selenium定位伪类元素::before
1|0前言
平时用selenium的时候一般都是直接用xpath获取需要点击的元素的位置
但是的项目里用到了一个元素,检查以后发现是个伪元素
网上百度查的方法都不管用,思路也没有说明白,导致摸索了很长时间
感谢博主提供的思路:点击跳转
2|0实现
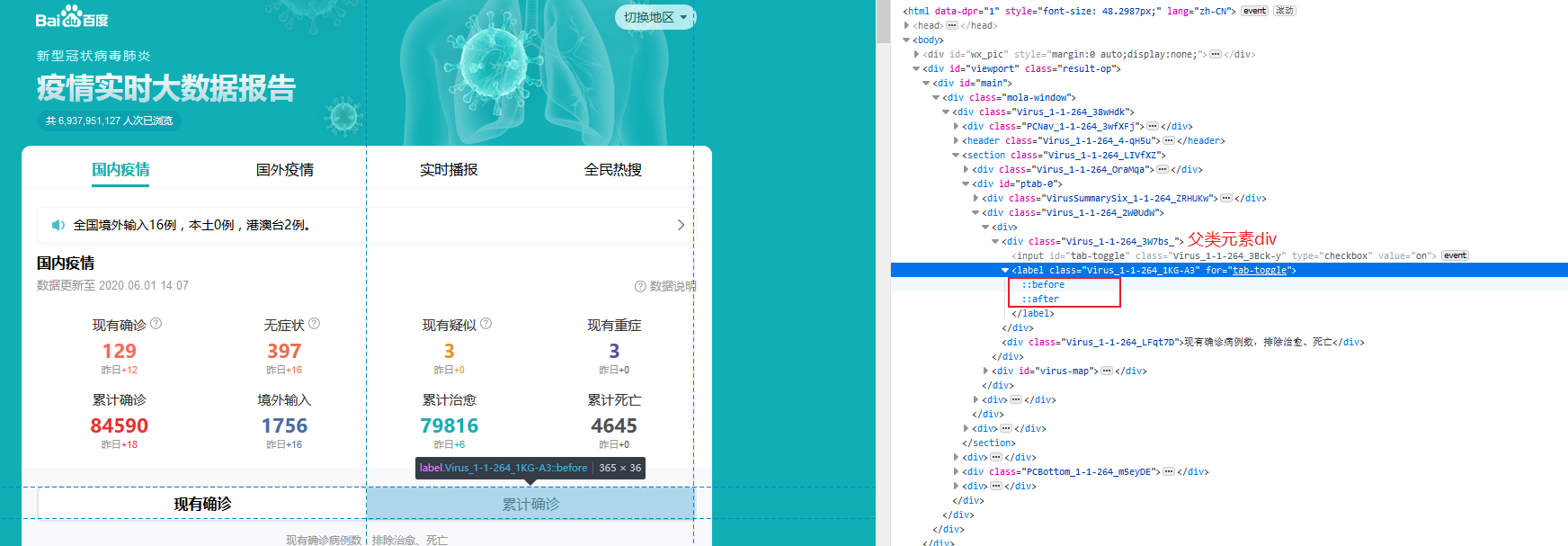
我们先看下具体的栗子,这里我选用的是【百度疫情实时大数据报告】,后期可能会过期,但具体思路大家明白就好。

打开网址,默认是选中的是【默认确诊】,这里我想点击【累计确诊】。
我们可以看到,当前元素是属于label标签的

使用css选择器时,选择的是“div节点”(父节点)的位置,然后再在div(父节点)的选择后边加上div的子节点“i”(伪元素存在的节点)
所以我们的css选择器的写法是:div.Virus_1-1-264_3W7bs_>label,这里的意思就是(父类div.父类calss>子元素label)
__EOF__
本文作者:吹神
本文链接:https://www.cnblogs.com/se7enjean/p/13024969.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/se7enjean/p/13024969.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix