OSS的使用(谷粒商城58-64)
OSS的使用(谷粒商城58-64)
购买之类的就不在这里详述了,阿里云文档几乎都写了
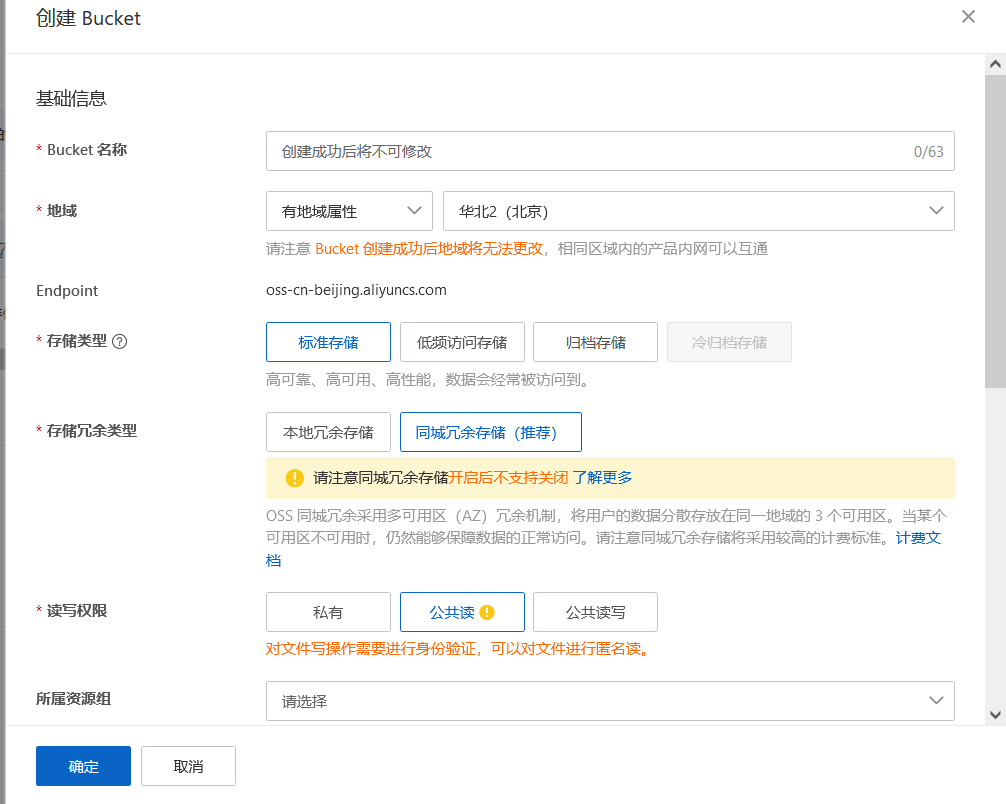
创建bucket

学习阶段,相对独特的点在于我们需要选择公共读
项目开发阶段,不能选择公共读了,要尽量选择私有(代码逻辑改变如下:)
方式1
- 类似于写文件时,我们也需要先去从OSS服务器获取policy(即先需要发送请求去获取policy,然后才能发送请求去获取文件)(再具体点,就是前端在获取文件时的函数逻辑要更改添加上去获取policy的逻辑,然后请求文件时也要带上policy)
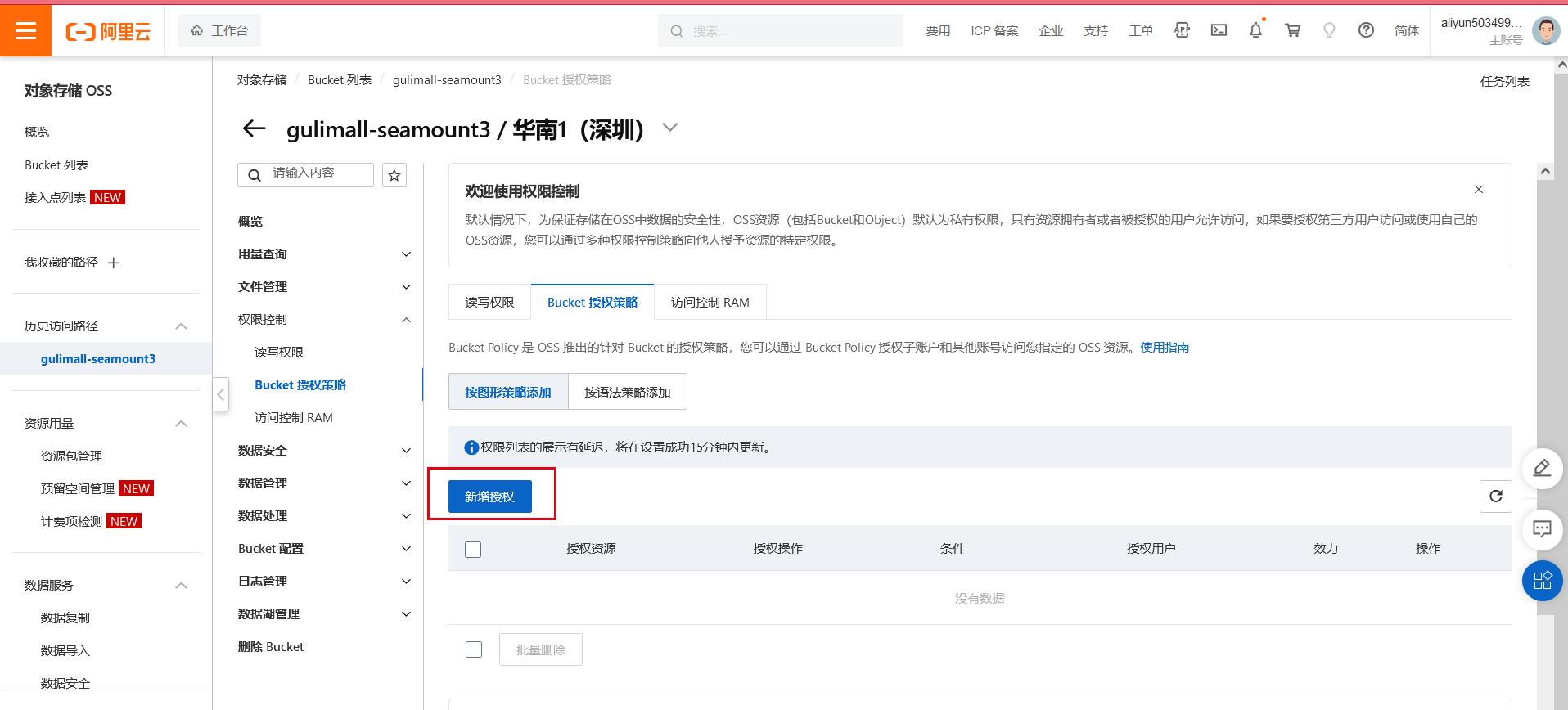
方式2

在这设置对应的规则,亦或者防盗链也行
防盗链地址:https://help.aliyun.com/document_detail/32021.html?spm=a2c4g.84781.0.0
https://help.aliyun.com/document_detail/31869.html?spm=a2c4g.32021.0.0.3c966c3awPivlj#concept-s5b-gjd-5db
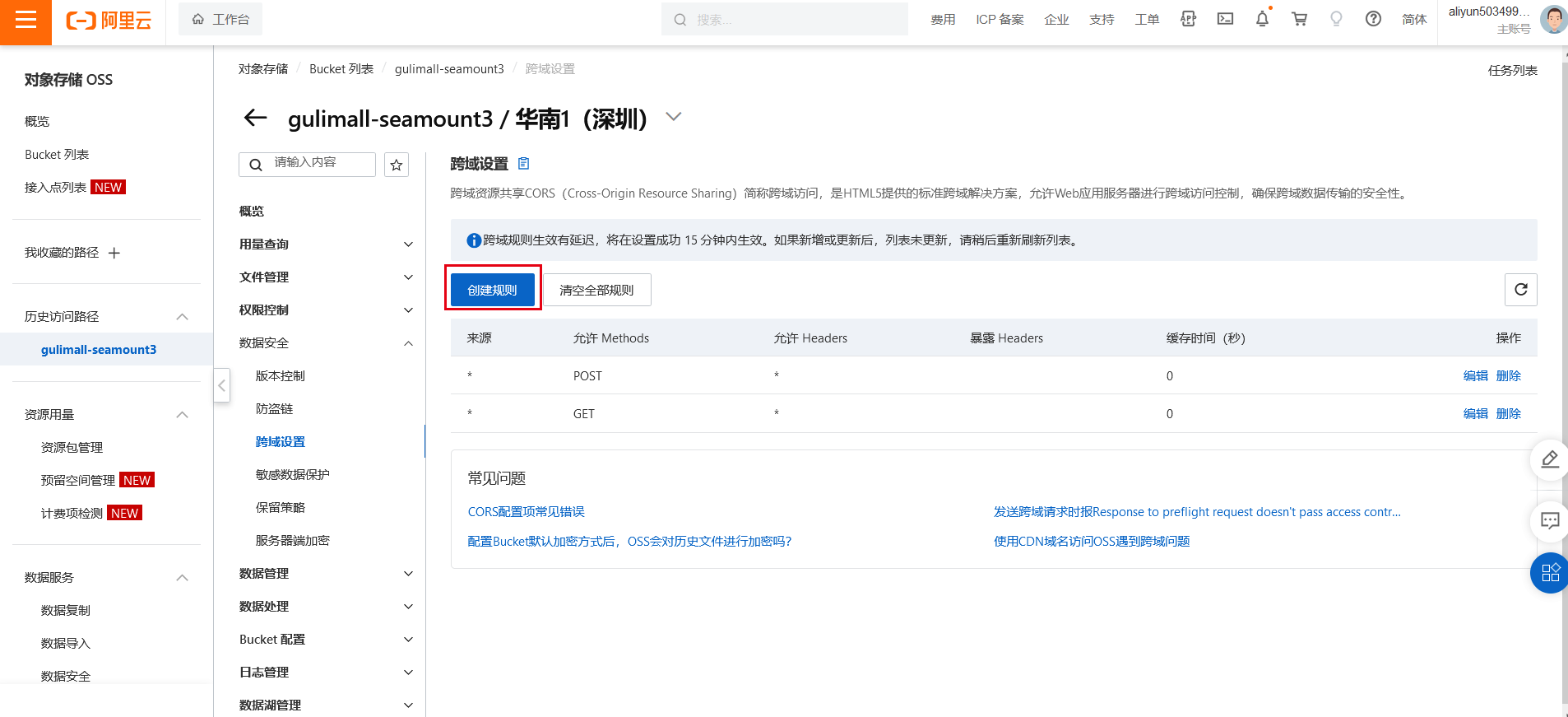
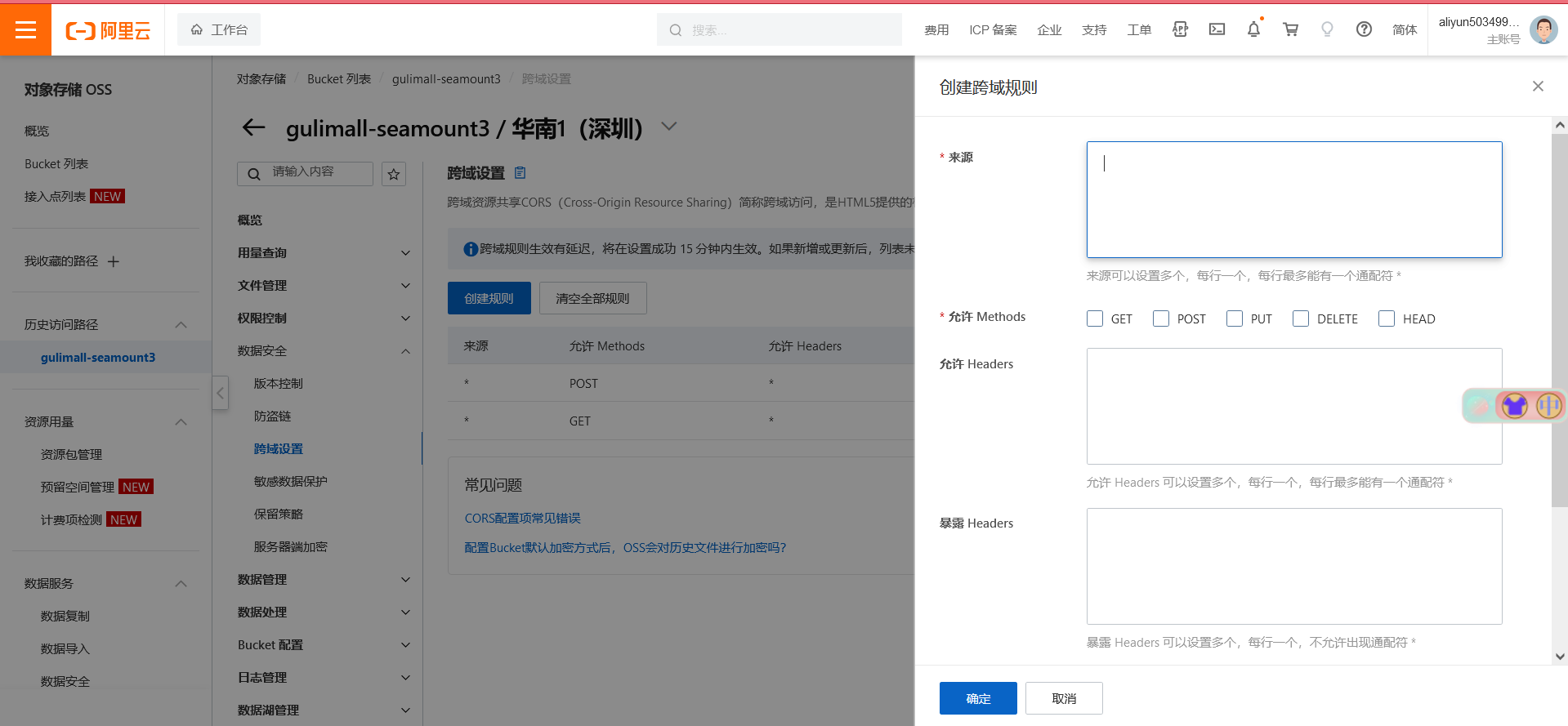
bucket访问的跨域问题


来源这里在实际项目中应该写ip地址
代码编写
maven版本声明:
| dependency | version |
|---|---|
| org.springframework.boot | |
| org.springframework.cloud | <spring-cloud.version>2021.0.5</spring-cloud.version> |
| spring-cloud-alibaba-dependencies | |
| spring-cloud-starter-alicloud-oss |
当然在我刚开始时,也是直接导入oss的sdk,这里可以根据官网直接来用最新版,应该即使新版本也会向下兼容
- 然后在测试功能的时候,我配置了环境变量结果是没用的,直接按官网的命令去配置
如果不行的话,也不要紧之后会有更方便的措施,当然测试是否功能可以使用,再不济也能把那些要配置在文件中直接在代码中写出
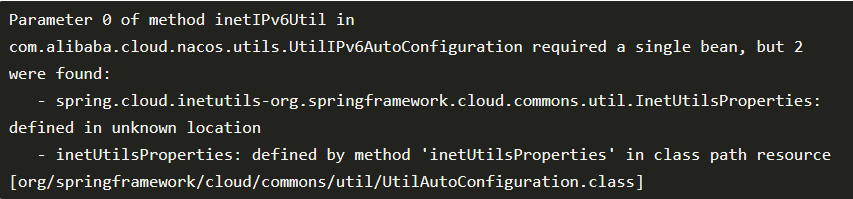
spring-cloud-starter-alicloud-oss陷阱
配置版本不能过高,否则报错如下:

使用上
直接复制官网文档上的内容进行修改
对应需要的如:endpoint配置在application.yml文件中
由@Value("${spring.cloud.alicloud.oss.endpoint}")来读取
形式不要写错
同时在配置了spring-cloud-starter-alicloud-oss后,可以直接注入ossClient,可以在官网复制的代码进行适当更改
/**
* @author:天才玩家M
* @date:2023/7/11 22:04
*/
@RestController
public class OSScontroller {
@Autowired
private OSS ossClient;
@Value("${spring.cloud.alicloud.oss.endpoint}")
private String endpoint;
@Value("${spring.cloud.alicloud.oss.bucket}")
private String bucket;
@Value("${spring.cloud.alicloud.access-key}")
private String accessId;
@RequestMapping("/oss/policy")
public R getPolicy(){
// 阿里云账号AccessKey拥有所有API的访问权限,风险很高。强烈建议您创建并使用RAM用户进行API访问或日常运维,请登录RAM控制台创建RAM用户。
// Endpoint以华东1(杭州)为例,其它Region请按实际情况填写。
// 填写Host地址,格式为https://bucketname.endpoint。
String host = "https://"+bucket+"."+endpoint;
// 设置上传回调URL,即回调服务器地址,用于处理应用服务器与OSS之间的通信。OSS会在文件上传完成后,把文件上传信息通过此回调URL发送给应用服务器。
//String callbackUrl = "https://192.168.0.0:8888";
// 设置上传到OSS文件的前缀,可置空此项。置空后,文件将上传至Bucket的根目录下。
String format = new SimpleDateFormat("yyyy-MM-dd").format(new Date());
String dir = format+"/";
Map<String, String> respMap=null;
try {
long expireTime = 30;
long expireEndTime = System.currentTimeMillis() + expireTime * 1000;
Date expiration = new Date(expireEndTime);
PolicyConditions policyConds = new PolicyConditions();
policyConds.addConditionItem(PolicyConditions.COND_CONTENT_LENGTH_RANGE, 0, 1048576000);
policyConds.addConditionItem(MatchMode.StartWith, PolicyConditions.COND_KEY, dir);
String postPolicy = ossClient.generatePostPolicy(expiration, policyConds);
byte[] binaryData = postPolicy.getBytes("utf-8");
String encodedPolicy = BinaryUtil.toBase64String(binaryData);
String postSignature = ossClient.calculatePostSignature(postPolicy);
respMap = new LinkedHashMap<String, String>();
respMap.put("accessid", accessId);
respMap.put("policy", encodedPolicy);
respMap.put("signature", postSignature);
respMap.put("dir", dir);
respMap.put("host", host);
respMap.put("expire", String.valueOf(expireEndTime / 1000));
// respMap.put("expire", formatISO8601Date(expiration));
// JSONObject jasonCallback = new JSONObject();
// jasonCallback.put("callbackUrl", callbackUrl);
// jasonCallback.put("callbackBody",
// "filename=${object}&size=${size}&mimeType=${mimeType}&height=${imageInfo.height}&width=${imageInfo.width}");
// jasonCallback.put("callbackBodyType", "application/x-www-form-urlencoded");
// String base64CallbackBody = BinaryUtil.toBase64String(jasonCallback.toString().getBytes());
// respMap.put("callback", base64CallbackBody);
//
// JSONObject ja1 = JSONObject.fromObject(respMap);
// // System.out.println(ja1.toString());
// response.setHeader("Access-Control-Allow-Origin", "*");
// response.setHeader("Access-Control-Allow-Methods", "GET, POST");
// response(request, response, ja1.toString());
} catch (Exception e) {
// Assert.fail(e.getMessage());
System.out.println(e.getMessage());
}
return R.ok().put("data",respMap);
}
}
前端上
直接使用:

代码逻辑也正如我们创建bucket方式1那样
仍未解决问题
- 前端页面在上传图片后,表单界面未出现图片预览界面
- 检查过url没问题,通过对应的url可以直接从浏览器访问到图片
已解决问题
-
gateway无法转发我们thirdparty组件
-
原因:
predicates: - Path=/api/thirdparty/** #thirdparty打错了
-


 浙公网安备 33010602011771号
浙公网安备 33010602011771号