pbootcms小程序添加上一篇下一篇
背景:之前使用的小程序内容详情页很是干巴巴的,只有当前内容,像什么推荐文章呀,上一篇下一篇的统统没有,于是自己手动给现有的小程序添加了上一篇下一篇的功能,增加一下留存率
备注:主要适用于pbcms的模板网站
后台api的修改:
\apps\api\controller\CmsController.php 添加一个入口
public function precontentandnextcontent(){ $scode = request('scode'); // 支持多个分类逗号隔开 $id = request('id'); // 支持多个分类逗号隔开 $data = $this->model->getpreAndnextContent($scode,$id); json(1,$data); }
\apps\api\model\CmsModel.php 添加对应的方法
public function getpreAndnextContent($scode,$id){ $field = array( 'a.id', 'a.title', 'a.filename', 'a.ico', 'a.scode' ); $next = parent::table('ay_content a')->field($field) ->where("a.id>$id") ->where("a.acode='" . get_lg() . "'") ->where("a.scode= '".$scode."' and a.status=1") ->where("a.date<'" . date('Y-m-d H:i:s') . "'") ->order('a.id ASC') ->find(); $pre = parent::table('ay_content a')->field($field) ->where("a.id<$id") ->where("a.scode='" . $scode . "'") ->where("a.acode='" . get_lg() . "'") ->where('a.status=1') ->where("a.date<'" . date('Y-m-d H:i:s') . "'") ->order('a.id desc') ->find(); $data = array($pre,$next); return $data; }
测试链接:
测试接口:
http://www.sdjlq.com/api.php/cms/precontentandnextcontent/scode/3/id/67
测试对应的网页:
http://www.sdjlq.com/fangzheng/67.html
下面是小程序相关的,小程序的代码因为源码不一致,需要有一点改变,不过主要是修改一下请求api的地方就可以,其他的应该是可以通用的
js:
swan.request({ url: t.apiurl + "/cms/precontentandnextcontent/scode/"+scode+"/id/"+id, data: { appid: t.appid, timestamp: s, signature: i }, method: "GET", header: { "content-type": "application/json" }, success: function (a) { console.log("上一篇下一篇"), console.log(a.data); this.setData({ upAndNextdata: a.data.data }); } });
swan:这里说明一下我的是百度小程序
<view class="upandDown">
<view
class="content-up upAndNext">
<text s-if="{{!upAndNextdata[0]}}">上一篇: 没有了</text>
<navigator s-else url="/pages/news-detail/news-detail?id={{upAndNextdata[0].id}}" >
<text >上一篇:{{upAndNextdata[0].title}}</text>
</navigator>
</view>
<view class="content-next upAndNext">
<text s-if="{{!upAndNextdata[1]}}">下一篇: 没有了</text>
<navigator s-else url="/pages/news-detail/news-detail?id={{upAndNextdata[1].id}}" >
<text >下一篇:{{upAndNextdata[1].title}}</text>
</navigator>
</view>
</view>
css:我直接放到了app.css 这个全局样式文件中了
.upAndNext{ color: #149b96; padding:1.3333333333333333vw 0; }
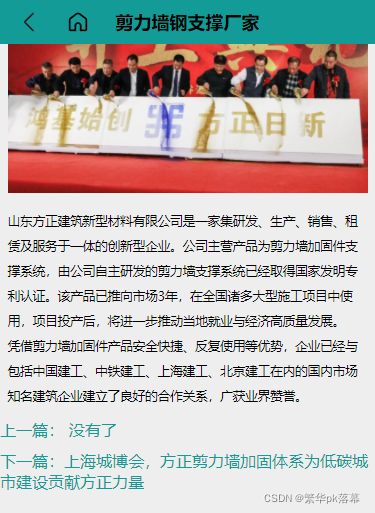
样式展示:

百度小程序查看地址:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 记一次.NET内存居高不下排查解决与启示
· DeepSeek 开源周回顾「GitHub 热点速览」
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了