基于Silverlight的Windows Phone 推箱子程序开发
概述:
最近初学Windows Phone 开发,计划开发一个完整的应用练练手。因为以前写过一个基于桌面的推箱子程序,所以计划把它移植到Windows Phone 平台上来。移植过程比较顺利,业务代码及寻路算法基本没有改动,直接可以使用。
开发环境:
VS2010UltimTrialCHS SP1
WPSDK v7.1_chs
Silverlight for Windows Phone Toolkit
测试机型:撸妹(Nokia 800C )
下载:
应用:快乐推箱子.xap
商城下载:http://windowsphone.com/s?appid=b3692810-374b-4327-bd46-837e60949771
二维码:

分享:
代码没有必要一一贴出来分析了,就开发过程中碰到的一些问题做一些简单介绍。
1. 应用的部署
刚拿到机器的时候不知道如何安装xap文件,VS也无法使用真机调试。正规途径要缴纳600大洋年费,非正规途径就是注册学生开发者账号,但教育邮箱老难搞了,搞了两天都没有搞到,后来上淘宝9快钱买一个,很好用。
2. 获取手势
采用toolkit:GestureService的手势服务获取手势信息
<Canvas x:Name="canvas1">
<toolkit:GestureService.GestureListener>
<toolkit:GestureListener Flick="GestureListener_Flick" Tap="GestureListener_Tap"/>
</toolkit:GestureService.GestureListener>
</Canvas>
划动:
private void GestureListener_Flick(object sender, FlickGestureEventArgs e)
{
if (e.Direction == System.Windows.Controls.Orientation.Horizontal)
{
if (e.HorizontalVelocity < -15.0)
{
Left();
}
else
{
Right();
}
}
else
{
if (e.VerticalVelocity < -15.0)
{
Up();
}
else
{
Down();
}
}
}
轻击:
private void GestureListener_Tap(object sender, Microsoft.Phone.Controls.GestureEventArgs e)
{
Point p = e.GetPosition(sender as UIElement);
}
3. 自动跑路
轻击一处可以跑得到得方格,搬运工会自己跑过去。
思路:
(1) 启动BackgroundWorker;
(2) 计算路径;
(3) 每走一步通过ReportProgress通知主线程重绘用户界面
4. 页面导航及相互传值
新开页面传参数过去比较容易,如果是选择页面,获取返回值就相对麻烦一点,因为页面之间交互都是异步进行的,主页面不可能等待选择页面返回。具体处理办法:
(1) 在App.xaml中创建全局变量来传递参数;
public partial class App : Application
{
public static bool _Selected = false;
public static int _Level = 0;
}
(2) 主页面启动选择页面;
private void ApplicationBarMenuItem_Select_Click(object sender, EventArgs e)
{
NavigationService.Navigate(new Uri("/PageSelectLevel.xaml", UriKind.RelativeOrAbsolute));
}
(3) 选择页面返回;
private void listBox_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
App._Level = selectlevel;
App._Selected = true;
NavigationService.GoBack();
}
(4) 主页面激活时查询全局变量
protected override void OnNavigatedTo(System.Windows.Navigation.NavigationEventArgs e)
{
base.OnNavigatedTo(e);
if (App._Selected)
{
CurrentLevel = App._Level;
LoadData();
App._Selected = false;
}
}
5. 地图文件的制作和读取
地图编辑器采用XML文件保存地图文件,项目将XML导入作为字符串资源。
(1) 保存地图
List<MapState> ms = new List<MapState>();
FileStream file = new FileStream(FileName, FileMode.Create);
XmlWriterSettings xmlWriterSettings = new XmlWriterSettings();
xmlWriterSettings.Indent = true;
XmlSerializer serializer = new XmlSerializer(typeof(List<MapState>));
using (XmlWriter xmlWriter = XmlWriter.Create(file, xmlWriterSettings))
{
serializer.Serialize(xmlWriter, ms);
}
file.Close();
(2) 读取字符串
XmlSerializer serializer = new XmlSerializer(typeof(List<MapState>));
String mapxml = ResourceMaps.ResourceManager.GetString("_1");
Stream sr = new MemoryStream(Encoding.UTF8.GetBytes(mapxml));
List<MapState> data = (List<MapState>)serializer.Deserialize(sr);
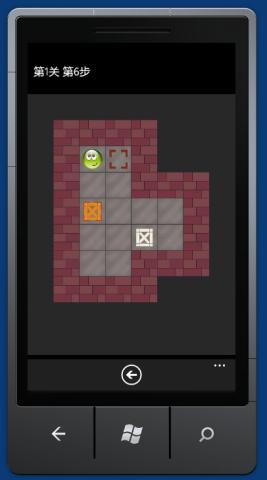
界面:

其他:
1. 界面效果一般,仅实现功能。
2. 不能保证所有地图都正确呀,没有严格测试。
3. 用XNA设计此类程序会更合适一点吧。
签名区:
如果您觉得这篇博客对您有帮助或启发,请点击右侧【推荐】支持,谢谢!

 一个基于Silverlight的Windows Phone 推箱子程序
提供源码和安装文件下载
一个基于Silverlight的Windows Phone 推箱子程序
提供源码和安装文件下载

