ES5之defineProperty
一 概述
Object.defineProperty() 方法会直接在一个对象上定义一个新属性,或者修改一个对象的现有属性, 并返回这个对象。
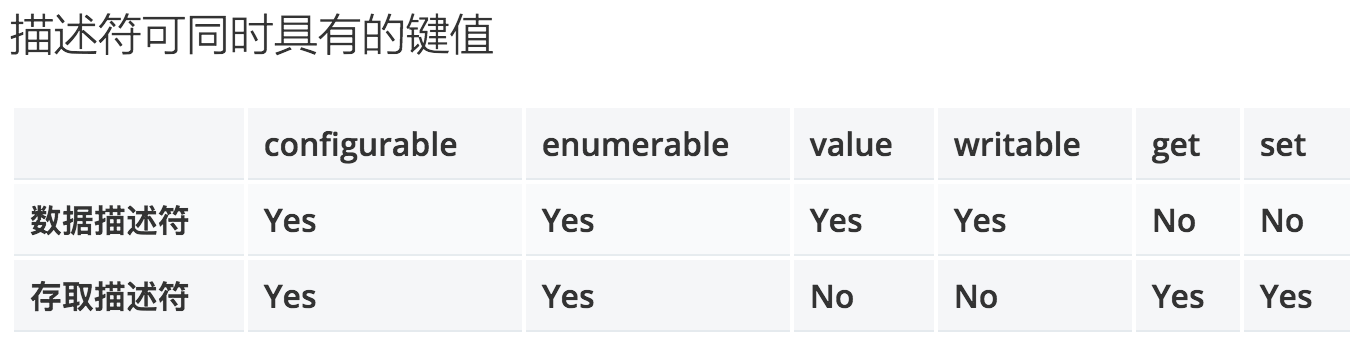
对象里目前存在的属性描述符有两种主要形式:数据描述符和存取描述符。

如果一个描述符不具有value,writable,get 和 set 任意一个关键字,那么它将被认为是一个数据描述符。
如果一个描述符同时有(value或writable)和(get或set)关键字,将会产生一个异常。
当描述符中省略某些字段时,这些字段将使用它们的默认值。拥有布尔值的字段的默认值都是false。value,get和set字段的默认值为undefined。
configurable特性表示对象的属性是否可以被删除,以及除writable特性外的其他特性是否可以被修改。
enumerable定义了对象的属性是否可以在 for...in 循环和 Object.keys() 中被枚举。
二 直接给对象的属性赋值
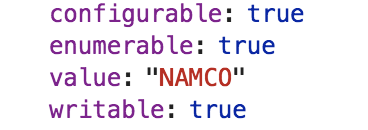
var game = { name : 'Ace Combat' }; game.developer = 'NAMCO'; console.log(Object.getOwnPropertyDescriptor(game,'developer'));

三 使用defineProperty定义属性
function Saint(){ var skill; Object.defineProperty(this,'name',{ configurable: true, enumerable:true, value :null, writable:true }); Object.defineProperty(this,'skill',{ configurable:true, enumerable:true, get : function(){ return skill; }, set : function(_skill){ skill = _skill; } }) } var silver = new Saint(); silver.name = 'Orpheus'; console.log(silver); var gold = new Saint(); gold.name = 'Aioria'; gold.skill = 'Lightning Bolt'; console.log(gold);
Chrome控制台

点击(...),调用getter方法 ( Invoke property getter),查看属性值




