android 侧滑菜单 与NavigationView,ActionBarDrawToggle
在v4后的安卓中,集成了DrawerLayout,可以代替之前用的SlidingMenu。
用法如下:
在xml布局文件中,用DrawerLayout作为根元素,全称如下android.support.v4.widget.DrawerLayout
然后在这个xml布局文件中,需要包含两个子布局,一个用来显示主框架内容,一个用来显示侧滑。其中主内容在上,侧滑在后。并且在侧滑的布局文件中,加入属性,android:layout_gravity="start",不是通俗语法的left,而是start。只要在子布局中加上gravity,就可以实现侧滑效果。
通常,侧滑菜单和NavigationView一起使用,NavigationView是用来做侧滑菜单的最佳布局,因为里面有app:menu可以指定菜单,也可以指定菜单头部图片等,自定义样式。除了NavigationView外,也可以使用ListView或者RecycleView。我试验了一下,别的View,也可以,比如ConstraintLayout,只不过里面没法设置菜单,还需要自己写。
如果在添加布局时,as没有语法提示,比如添加NavigationView,需要在gradle中添加如下代码,implementation 'com.android.support:design:27.1.1',
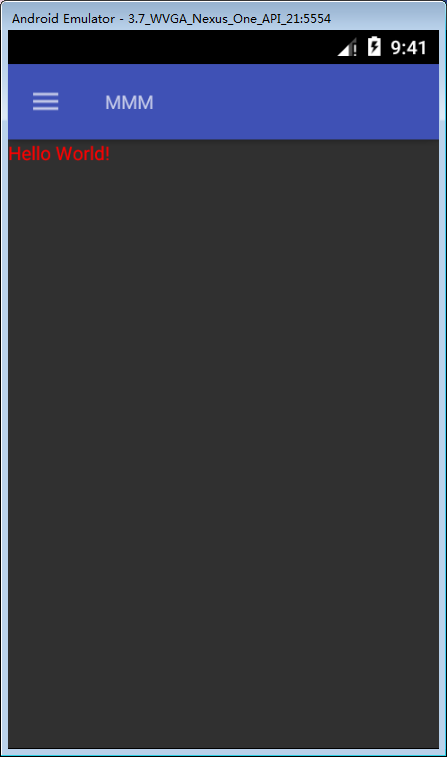
另外,侧滑菜单,有时与ActionBarDrawerToggle,一起使用,就是顶部的那三道横线。

代码如下,只要是代码中关联toggle和drawer,那三道杠,自动出现。不需要另外设置。
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar); setSupportActionBar(toolbar); //应用工具条,使其发挥作用 getSupportActionBar().setDisplayShowTitleEnabled(false); //工具条上的标题,去掉 DrawerLayout drawer = (DrawerLayout) findViewById(R.id.drawer_layout); //寻找布局, ActionBarDrawerToggle toggle = new ActionBarDrawerToggle( //实例化一个toggle, this, drawer, toolbar, R.string.navigation_drawer_open, R.string.navigation_drawer_close); drawer.addDrawerListener(toggle); //增加侧滑的监听 toggle.syncState(); //同步状态
布局文件如下,
<?xml version="1.0" encoding="utf-8"?> <android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/drawer_layout" tools:context=".MainActivity" tools:openDrawer="start" > <LinearLayout android:id="@+id/main_content" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <android.support.design.widget.AppBarLayout android:layout_height="wrap_content" android:layout_width="match_parent" android:theme="@style/AppTheme"> //蓝色样式 <android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:theme="@style/ThemeOverlay.AppCompat.Dark" //字体用黑色样式,在黑色样式中,字的颜色是白色的。最后和上面的配合是 兰底白字 > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="MMM"/> </android.support.v7.widget.Toolbar> </android.support.design.widget.AppBarLayout> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello World!" android:textColor="#ff0000" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" /> </LinearLayout> <android.support.constraint.ConstraintLayout //侧滑部分 android:layout_width="200dp" android:layout_height="match_parent" android:id="@+id/nav" android:layout_gravity="start" android:background="@color/colorAccent" > <TextView android:layout_width="200dp" android:layout_height="match_parent" android:text="alalalalalalalalalal" android:gravity="center"/> </android.support.constraint.ConstraintLayout> </android.support.v4.widget.DrawerLayout>



