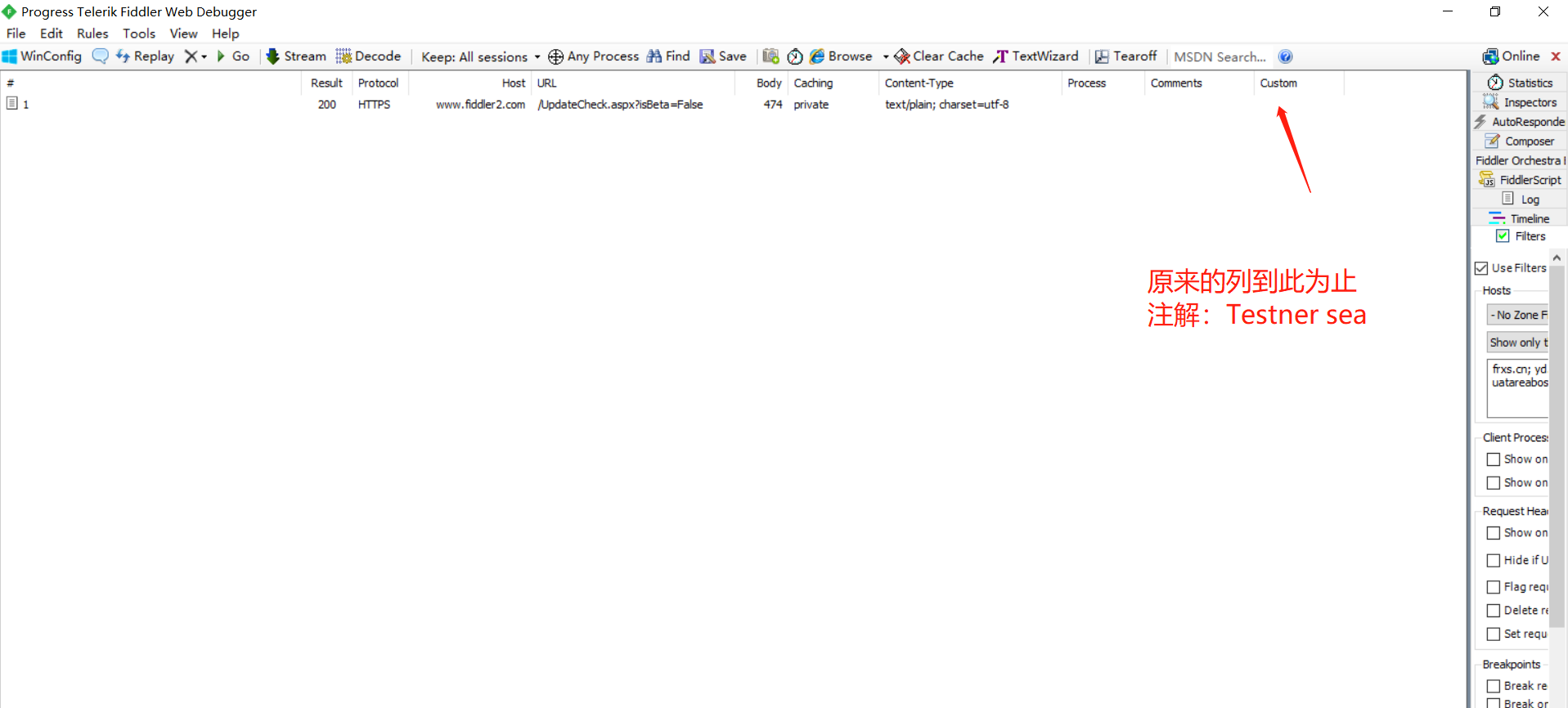
有时候我们想了解请求响应的时间、服务器IP等相关信息,Fiddler默认是没有显示的,这个时候就需要我们借助高级用法---自定义显示列,
其实主要就是操作这个文件Fiddler2\Scripts\CustomRules.js。 为了让大家可以快速上手,特意整理了一下过程,大家举一反三即可。


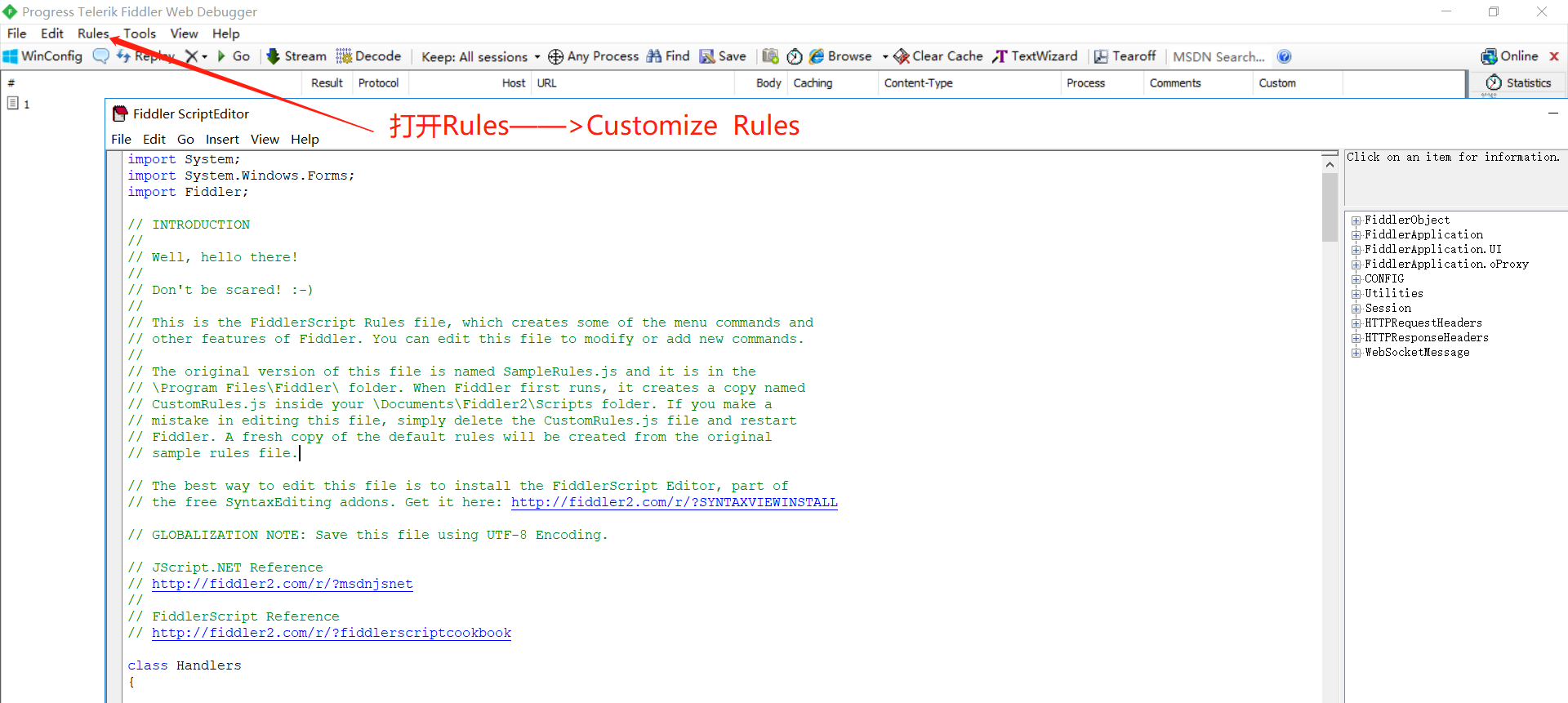
在
class Handlers
{
后添加以下代码
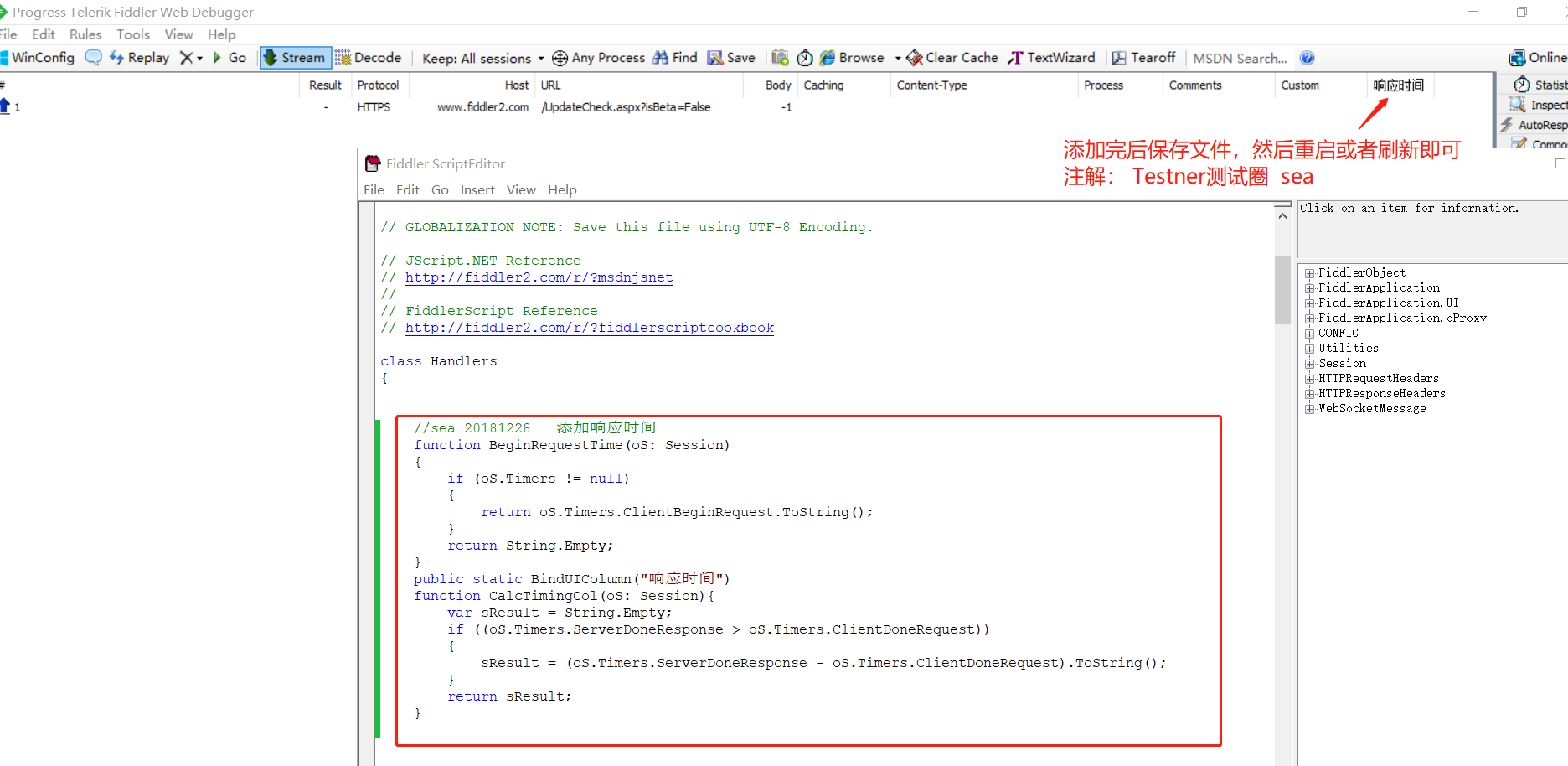
//sea 20181228 添加响应时间
function BeginRequestTime(oS: Session)
{
if (oS.Timers != null)
{
return oS.Timers.ClientBeginRequest.ToString();
}
return String.Empty;
}
//sea 20181228 添加响应时间
public static BindUIColumn("响应时间")
function CalcTimingCol(oS: Session){
var sResult = String.Empty;
if ((oS.Timers.ServerDoneResponse > oS.Timers.ClientDoneRequest))
{
sResult = (oS.Timers.ServerDoneResponse - oS.Timers.ClientDoneRequest).ToString();
}
return sResult;
}

在这部分代码后面
static function Main() {
var today: Date = new Date();
FiddlerObject.StatusText = " CustomRules.js was loaded at: " + today;
添加以下代码
//sea 20181228
// 显示服务器web环境
FiddlerObject.UI.lvSessions.AddBoundColumn("服务器web环境", 50, "@response.server");
// 显示服务器IP地址
FiddlerObject.UI.lvSessions.AddBoundColumn("服务器IP", 50, "x-hostIP");

怎么样,到这来就大功告成了。转载请注明来自Testner测试圈 sea



