Vue过渡:JavaScript钩子
一 App.vue
<template> <div id="app"> <button @click="show = !show">按钮</button> <transition name="fade" @before-enter="beforeEnter" @enter="enter" @after-enter="afterEnter" @enter-cancelled ="enterCanelled" @before-leave="beforeLeave" @leave="leave" @after-leave="afterLeave" @leave-cancelled="leaveCancelled"> <h3 class="title" v-show="show">芒果</h3> </transition> </div> </template> <script> import Vue from "vue"; export default { name: "app", data() { return { show: false }; }, methods: { beforeEnter() { console.log("beforeEnter"); }, enter() { console.log("enter"); }, afterEnter() { console.log("afterEnter"); }, enterCanelled() { console.log("enterCanelled"); }, beforeLeave() { console.log("beforeLeave"); }, leave() { console.log("leave"); }, afterLeave() { console.log("afterLeave"); }, leaveCancelled() { console.log("leaveCancelled"); } } }; </script> <style scoped> .title { width: 100px; line-height: 26px; font-size: 16px; color: blue; } .fade-enter, .fade-leave-to { opacity: 0; } .fade-enter-active, .fade-leave-active { transition: opacity .6s ease-in-out; } </style>
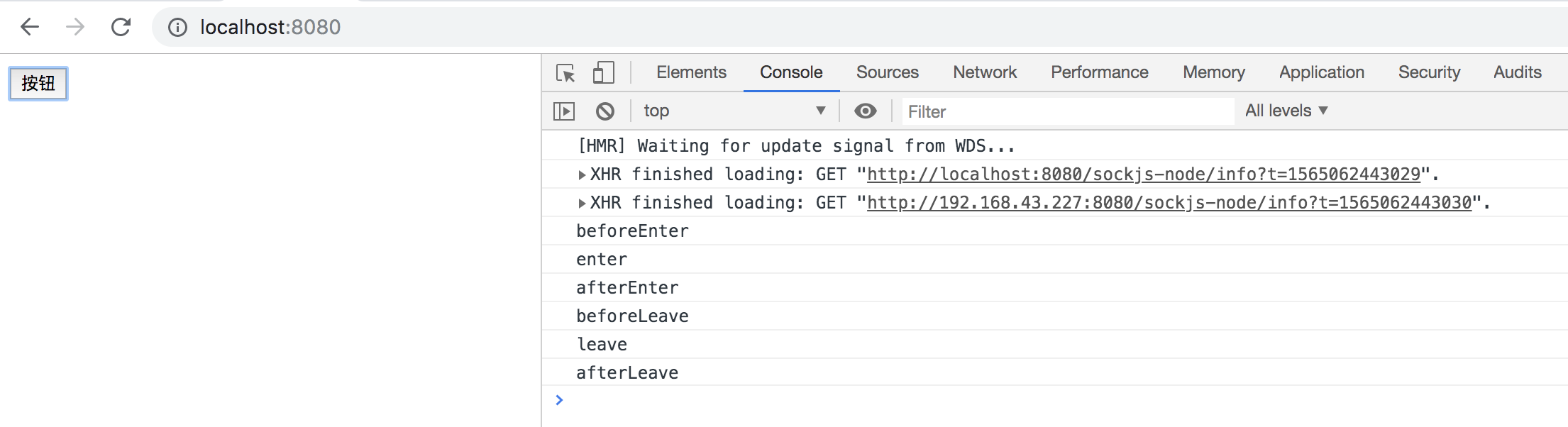
二 运行效果

三 备注
1 当只用 JavaScript 过渡的时候,在 enter 和 leave 中必须使用 done 进行回调。否则,它们将被同步调用,过渡会立即完成。
2 推荐对于仅使用 JavaScript 过渡的元素添加 v-bind:css="false",Vue 会跳过 CSS 的检测。这也可以避免过渡过程中 CSS 的影响。
3 leave-cancelled钩子,不能在v-if指令中使用,只能在v-show指令中使用。因为v-if指令一定会销毁组件,组件必定离开,是不可取消的。
其它钩子在v-show指令、v-if指令中都能使用。




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步