CSDN网站阅读更多:实现原理
一 设计案例
现在很多网站都增加了阅读更多功能。以CSDN为例,分析其实现原理。

二 设计原理
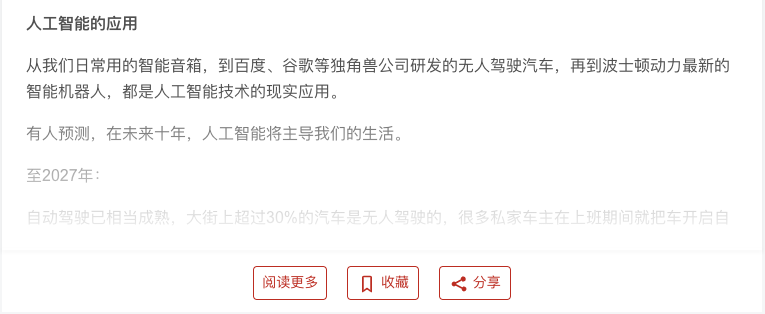
1 内容区的初始高度是固定的。

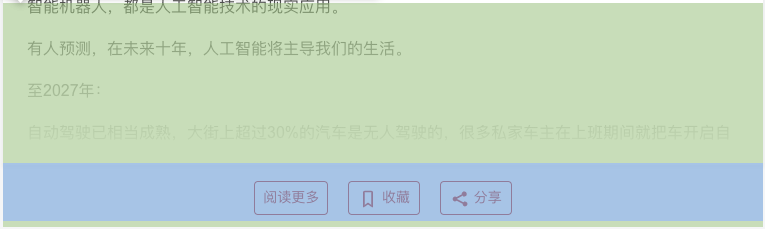
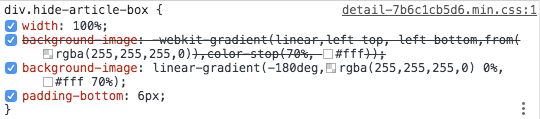
2 背景渐变的操作区,遮盖在内容区上面


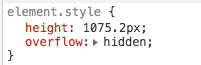
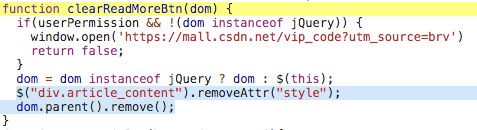
3 点击按钮时,解除内容区的高度限制,同时移除操作区

三 模拟实现
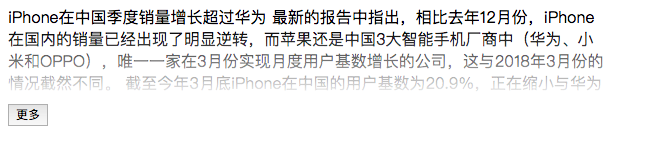
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8" /> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0" /> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge" /> 7 <title>Document</title> 8 <style type="text/css"> 9 .box { 10 position: relative; 11 width: 600px; 12 } 13 .box.partial { 14 height: 96px; 15 overflow: hidden; 16 } 17 .opts { 18 position: relative; 19 z-index: 10; 20 margin-top: -72px; 21 padding-top:72px; 22 background-image: -webkit-gradient( 23 linear, 24 left top, 25 left bottom, 26 from(rgba(255, 255, 255, 0)), 27 color-stop(70%, #fff) 28 ); 29 background-image: linear-gradient( 30 -180deg, 31 rgba(255, 255, 255, 0) 0%, 32 #fff 70% 33 ); 34 } 35 </style> 36 </head> 37 <body> 38 <!-- 内容区 --> 39 <div id="box" class="box partial"> 40 iPhone在中国季度销量增长超过华为 41 最新的报告中指出,相比去年12月份,iPhone在国内的销量已经出现了明显逆转,而苹果还是中国3大智能手机厂商中(华为、小米和OPPO),唯一一家在3月份实现月度用户基数增长的公司,这与2018年3月份的情况截然不同。 42 截至今年3月底iPhone在中国的用户基数为20.9%,正在缩小与华为的领先优势,而苹果增长的趋势将一直持续到今年上半年(3月份iPhone在中国的出货量14个百分点,仅同比下滑6%,要知道今年2月份,iPhone在中国的出货量暴降了20%,是6年来最低水平。)。 43 为何销量突然提升?并非偶然 44 对于苹果来说,iPhone销量在中国市场突然提升并非偶然,因为从根本上来说,他们用降价刺激了消费者。3月份,苹果完成了对iPhone 45 XS和iPhone XS 46 Max的降价,当然这个操作依然是通过第三方渠道来完成,这样可以把对品牌的伤害降低到最小。 47 </div> 48 49 <!-- 操作区 --> 50 <div id="opts" class="opts"> 51 <button id="btn" class="btn">更多</button> 52 </div> 53 54 <!-- 脚本 --> 55 <script> 56 document.getElementById("btn").addEventListener( 57 "click", 58 e => { 59 // 展开内容区 60 let box = document.getElementById("box"); 61 box.classList.remove("partial"); 62 63 // 移除操作区 64 let opts = document.getElementById("opts"); 65 document.body.removeChild(opts); 66 }, 67 false 68 ); 69 </script> 70 </body> 71 </html>