软件测试—web自动化测试(笔记)
1 什么是Selenium
专门用来测试Web应用程序的自动化测试工具。
2 搭建环境
2.1 Python 开发环境
2.2 安装selenium包
2.3 安装浏览器(最新版本谷歌/火狐)与浏览器驱动
2.2 安装selenium包:通过python解释器自带的pip工具进行安装,打开dos命令行按需输入命令。
- 安装pip工具 - pip install selenium
- 查看pip工具 - pip show selenium
- 卸载pip工具 - pip uninstall selenuim
- 下载指定版本 - pip uninstall selenuim=="version"
2.3 安装浏览器驱动
2.3.1确认本地浏览器版本号
2.3.2下载和浏览器版本、系统相匹配的驱动程序
Firefox驱动下载地址:https://github.com/mozilla/geckodriver/releases
2.3.3配置驱动程序path环境配置
把驱动文件放在目录添加到path环境变量,或者解压添加到python安装目录.
3 元素定位方式
Selenuim提供的八种定位元素方式:
- id
- name
- class_name
- tag_name
- link_text
- partial_link_text
- XPath
- CSS
3.1 常用元素操作方法
- click( ) 单击元素
- send_keys(value) 模拟输入
- clear( ) 清除文本,清除默认值
3.2 id属性定位(有ID属性优先使用ID定位)
3.2.1 id定位方法
element = driver.find_element_by_id(id)
3.2.2 通用步骤
# 1 导包
import time
from selenium import webdriver
# 2 实例化浏览器驱动对象
driver = webdriver.Chrome()
# 3 打开测试地址
drver.get("复制浏览器地址")
# 4 执行业务操作
# 实现步骤:使用id定位,输入所需文本。
# 具体步骤:锁定需要定位的输入框,打开浏览器开发者工具/右键检查定位到id元素。
driver.find_element_by_id(“id元素名”).send_keys(“需要输入的值”)
# 5 定时关闭浏览器
# * 导包布置需在头部同步 import time
time.sleep(时间)
# 6 关闭浏览器
driver.quit()
3.3 name定位
3.3.1 说明:根据元素name属性来进行定位。
3.3.2 name定位方法
element = driver.find_element_by_name(name)
3.4 class_name定位
3.4.1 说明:根据元素class属性来定位元素,HTML通过使用class来定义元素的样式。*若有多个class属性值,只能使用其中的一个。
3.4.2 class_name定位方法
element = driver.find_element_by_class_name(class_name)
3.5 tag_name定位
3.5.1 说明:通过标签名称来定位,例如a标签 <a>:a标签。*若页面中存在多个相同的标签,默认返回第一个标签元素。
3.5.2tag_name定位方法
element = driver.find_element_by_tag_name("标签名")
3.6 link_text定位
3.6.1 说明:是专门用来定位超链接元素(<a>标签</a>),并且是通过超链接的文本内容来定位元素。
3.6.2 link_text定位方法
element = driver.find.element_by_link_text("link_text") 其中link_text为超链接的全部文本内容
3.7 partial_link_text定位
3.7.1 说明:是对超链接载体的模糊匹配。*只需截取部分文本信息
3.7.2 partial_link_text定位方法
element = driver.find_element_by_partial_link_text(partial_link_text)
3.8 Xpath定位
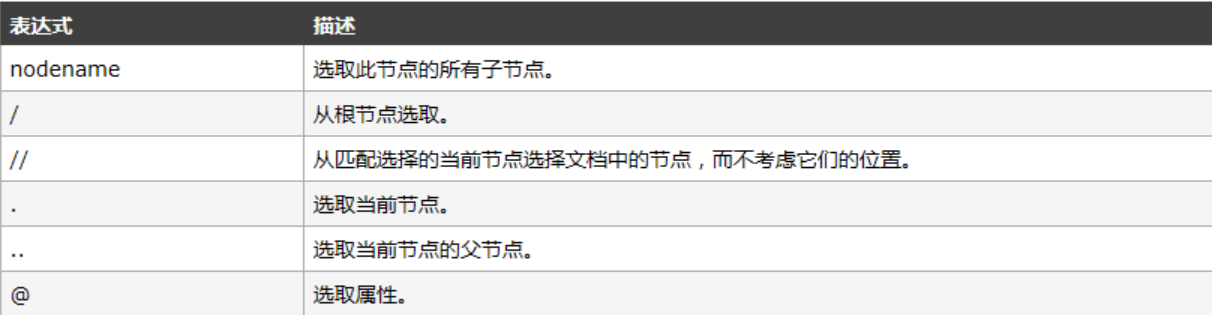
3.8.1 说明:XPath 使用路径表达式来选取 XML 文档中的节点或者节点集。
3.8.2 常用路径表达式

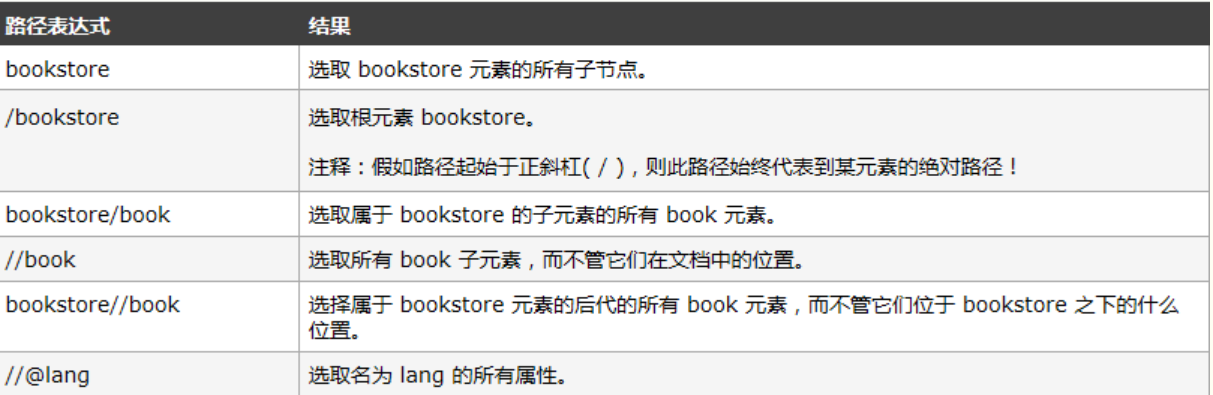
实例:

带有谓语的一些路径表达式:


3.8.2 注意:当某个属性不足以唯一区别某一个元素时,也可以采取多个条件组合的方式,如下:
xpath= "//input[@type='XX' and @name='XX']"
3.8.3 contains( )模糊定位
xpath = "//标签名[contains(@属性, '属性值')]"
3.8.4逐层定位:若无法直接定位到某个元素,可以先定位它的父元素,然后再找下一级。
driver.find_element_by_xpath("//form[@id='form']/span[contains(@class,'s_ipt_wr')]/input").send_keys('python')
3.9 变量替换
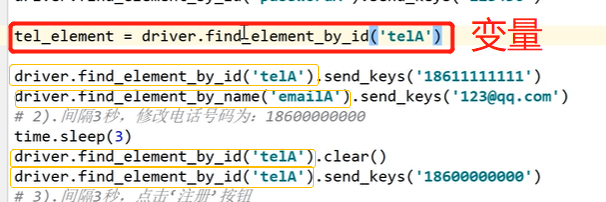
3.9.1 说明:若使用多个相同的元素,可以定义变量进行优化。
tel_element = 相同的元素对象 *如图,定义变量后后面可以直接沿用变量。

4.0 CSS定位



 浙公网安备 33010602011771号
浙公网安备 33010602011771号