(转)TweenMax动画库学习(四)
上一节我们主要聊了TweenMax动画库中的seek()完成指定的动画(无过渡)、time() 动画已执行的时间、clear():清除所有动画等方法的使用,接下来我们继续学习TweenMax动画库中的其它方法的使用。
TweenMax动画库的官方网址: http://greensock.com/timelinemax
下面我们直奔主题,开始介绍TweenMax动画库中的其它方法的使用:
1、staggerTo():添加动画
参数说明:
1. 元素选择器或对象
2. 持续时间
3. 对象
变化的属性->值
4. 【可选】动画延迟发生时间
可写数字,“-=0.5”,“+=0.5“
页面布局
<script src="./../js/jquery-2.1.4.min.js"></script>
<script src="./../js/TweenMax.js"></script>
<style>
html,body{
margin: 0;
padding: 0;
}
.box{
width:100px;
height:100px;
background: #8D121A;
margin:1px 0;
}
</style>
1 <body> 2 <div class="box"></div> 3 <div class="box"></div> 4 <div class="box"></div> 5 <div class="box"></div> 6 <div class="box"></div> 7 <div class="box"></div> 8 <div class="box"></div> 9 <div class="box"></div> 10 <div class="box"></div> 11 <div class="box"></div> 12 <div class="box"></div> 13 </body>
staggerTo("元素选择器或对象",持续时间,对象,动画延迟发生时间);
1 <script>
2 $(function(){
3 var t =new TimelineMax();
4 //t.to(".box",1,{width:300},1);
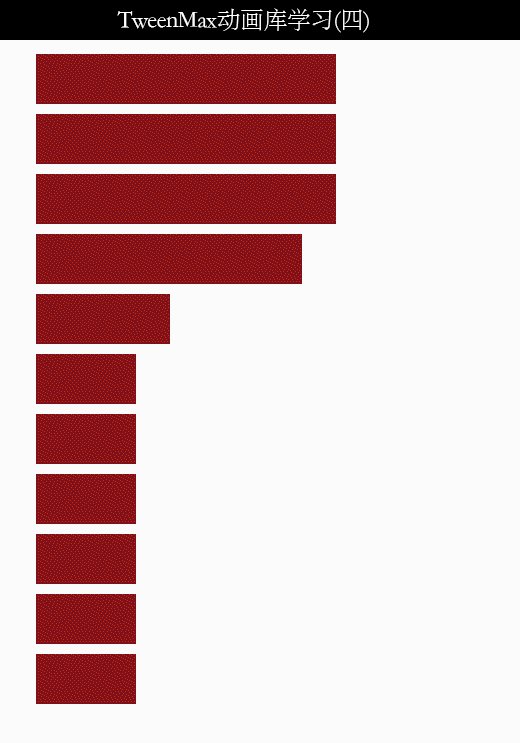
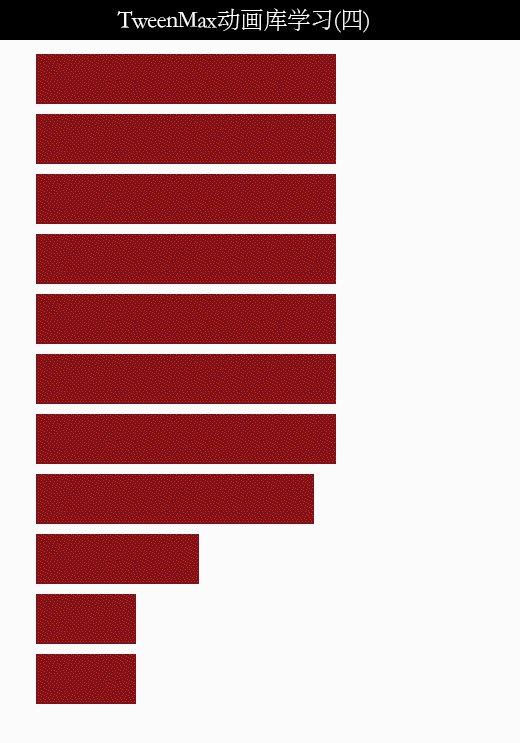
5 t.staggerTo(".box",2,{width:300},1);
6 //staggerTo()与to()的区别在于在设置相同的延迟时间的情况下,
7 //to()下的所有动画会同时进行,而staggerTo()下的动画会一个接着一个依次执行
8 });
9 </script>
2、 totalDuration():获取动画的总时长
页面布局
1 <style>
2 html,body{
3 margin: 0;
4 padding: 0;
5 }
6 .div1{
7 width:100px;
8 height:100px;
9 background: #8D121A;
10 position: absolute;
11 top:0;
12 left:0;
13 }
14 </style>
1 <body> 2 <div class="div1"></div> 3 </body>
totalDuration()
1 <script>
2 $(function(){
3 var t =new TimelineMax();
4 t.to(".div1",1,{left:300},1);
5 t.to(".div1",1,{width:300},"+=1");
6 t.to(".div1",1,{height:300});
7 console.log(t.totalDuration());//5 //获取动画的总时长
8 });
9 </script>
3、getLabelTime():返回从开始到当前状态的时间
参数说明:
1. 状态的字符串
返回值是一个数字
getLabelTime(字符串)
1 <script>
2 $(function(){
3 var t =new TimelineMax();
4 t.add("state1");
5 t.to(".div1",1,{left:300},1);
6 t.add("state2");
7 t.to(".div1",1,{width:300},"+=1");
8 t.add("state3");
9 t.to(".div1",1,{height:300});
10 console.log(t.getLabelTime("state2")); //2 //返回从开始到当前状态的时间
11 });
12 </script>
部分动画演示: