HTML5与CSS3权威指南.pdf3
表单验证
<input name="text" type="text" required pattern="^\w.*$">
required属性,可以应用在大多数的元素上,如果元素内容为空,则不允许提交
pattern属性,将属性设置为某个格式的正则表达式
<input pattern='[0-9][A-Z]{3}' name=part placeholder="输入一个数字与三个大写字母">
min属性与max属性,规定数值类型或日期类型的input元素的专有属性,限制其范围
step属性,控制input元素中值增加或减少的步幅,如果用户输入的值在0到100之间,必须是5的倍数
显式验证
form元素与input元素都有一个checkValidity方法(返回布尔值),调用该方法可以显式地对表单内的所有元素内容进行有效性验证
var email=document.getElementById("email");
if(email.value==""){
alert("请输入Email地址");
retuen false;
}
else if(!email.checkValidity()){
alert("请输入正确的Email地址");
}
...
另外还有一个validity属性,该属性返回一个ValidityState对象,对象拥有很多属性,其中valid属性表示元素内容是否有效
取消验证
如果需要临时取消表单验证,有两种方法:
利用form元素的novalidate属性(true为关闭验证),它可以关闭整个表单验证;
利用input元素或submit元素的formnovalidate属性,使单个表单验证失效
自定义错误信息
调用input元素的setCustomValidity方法
pass2.setCustomValidity("密码不一致!")
增强页面元素
figure元素与figcaption元素
figure元素用来表示网页上一块独立内容,figcaption元素是从属元素(标题),且只允许拥有一个
details元素,可以将画面的上局部区域展开或收缩,summary元素是从属元素
<details>
<summary>xxxx<summary>
<p>详细介绍</p>
</details>
mark元素,高亮,吸引用户注意力
<mark>HTML5</mark>
progress元素,value属性表示已经完成了多少工作量,max属性表示总共有多少工作量
<p><progress id="p" max=100 value=10></progress></p>
meter元素,表示规定范围内的数量值,拥有6个属性:
vaule实际值,默认为0,可以是小数;min最小值,默认0;max最大值,默认1,如果它小于min,泽将min视为最大值;max规定范围的下限值,必须小于等于high值,如果小于min值,则把min属性视为low属性值;high规定范围的上限,同样如果小于low,low视为high,如果大于max,则max视为high属性的值;optimum最佳值,在max和min之间,可以大于high属性值
<p><meter value="91" min="0" max="100" low="40" high="90" optimum="100">A+</meter></p>
也可以不使用属性<meter>80%</meter>
新增menu元素与command元素
这两个元素用于Web应用程序的菜单、工具条、弹出菜单,menu相当于菜单,command相当于菜单项
改良的ol元素,添加了start属性与reversed属性,ol元素列表默认从1开始,start属性可以规定编号
<ol start=5>
<li>1111</li>
<li>2222</li>
</ol>
reversed属性反向排序<li>元素<ol reversed>
改良的dl元素,在HTML中,di元素专门用来定义术语的列表,HTML5将该元素重新定义
<dl>
<dt>术语1</dt>
<dd>定义1</dd>
<dt>术语2</dt>
<dd>定义2</dd>
</dl>
cite元素表示作品的标题<cite></cite>
重新定义small元素,辅助信息版权信息等
文件API
HTML5提供了文件操作API,通过它访问本地文件系统
FileList对象与file对象:FileList对象表示用户选择的文件列表,在HTML4中只允许放置一个文件,HTML5中有multiple属性,允许一次放置多个文件,控件内的每个用户选择的文件都是一个file对象,FileList对象是file对象的列表,file对象有两个属性name属性(表示文件名,不包含路径)lastModifiedDate属性(表示文件最后修改的日期)
<input type="file" id="file" multiple size="80"/>
file=document.getElementById("file").files[1];
Blob对象表示二进制的原始数据,可以通过该方法访问到字节内部的原始数据块,有两个属性size属性(Blob对象的字节长度)type属性(MIME类型,如果是未知类型,则返回空字符串)
上面提到过的file对象也继承了Blob对象
files[0].size files[0].type
FileReader接口用来把文件读入内存,并且读取文件中的数据
检查浏览器是否支持FileReader接口
if(typeof FileReader=='undefined'){
alert("您得浏览器未实现FileReader接口");
}else{
var reader=new FileReader();
//正常使用浏览器
}
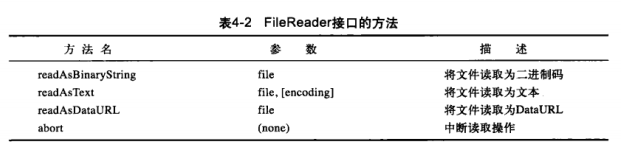
FileReader接口的方法(4个方法,3个用于读取文件,一个用于中断读取)

无论读取成功或者失败,方法并不会返回结果,结果存储在result属性中
readAsText:两个参数,第二公司文本的编码方式,默认UTF-8
readAsBinaryString:读取为二进制字符串,传到后端
readAsDataURL:将文件读取为Data URL字符串
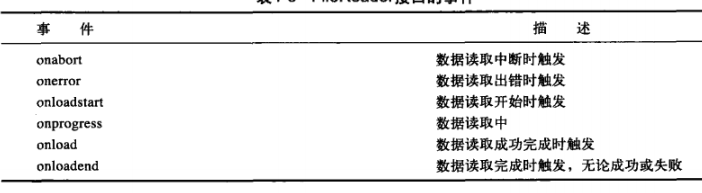
FileReader接口的事件