transition动画
在我们做HTML页面效果中会有很多不同的网页效果来修饰网页内容,其中transition动画有很大的成分,transform的含义是:改变,使…变形;转换
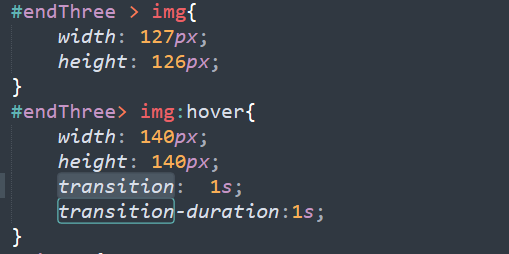
我们可以通过在元素中添加hover来完成:

其中效果有多种,例如:
1.旋转rotate
rotate:通过指定的角度参数对原元素指定一个效果。
2.移动translate
translate() 根据左(X轴)和顶部(Y轴)位置给定的参数,从当前元素位置移动。
如:transform:translate(100px,20px):
3.缩放scale
缩放scale和移动translate是有点相似的,也是有三种情况:下面我们具体来看看这三种情况具体使用方法:
注意:默认值是1,它的值放大是比1大,缩小比1小。
scale(x,y) 定义 2D 缩放转换,改变元素的宽度和高度。
最基本的是改变元素基点transform-origin,写法有:
1、top left | left top 等价于 0 0 | 0% 0%
2、top | top center | center top 等价于 50% 0
3、right top | top right 等价于 100% 0
4、left | left center | center left 等价于 0 50% | 0% 50%
5、center | center center 等价于 50% 50%(默认值)
6、right | right center | center right 等价于 100% 50%
7、bottom left | left bottom 等价于 0 100% | 0% 100%
8、bottom | bottom center | center bottom 等价于 50% 100%
9、bottom right | right bottom 等价于 100% 100%



