盒模型
盒模型是指页面上的每个个元素当成是一个矩形盒子,这个盒子占据网页的一部分空间,在这个盒子中各种元素都可以单独定义;
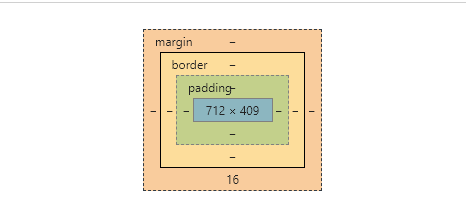
盒子的图形实例:

如图,页面的盒子是由:content(盒子内容),padding(内边距),border(边框),margin(外边界)组成
1.content是指盒子的内容,编码出来的各种效果都会展现在盒子里的content里
2.padding的位置在盒子border和content之间,在代码中设置的背景色或背景图片会展现在这个范围里;
padding在盒子中尤其重要,它可以调整盒子内容在盒子里的位置,调整子元素在父元素的位置关系;
padding属性的值可以通过在代码上添加padding的属性值来改变;
padding属性值的添加方式:
四个值:上、右、下、左 ;三个值:上、左右、下;两个值:上下、左右;一个值:直接定义padding的四个方向;
3.border是盒子的边框 ,定义的盒子背景在border里呈现;
border的样式:
solid:实线,dashed:虚线,
dotted:点状线,double:双线,
none :无边框, hidden:隐藏;
border可以通过border-方向-属性:取值;的写法来改变
4.margin是盒子的外边距,是元素外边的空白区域,在margin和border之间,不应用盒子的背景



