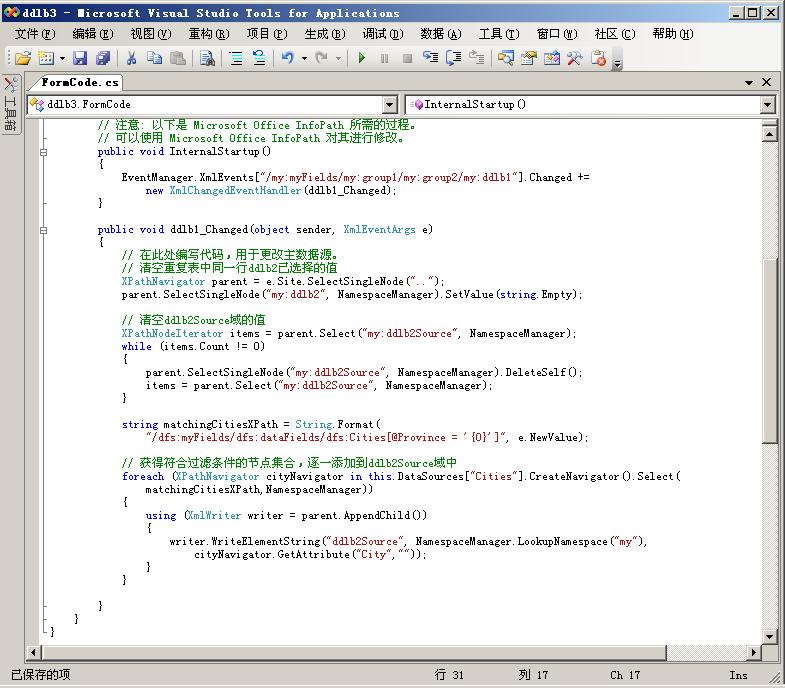
在InfoPath表单设计界面右键点击ddlb1,在出现的菜单中选择编程/Changed事件,进入VSTA编程环境。在ddlb1_Changed事件中插入下面代码。
添加代码后的VSTA编程界面如下图。
第四步,发布InfoPath表单。
方法略,参见上一篇文章。
第五步,应用内容类型。
方法略,参见上一篇文章。
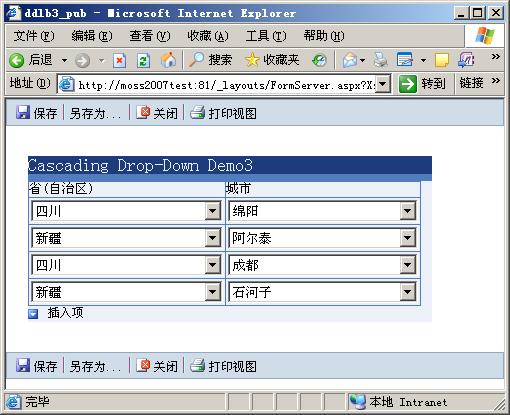
新建表单测试一下,界面如下图。
这种方法虽然可以在重复表中实现联动下拉列表框,但是性能不是太好。由于重复表中每行都要存储一个下拉列表框的数据源,如果重复表的行比较多,则性能必然会受到影响,这是该解决方案的主要缺点,目前没有更好的解决方案。我们期待InfoPath的下一版本能解决这个问题。
源码下载:ddlbEx3.rar
参考资料
[3]. Implementing Cascading Dropdowns in Forms Server, David Airapetyan, http://www.infopathdev.com/blogs/david/archive/2007/08/23/implementing-cascading-dropdowns-in-forms-server.aspx