Chart控件X轴显示不全的解决方法
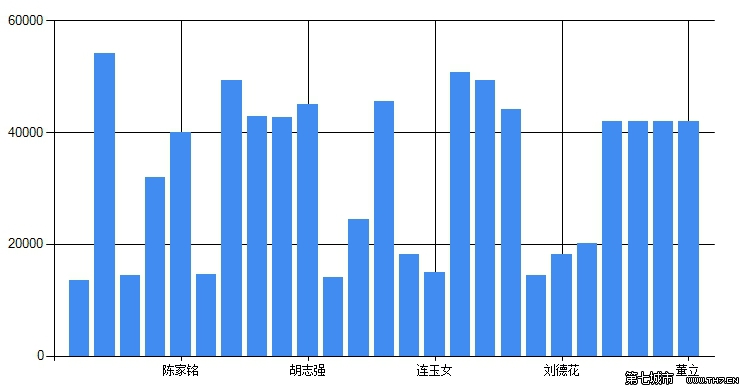
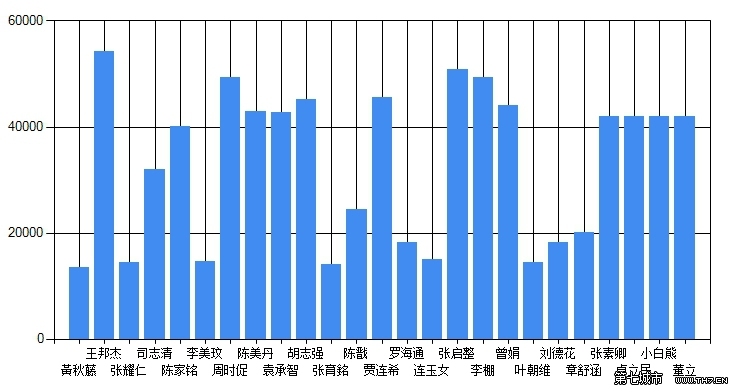
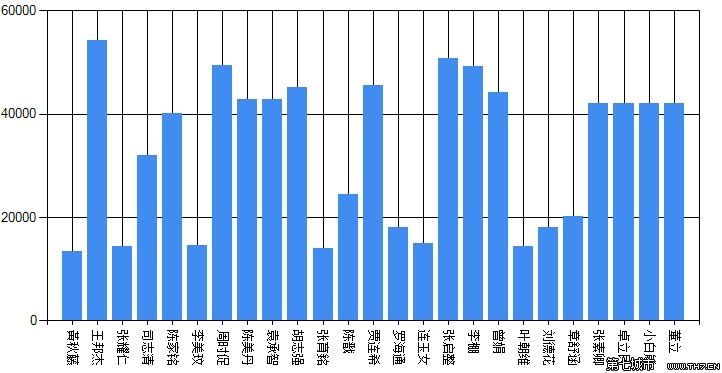
在vs2012中使用chart控件时,x轴的标签过多,致使默认只能显示其中的一部分,如图
当然,我们可以通过设置,使得x轴标签全部显示。
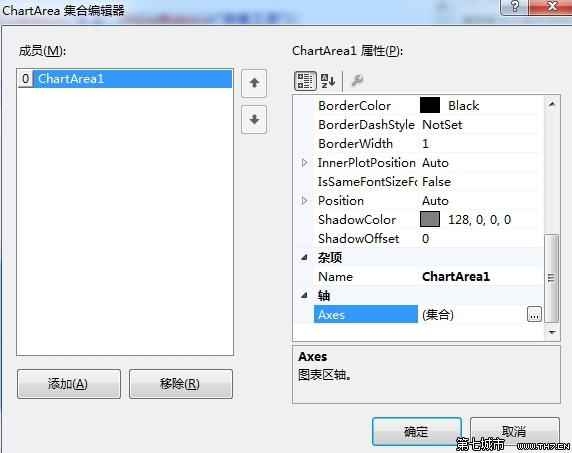
首先,通过chart控件属性,找到 “ChartAreas集合” 如图,并且点开
于是来到了ChartAreas集合编辑器,在右边ChartAreas1属性中找到 “Axes集合”,并点开,如图
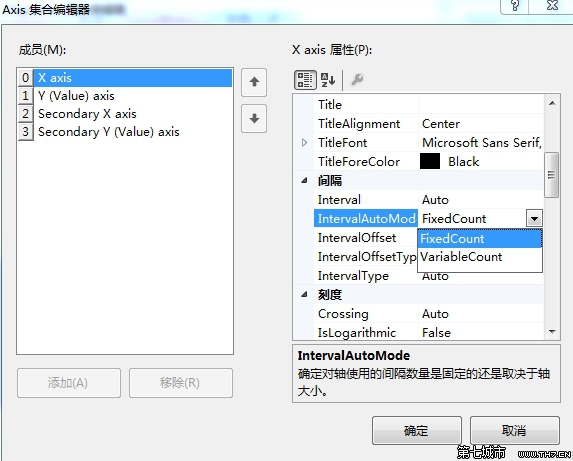
因为我们要设置的是x轴,所以在 “Axis集合编辑器” 左边中选 “x axis”,
在右边属性中选择 “IntervalAutoMode” 在下来项中选中 “VariableCount”,设定x轴的间隔是可变的,如图
设定x轴间隔可变 (轴间隔大小改为 1,有时间可能不用改,看数据情况吧)
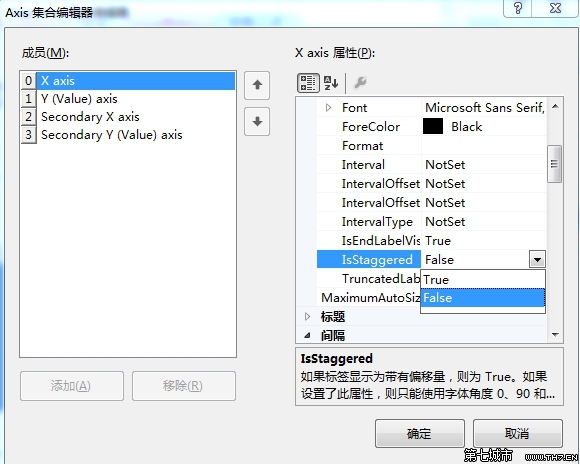
这时,如果x轴标签过多,可能还不会使得x轴标签全部显示出来,这就需要把x轴标签分为上下两层显示
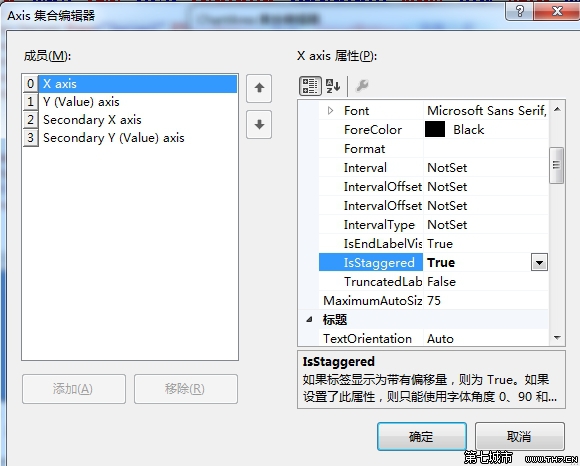
还是在 “Axis集合编辑器” 中找到 “IsStaggered”属性 设其值为 “True”,如图
在 “Axis集合编辑器” 中找到 “IsStaggered”属性 设其值为 “True”,如图
接着在运行,成功显示x轴全部标签
当然,还有另一种方法,使x轴标签旋转90度角显示,
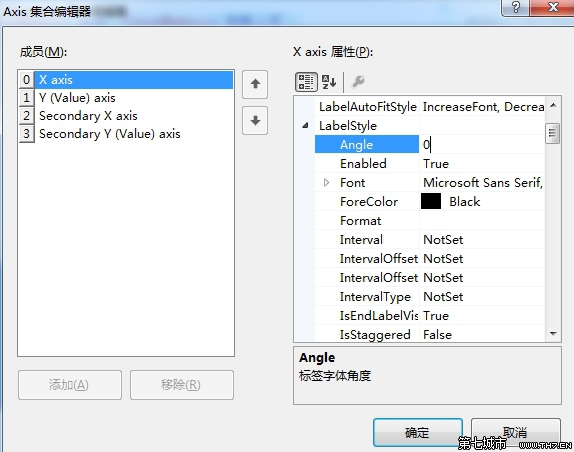
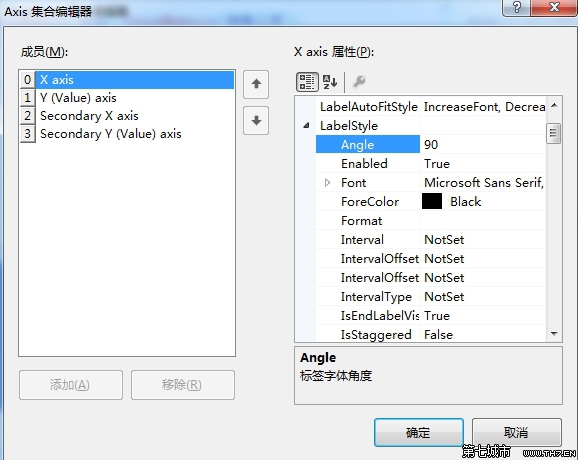
在设置x轴可变后,在 “Axis集合编辑器” 选中 “Angle” 选项,设置值为90,如图
在设置x轴可变后,在 “Axis集合编辑器” 选中 “Angle” 选项,设置值为90,如图
点击 “确定” 退出设置
运行
转载自:http://www.th7.cn/Program/net/201403/182431.shtml















· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 使用C#创建一个MCP客户端
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 按钮权限的设计及实现