Vue混入:全局混入
一 项目结构

二 main.js
import Vue from "vue";
import App from "./App.vue";
Vue.config.productionTip = false;
Vue.mixin({
created() {
console.log("混入的created钩子");
},
methods: {
hello() {
console.log("混入的hello方法");
}
}
});
new Vue({
render: h => h(App)
}).$mount("#app");
三 App.vue
<template> <div id="app"> <button @click="hello">按钮</button> </div> </template> <script> export default { name: "app" }; </script> <style> </style>
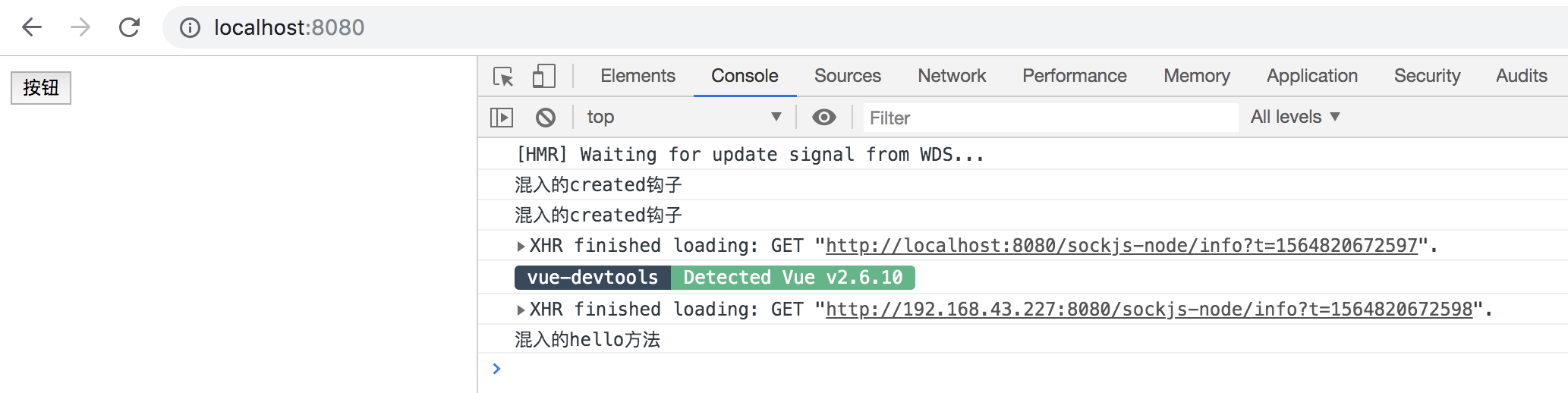
四 运行效果