HTML5与CSS3权威指南.pdf6
第11章 获取地理位置信息
HTML5为window.navigator对象新增了一个geolocation属性
取得当前地理位置
void getCurrentPosition(onSuccess,onError,options);
第一个参数为获取成功执行的回调函数,第二个为失败时执行的回调函数,第三个为一些可选属性的列表(第二个和第三个可选)
navigator.geolocation.getCurrentPosition(function(position){
//获取成功时的处理(参数position为一个position对象)
})
getCurrentPosition方法的第二个参数为获取失败时调用的函数,可以是一个提示框等
当浏览器询问用户是否共享位置信息,选择否也会引发错误,回调函数有一个error对象,具有两个属性
code属性:用户拒绝了位置服务(值为1) 获取不到位置信息(值为2) 获取信息超时错误(值为3)
message属性:为一个字符串,包含了错误信息,在调试时有用处
getCurrentPosition方法的第三个参数,可以有:
enableHighAccuracy:是否要求高精度地理位置信息,需要综合考虑设备电量、具体地理情况来考虑,多数情况下为默认
timeout:对地理位置信息获取操作的限时操作(单位毫秒),在规定时间未获取到则返回错误
maximumAge:对地理位置信息进行缓存的有效时间(毫秒),过期后尝试再次获取信息
navigator.geolocation.getCurrentPosition(
function(position){...},
function(error){...},
{maximumAge:60*1000*2,timeout:5000}
)
持续监视当前地理位置的信息(定期自动获取)
int watchCurrentPosition(onSuccess,onError,options);
其参数与getCurrentPosition方法相同,同时返回一个数字,可以被clearWatch方法使用,停止监视
停止void clearWatch(watchId);
position对象:获取地理位置成功以后,调用的回调函数访问position对象的属性
latitude:维度
longitude:经度
altitude:海拔高度,不能获取则为null
accuracy经纬度的精度(米)
altitudeAccurancy海拔高度的精度(米)
heading设备的前进方法,面朝正北的顺时针角度表示,不能获取则为null
speed设备的前进速度,不能获取则为null(米/秒)
timestamp获取位置时的时间
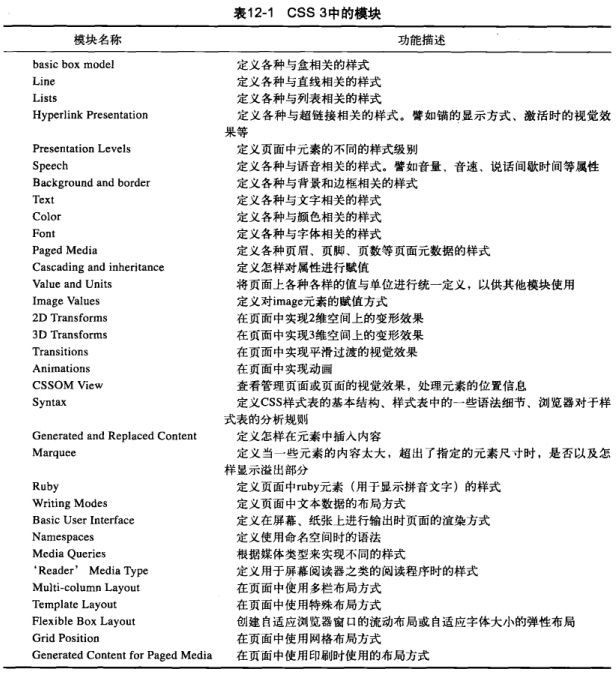
第12章 CSS3概述
CSS3中,没有采用总体结构,而是采用分工协作的模块化结构

模块式的好处在于防止某些浏览器不完全支持一些功能时,拆分成多个模块以逐步支持
第3章 选择器
在样式中指定class缺点有:class本身没语义;使用混乱
属性选择器[att*=val][att^=val][att$=val]
结构性伪类选择器
伪类选择器就是CSS中已经定义好的选择器,不可以随便改名(前加“:”)
a:link a:visited a:hover a:active first-line first-letter before after
root选择器:将样式绑定到页面的根元素(整个<HTML>)
not选择器:排除这个结构元素下面的子结构元素
empty选择器:指定元素内容为空白时使用的样式
target选择器:<a href="#text1">文字</a>,跳转到id等于text1时,变化的样式
first-child last-child nth-child(:nth-child(3)第3个元素 若odd为奇数)和nth-last-child(:nth-last-child(3)倒数第3个元素 若even为偶数)
nth-of-type和nth-last-of-type,按照类型排序,上例是指全部元素的奇数元素的一个,这里指全部奇数元素的某一个
only-child选择器:仅仅只有一个子元素时应用样式
UI元素状态伪类选择器
除了结构性伪类选择器外,还有UI元素状态伪类选择器
:hover :active :focus :enabled(可用) :disabled(不可用):read-only(只读readonly="readonly") :read-write(非只读) :checked(radio单选框或checkbox复选框处于选取状态,Firefox必须写成-moz-checked) :default(单选或复选框处于默认选取状态):indeterminate(任何一个单选框都没有被设定为选取状态时,整体的样式,用户选中其中一个则样式被取消):selection(元素处于选中状态)
通用兄弟元素选择器
<子元素>-<子元素之后的兄弟元素>{}




