Babel插件:@babel/plugin-transform-runtime
一 概述
每个Babel编译后的脚本文件,都以导入的方式使用Babel的帮助函数,而不是每个文件都复制一份帮助函数的代码。
1 优点
(1)提高代码重用性,缩小编译后的代码体积。
(2)防止污染全局作用域。(启用corejs配置)
babel-polyfill会将Promise等添加成全局变量,污染全局空间。
① 默认使用@babel/runtime,corejs配置为2时,改为使用@babel/runtime-corejs2。
② 几个包的包含关系。
babel-polyfill仅仅是引用core-js、regenerator-runtime这两个npm包。
@babel/runtime包含两个文件夹:helpers(定义了一些处理新的语法关键字的帮助函数)、regenerator(仅仅是引用regenerator-runtime这个npm包)。
@babel/runtime-corejs2包含三个文件夹:core-js(引用core-js这个npm包)、helpers(定义了一些处理新的语法关键字的帮助函数)、regenerator(仅仅是引用regenerator-runtime这个npm包)。
可以看出,@babel/runtime-corejs2≈@babel/runtime + babel-polyfill:
@babel/runtime只能处理语法关键字,而@babel/runtime-corejs2还能处理新的全局变量(例如,Promise)、新的原生方法(例如,String.padStart );
使用了@babel/runtime-corejs2,就无需再使用@babel/runtime了。
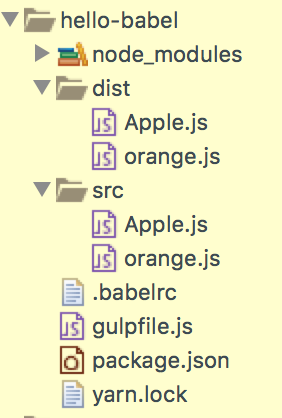
二 项目结构

三 搭建环境
# 安装gulp yarn add --dev gulp # 安装Babel 7 yarn add --dev gulp-babel@next yarn add --dev gulp-babel@next @babel/core # 安装preset yarn add --dev @babel/preset-env # 安装pugin yarn add --dev @babel/plugin-transform-runtime
四 创建配置文件
(1)gulpfile.js
var gulp = require("gulp"); var babel = require("gulp-babel"); gulp.task("default", function () { return gulp.src("src/**/*.js") .pipe(babel()) .pipe(gulp.dest("dist")); });
(2).babelrc
{ "presets": ["@babel/preset-env"], "plugins": [ [ "@babel/plugin-transform-runtime", { "corejs": 2, "helpers": true, "regenerator": true, "useESModules": false } ] ] }
五 创建脚本文件
(1)apple.js
class Apple{ constructor(){ this.name = Symbol('apple'); this.attrs = new Map(); } hello(){ console.log('hello'); } }
(2)orange.js
class Apple{ constructor(){ this.name = Symbol('orange'); this.attrs = new Map(); } hello(){ console.log('hello'); } }
六 编译后文件
(1)apple.js
"use strict"; var _interopRequireDefault = require("@babel/runtime-corejs2/helpers/interopRequireDefault"); var _map = _interopRequireDefault(require("@babel/runtime-corejs2/core-js/map")); var _symbol = _interopRequireDefault(require("@babel/runtime-corejs2/core-js/symbol")); var _classCallCheck2 = _interopRequireDefault(require("@babel/runtime-corejs2/helpers/classCallCheck")); var _createClass2 = _interopRequireDefault(require("@babel/runtime-corejs2/helpers/createClass")); var Apple = /*#__PURE__*/ function () { function Apple() { (0, _classCallCheck2.default)(this, Apple); this.name = (0, _symbol.default)('apple'); this.attrs = new _map.default(); } (0, _createClass2.default)(Apple, [{ key: "hello", value: function hello() { console.log('hello'); } }]); return Apple; }();
(2)orange.js
"use strict"; var _interopRequireDefault = require("@babel/runtime-corejs2/helpers/interopRequireDefault"); var _map = _interopRequireDefault(require("@babel/runtime-corejs2/core-js/map")); var _symbol = _interopRequireDefault(require("@babel/runtime-corejs2/core-js/symbol")); var _classCallCheck2 = _interopRequireDefault(require("@babel/runtime-corejs2/helpers/classCallCheck")); var _createClass2 = _interopRequireDefault(require("@babel/runtime-corejs2/helpers/createClass")); var Apple = /*#__PURE__*/ function () { function Apple() { (0, _classCallCheck2.default)(this, Apple); this.name = (0, _symbol.default)('orange'); this.attrs = new _map.default(); } (0, _createClass2.default)(Apple, [{ key: "hello", value: function hello() { console.log('hello'); } }]); return Apple; }();



