前端开发中Vue3+Typescript使用装饰器出现错误一则
今天开发公司项目时,使用TS装饰器遇到一个问题。
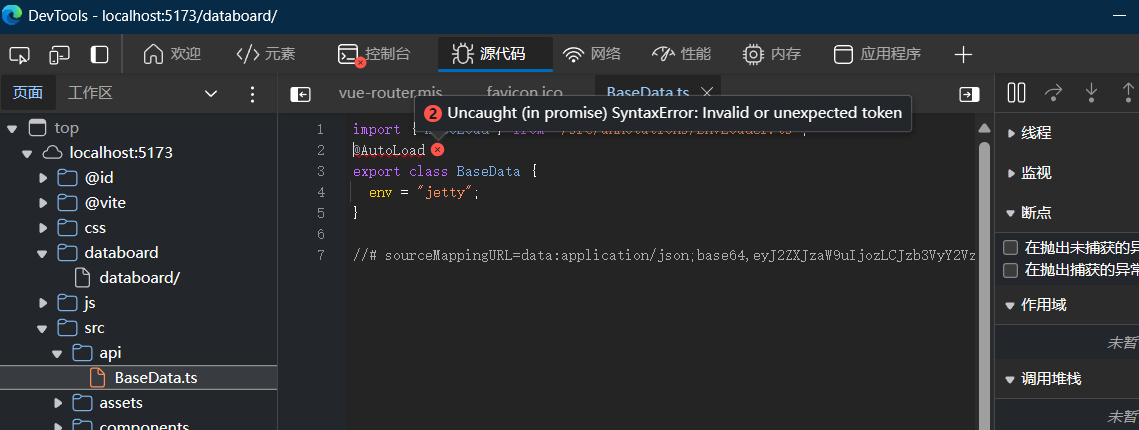
当我写完装饰器代码后进入网页,控制台提示
SyntaxError: Invalid or unexpected token

两个小时后的排查后发现是 tsconfig.json 的配置问题。
如果 tsconfig.json 文件中没有指定 target 选项,TypeScript 编译器会默认使用 es5 作为目标。
修改 tsconfig.json 中 compilerOptions 中的 target 的值为 “ES6”,问题解决。
再次排查反复控制变量作对比发现问题并不出在 compilerOptions 的 target 选项上
问题出现在 tsconfig.app.json 的 compilerOptions 缺少以下两个选项
{
//...
"compilerOptions": {
// ...
"experimentalDecorators": true,
"emitDecoratorMetadata": true
}
}
补充上这两个选项后,页面恢复正常。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· .NET Core 中如何实现缓存的预热?
· 三行代码完成国际化适配,妙~啊~
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?