Vue混入:基础
混入 (mixin) 提供了一种非常灵活的方式,来分发 Vue 组件中的可复用功能。
一 App组件
<template> <div id="app"> <button @click="welcome">按钮</button> </div> </template> <script> let mixin = { methods: { welcome() { console.log("混入的welcome方法"); } } }; export default { name: "app", mixins: [mixin] }; </script> <style> </style>
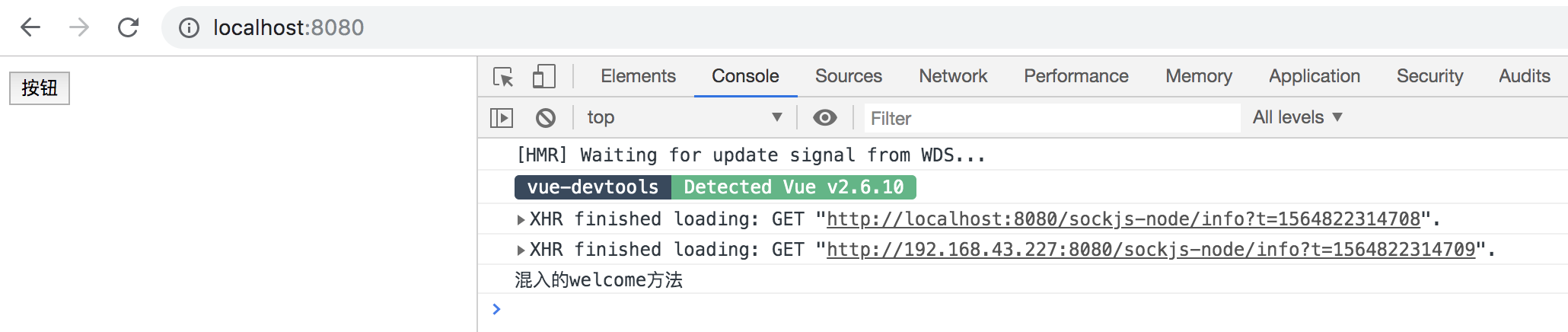
二 运行效果

三 备注
当组件和混入对象含有同名选项时,这些选项将以恰当的方式进行“合并”。
(1)数据对象在内部会进行递归合并,并在发生冲突时以组件数据优先。
(2)同名钩子函数将合并为一个数组,因此都将被调用。另外,混入对象的钩子将在组件自身钩子之前调用。
(3)值为对象的选项,例如 methods、components 和 directives,将被合并为同一个对象。两个对象键名冲突时,取组件对象的键值对。




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步