使用vscode进行vue.js项目搭建
一、vue.js环境安装
因为vue.js运行在node.js 的npm环境下,所以必须先安装node.js。
1、nodejs安装请参照Node.js 安装配置。
在运行中输入cmd中查看nodejs安装版本:

备注:安装方式不只这一种:也可使用淘宝的npm镜像: npm install -g cnpm --registry=https://registry.npm.taobao.org 即可安装npm镜像,以后再用到npm的地方直接用cnpm来代替就好了 。
2、安装好npm之后,然后安装全局vue-cli 脚手架工具,用于搭建项目基本框架(也就是各种基本的模版文件)
输入命令:npm install -g vue-cli

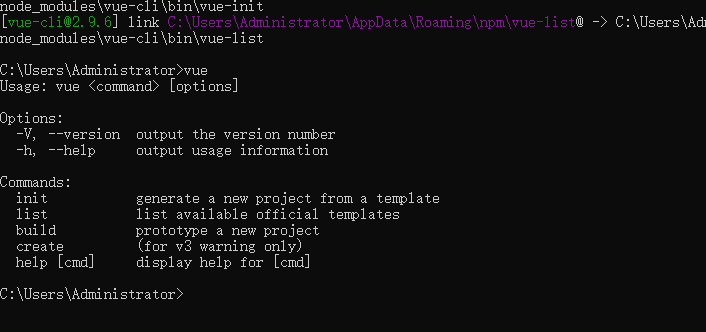
等待安装成功,输入命令:vue 检测安装成功与否(如图为安装成功)

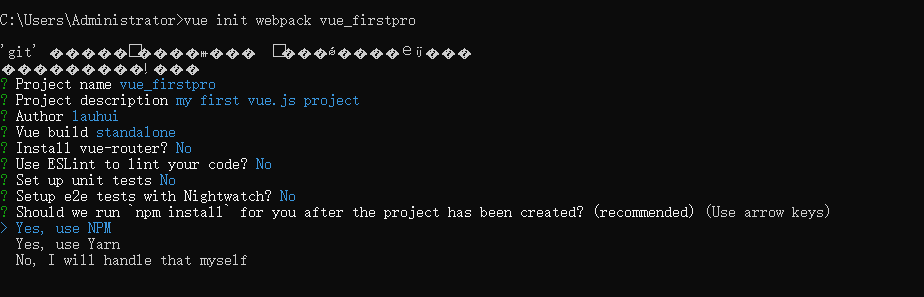
3.安装完全局脚手架后,创建项目vue init webpack vue_project(vue_project为项目名) 如图:

在创建过程中会询问的一些问题:
Project name // 项目名
Project description // 项目描述
Author // 开发者
Vue build standalone
Install vue-router? // 是否安装Vue路由,单页面应用建议开启
Use ESLint to lint your code? // 是否启用eslint检测规则,建议开启
Pick an ESLint preset Standard // 选择eslint检测规则的版本
Setup unit tests with Karma + Mocha? No // 测试项目
Setup e2e tests with Nightwatch? No // 测试项目
Use ESLint to lint your code? 这个问题非常重要:就是是否使用EsLint 去规范的代码?也就是说如果你选择了Yes ,你的代码会非常的严格,不能多一个空格,否则会报错,所以最好选择No
然后等待创建完成

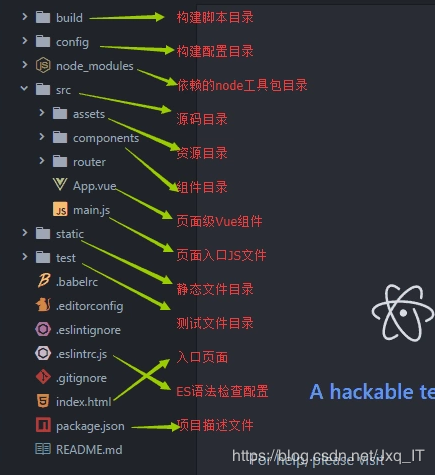
创建后的项目文件:

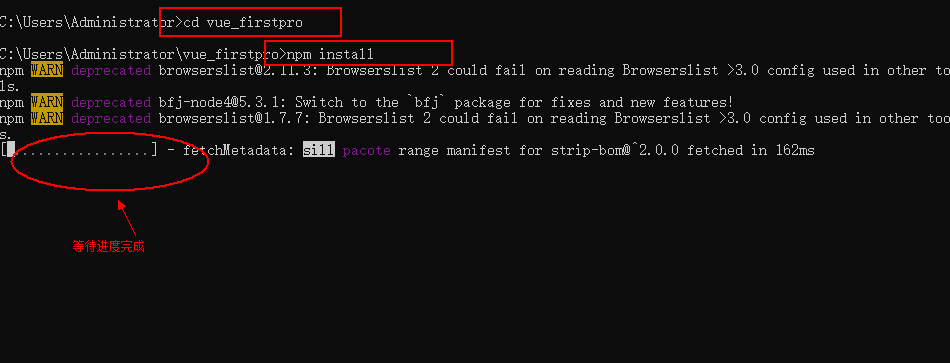
4.vue-cli安装出来的项目模板间是相互依赖的,所有我们需要进入项目中安装项目依赖。cd vue_project 回车 进入项目中(cd是进入的意思)
★★★ 此处需特别注意:从npm上安装依赖,即npm install虽然慢了点,但是安装的依赖包是完全的,没有少文件。
如若从cnpm上安装依赖,即cnpm install 可能会导致最后安装的依赖包不完整。
★不建议从淘宝镜像上即cnpm安装依赖,可能会导致项目运行不了。

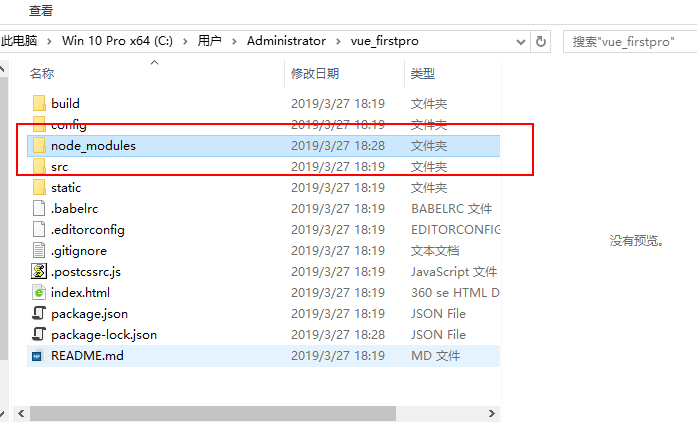
完成后你会发现项目中多了个node_modules文件,就是项目依赖。

5、运行你的第一个vue项目
输入命令: npm run dev

发布成功的查看地址就是:http://localhost:8082 可以直接在浏览器中查看
二、安装vscode 并将项目运行在vscode中
1、按照官方步骤安装vscode
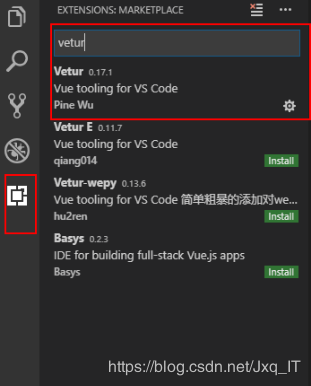
2、添加基本扩展

3、打开项目文件夹

并编辑index.html


三、vue项目打包
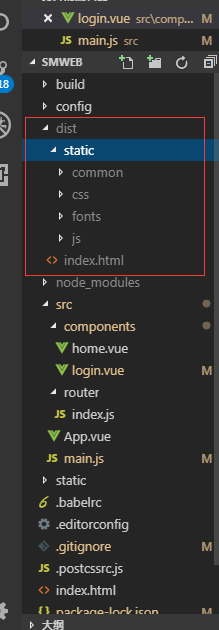
使用npm run build命令进行打包,会成功一个dist目录,如图所示:

打包完成后,放在自己的服务器中运行即可。



