RxJS之catchError
Catches errors on the observable to be handled by returning a new observable or throwing an error.
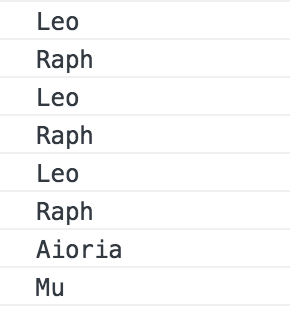
返回新的可观察对象
import { Component, OnInit } from '@angular/core'; import { of } from 'rxjs/observable/of'; import { map, catchError, retry } from 'rxjs/operators'; @Component({ selector: 'app-error', templateUrl: './error.component.html', styleUrls: ['./error.component.css'] }) export class ErrorComponent implements OnInit { constructor() { } ngOnInit() { of('Leo', 'Raph', 'Mikey', 'Don').pipe( map(turtle => { if (turtle === 'Mikey') { throw new Error('出错了'); } return turtle; }), catchError(err => of('Aioria', 'Mu')) ).subscribe(turtle => { console.log(turtle); }); } }

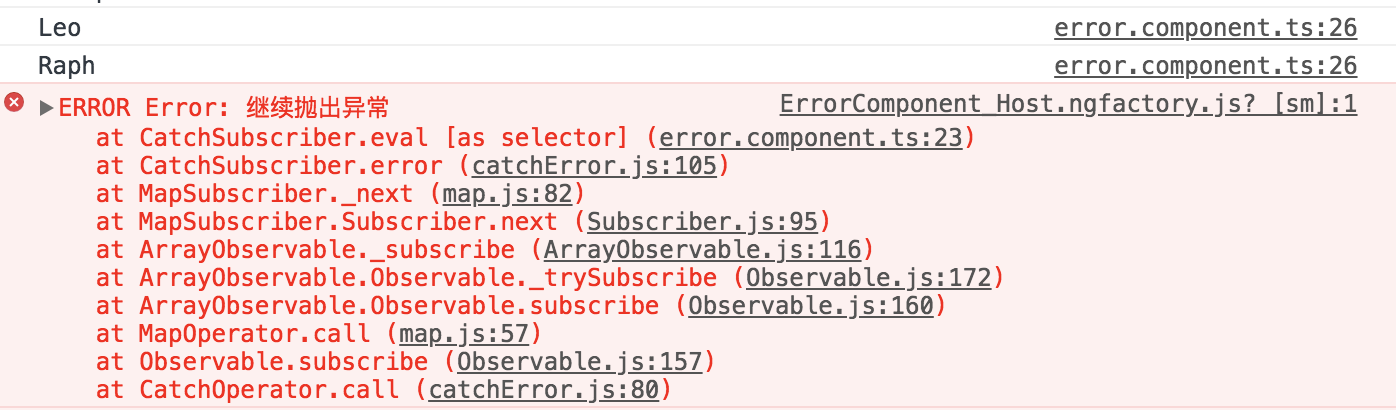
继续抛出异常
import { Component, OnInit } from '@angular/core'; import { of } from 'rxjs/observable/of'; import { map, catchError, retry } from 'rxjs/operators'; @Component({ selector: 'app-error', templateUrl: './error.component.html', styleUrls: ['./error.component.css'] }) export class ErrorComponent implements OnInit { constructor() { } ngOnInit() { of('Leo', 'Raph', 'Mikey', 'Don').pipe( map(turtle => { if (turtle === 'Mikey') { throw new Error('出错了'); } return turtle; }), catchError(err => { throw new Error('继续抛出异常'); }) ).subscribe(turtle => { console.log(turtle); }); } }

重新尝试
import { Component, OnInit } from '@angular/core'; import { of } from 'rxjs/observable/of'; import { map, catchError, retry } from 'rxjs/operators'; @Component({ selector: 'app-error', templateUrl: './error.component.html', styleUrls: ['./error.component.css'] }) export class ErrorComponent implements OnInit { constructor() { } ngOnInit() { of('Leo', 'Raph', 'Mikey', 'Don').pipe( map(turtle => { if (turtle === 'Mikey') { throw new Error('出错了'); } return turtle; }), retry(2), catchError(err => of('Aioria', 'Mu')) ).subscribe(turtle => { console.log(turtle); }); } }