Selenium03-定位元素
Web自动化测试核心问题
Web应用程序的功能自动化(也称为UI自动化)测试的本质就是使用工具代替人工进行界面操作
核心问题:
- 如何识别(也叫做定位)要操作的页面元素
- 识别后如何对页面元素进行操作
- 操作后,界面应该有什么变化,如何检查变化
主要:定位、操作、检查
定位元素方法
- 准确无误的找到页面上的元素,是操作和检查的前提
- 运用selenium webdriver通过页面标记以及标记属性来对页面元素进行识别和定位的
- 页面元素包括:超级链接、按钮、文本框、图片、复选框、单选按钮、下拉列表、文本域、静态文本、一块网页区域等
如何定位页面元素
- 打开网页,在目标元素上邮件菜单中选择检查
- 在网页源代码中分析,元素的标记是什么、属性有哪些、父元素是谁、父元素有没有一些有特点的属性、子元素是谁、子元素有没有一些有特点的属性
- 编写自动化测试代码,来实现元素的定位
find_element和By
定位元素:find_element()方法结合类By完成
-
find_element() 用于定位查找页面里的目标元素,它需要两个参数
- 第一个参数是定位类型,描述怎么定位,由类By负责提供
- 第二个参数是定位数据,描述用什么数据值进行元素的定位
-
类By:是selenium webdriver里专门提供的描述定位类型的类,这个类包括各种类型的常量,在使用它之前需要先导入
from selenium.webdriver.common.by import By -
定位元素的语法
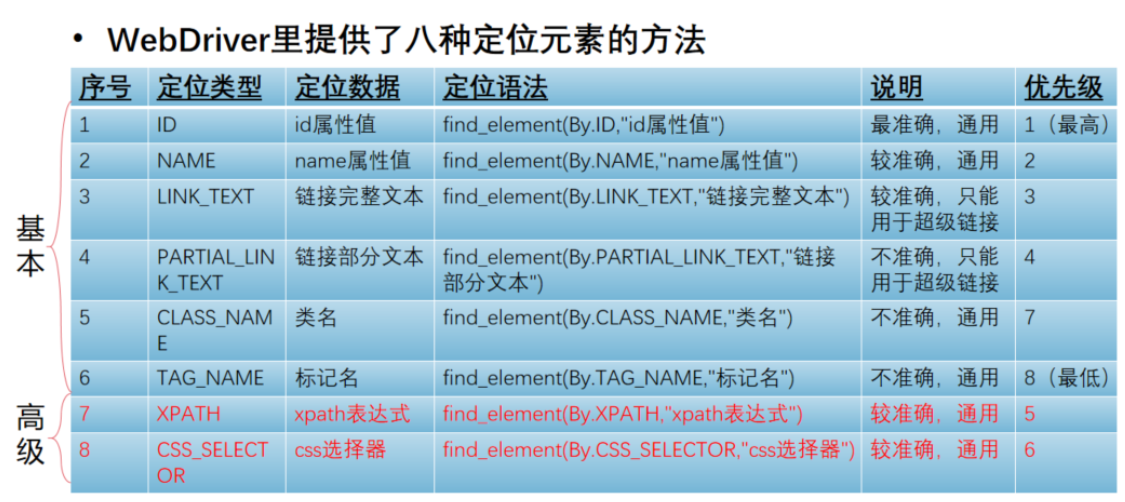
# 导入selenium里提供的专用描述定位类型的类 By from selenium.webdriver.common.by import By # 实现定位 driver.find_element(By.定位类型,'定位数据') # find_element()方法返回值的类型是webelement(页面元素对象) # 实现元素的操作:调用webelement(页面元素对象)里操作方法 # 例如: # click()点击,按钮、超级链接、文本框、图片、复选框、单选按钮、下拉列表等 # send_key("数据")输入,文本框或文本域输入,参数就是要输入的数据内容常见的定位类型有哪些(面试题:重要)

本文来自博客园,作者:暄总-tester,转载请注明原文链接:https://www.cnblogs.com/sean-test/p/16967266.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现