Extjs自定义验证介绍
- 表单验证实例(空验证,密码确认验证,email验证)
我们可以用单独的js写表单验证,但是extjs已经为我们想到了(自己单独写反而不方便)。
在验证之前,我不得不提两个小知识点:
//大家在很多的extjs代码中都看到了这两个,他们都起提示作用的
Ext.QuickTips.init();//支持tips提示
Ext.form.Field.prototype.msgTarget='side';//提示的方式,枚举值为"qtip","title","under","side",id(元素id)
//side方式用的较多,右边出现红色感叹号,鼠标上去出现错误提示,其他的我就不介绍了,可自行验证
//大家可以分别去掉这两行代码,看效果就会明白他们的作用,(放在onReady的function(){}中)
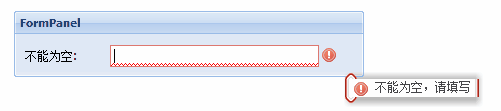
1.我们看一个最简单的例子:空验证(其实这不算是一个专门的验证例子)//空验证的两个参数js代码为:
1.allowBlank:false//false则不能为空,默认为true
2.blankText:string//当为空时的错误提示信息
var form1 = new Ext.form.FormPanel({
width:350,
frame:true,
renderTo:"form1",
labelWidth:80,
title:"FormPanel",
bodyStyle:"padding:5px 5px 0",
defaults:{width:150,xtype:"textfield",inputType:"password"},
items:[
{fieldLabel:"不能为空",
allowBlank:false,//不允许为空
blankText:"不能为空,请填写",//错误提示信息,默认为This field is required!
id:"blanktest",
anchor:"90%"
}
]
});![]()
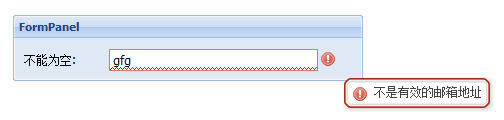
2.用vtype格式进行简单的验证。
在此举邮件验证的例子,重写上面代码的items配置:
items:[
{fieldLabel:"不能为空",
vtype:"email",//email格式验证
vtypeText:"不是有效的邮箱地址",//错误提示信息,默认值我就不说了
id:"blanktest",
anchor:"90%"
}![]()
你可以修改上面的vtype为以下的几种extjs的vtype默认支持的验证:
//form验证中vtype的默认支持类型3.确认密码验证(高级自定义验证)
1.alpha //只能输入字母,无法输入其他(如数字,特殊符号等)
2.alphanum//只能输入字母和数字,无法输入其他
3.email//email验证,要求的格式是"langsin@gmail.com"
4.url//url格式验证,要求的格式是http://www.***
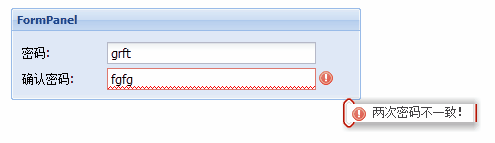
前面的验证都是extjs已经提供的验证,我们也可以自定义验证函数,比上面要复杂点了。我们一起做一个密码确认的例子。
我们修改前面的代码:
//先用Ext.apply方法添加自定义的password验证函数(也可以取其他的名字)
Ext.apply(Ext.form.VTypes,{
password:function(val,field){//val指这里的文本框值,field指这个文本框组件,大家要明白这个意思
if(field.confirmTo){//confirmTo是我们自定义的配置参数,一般用来保存另外的组件的id值
var pwd=Ext.get(field.confirmTo);//取得confirmTo的那个id的值
return (val==pwd.getValue());
}
return true;
}
});
//配置items参数
items:[{fieldLabel:"密码",
id:"pass1",
anchor:"90%"
},{
fieldLabel:"确认密码",
id:"pass2",
vtype:"password",//自定义的验证类型
vtypeText:"两次密码不一致!",
confirmTo:"pass1",//要比较的另外一个的组件的id
anchor:"90%"
}![]()
关于vtype的内容还有很多内容要挖掘,但现在我们就点到这里为止,以后有机会再讨论它的其他高级验证。
不知不觉中写了这么多,大家都要歇息了,我们下次再接着讨论,
(因为本人近期考试和其他锁杂事情,近期可能更新较慢,还请大家海量,耐心,支持!) - //首先说明一下这些是extjs扩展的验证方法 apply 复制
- Ext.apply(Ext.form.field.VTypes,
- {
- daterange: function(val, field)
- {
- var date = field.parseDate(val);
- // We need to force the picker to update values to recaluate the disabled dates display
- var dispUpd = function(picker)
- {
- var ad = picker.activeDate;
- picker.activeDate = null;
- picker.update(ad);
- };
- if (field.startDateField)
- {
- var sd = Ext.getCmp(field.startDateField);
- sd.maxValue = date;
- if (sd.menu && sd.menu.picker)
- {
- sd.menu.picker.maxDate = date;
- dispUpd(sd.menu.picker);
- }
- }
- else if (field.endDateField)
- {
- var ed = Ext.getCmp(field.endDateField);
- ed.minValue = date;
- if (ed.menu && ed.menu.picker)
- {
- ed.menu.picker.minDate = date;
- dispUpd(ed.menu.picker);
- }
- }
- return true;
- },
- daterangeText:'起始时间不能大于结束时间'
- password: function(val, field)
- {
- if (field.initialPassField)
- {
- var pwd = Ext.getCmp(field.initialPassField);
- return (val == pwd.getValue());
- }
- return true;
- },
- passwordText: '两次输入的密码不一致!',
- chinese:function(val,field)
- {
- var reg = /^[/u4e00-/u9fa5]+$/i;
- if(!reg.test(val))
- {
- return false;
- }
- return true;
- },
- chineseText:'请输入中文',
- age:function(val,field)
- {
- try
- {
- if(parseInt(val) >= 18 && parseInt(val) <= 100)
- return true;
- return false;
- }
- catch(err)
- {
- return false;
- }
- },
- ageText:'年龄输入有误',
- alphanum:function(val,field)
- {
- try
- {
- if(!//W/.test(val))
- return true;
- return false;
- }
- catch(e)
- {
- return false;
- }
- },
- alphanumText:'请输入英文字母或是数字,其它字符是不允许的.',
- url:function(val,field)
- {
- try
- {
- if(/^(http|https|ftp):////(([A-Z0-9][A-Z0-9_-]*)(/.[A-Z0-9][A-Z0-9_-]*)+)(:(/d+))?//?/i.test(val))
- return true;
- return false;
- }
- catch(e)
- {
- return false;
- }
- },
- urlText:'请输入有效的URL地址.',
- max:function(val,field)
- {
- try
- {
- if(parseFloat(val) <= parseFloat(field.max))
- return true;
- return false;
- }
- catch(e)
- {
- return false;
- }
- },
- maxText:'超过最大值',
- min:function(val,field)
- {
- try
- {
- if(parseFloat(val) >= parseFloat(field.min))
- return true;
- return false;
- }
- catch(e)
- {
- return false;
- }
- },
- minText:'小于最小值',
- datecn:function(val,field)
- {
- try
- {
- var regex = /^(/d{4})-(/d{2})-(/d{2})$/;
- if(!regex.test(val)) return false;
- var d = new Date(val.replace(regex, '$1/$2/$3'));
- return (parseInt(RegExp.$2, 10) == (1+d.getMonth())) && (parseInt(RegExp.$3, 10) == d.getDate())&&(parseInt(RegExp.$1, 10) == d.getFullYear());
- }
- catch(e)
- {
- return false;
- }
- },
- datecnText:'请使用这样的日期格式: yyyy-mm-dd. 例如:2008-06-20.',
- integer:function(val,field)
- {
- try
- {
- if(/^[-+]?[/d]+$/.test(val))
- return true;
- return false;
- }
- catch(e)
- {
- return false;
- }
- },
- integerText:'请输入正确的整数',
- minlength:function(val,field)
- {
- try
- {
- if(val.length >= parseInt(field.minlen))
- return true;
- return false
- }
- catch(e)
- {
- return false;
- }
- },
- minlengthText:'长度过小',
- maxlength:function(val,field)
- {
- try
- {
- if(val.length <= parseInt(field.maxlen))
- return true;
- return false;
- }
- catch(e)
- {
- return false;
- }
- },
- maxlengthText:'长度过大',
- ip:function(val,field)
- {
- try
- {
- if((/^(?:(?:25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)/.){3}(?:25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)$/.test(val)))
- return true;
- return false;
- }
- catch(e)
- {
- return false;
- }
- },
- ipText:'请输入正确的IP地址',
- phone:function(val,field)
- {
- try
- {
- if(/^((0[1-9]{3})?(0[12][0-9])?[-])?/d{6,8}$/.test(val))
- return true;
- return false;
- }
- catch(e)
- {
- return false;
- }
- },
- phoneText:'请输入正确的电话号码,如:0920-29392929',
- mobilephone:function(val,field)
- {
- try
- {
- if(/(^0?[1][35][0-9]{9}$)/.test(val))
- return true;
- return false;
- }
- catch(e)
- {
- return false;
- }
- },
- mobilephoneText:'请输入正确的手机号码',
- alpha:function(val,field)
- {
- try
- {
- if( /^[a-zA-Z]+$/.test(val))
- return true;
- return false;
- }
- catch(e)
- {
- return false;
- }
- },
- alphaText:'请输入英文字母'
- });







 浙公网安备 33010602011771号
浙公网安备 33010602011771号