由于有时候需要做网站项目,遇到CSS的问题总是需要百度或者google一下,比较麻烦,索性今天就来总结一下,这里就拿div开刀先。
DIV在HTML前端页面布局中,非常重要,我们经常遇到的问题是:DIV居中,DIV自适应高度等等,下面就来总结一下。
父DIV自动匹配子DIV高度的方法
方法一:使用固定的高度
<style type="text/css">
.parentClass1
{
width:600px;
border:1px solid red;
height:120px; /*这里是方法一:我们直接设置父Div的高度为一个固定值。 */
}
.childClass1
{
float:left;
width:200px;
height:100px;
background-color:Blue;
}
.childClass2
{
float:right;
width:300px;
height:110px;
background-color:wheat;
}
</style>
<div class="parentClass1">
<div class="childClass1"></div>
<div class="childClass2"></div>
</div>
方法二:清除浮动
<style type="text/css">
.parentClass1
{
width:600px;
border:1px solid red;
}
.childClass1
{
float:left;
width:200px;
height:100px;
background-color:Blue;
}
.childClass2
{
float:right;
width:300px;
height:110px;
background-color:wheat;
}
.fitHeight
{
clear:both;
}
</style>
<div class="parentClass1">
<div class="childClass1"></div>
<div class="childClass2"></div>
<div class="fitHeight"></div>
</div>
这种方式主要是通过清除浮动来实现父DIV自适应高度的,是一种比较好的解决方法,当子DIV高度进行变化的时候,父DIV的高度也随之变化,所以推荐使用。
方法三:通过OverFlow样式来解决
先看下CSS代码:
<style type="text/css">
.parentClass1
{
width:600px;
border:1px solid red;
overflow:hidden; /*这里通过添加本样式,实现父DIV高度的自适应*/
}
.childClass1
{
float:left;
width:200px;
height:100px;
background-color:Blue;
}
.childClass2
{
float:right;
width:300px;
height:120px;
background-color:wheat;
}
</style>
然后再来看一下HTML代码部分:
<div class="parentClass1">
<div class="childClass1"></div>
<div class="childClass2"></div>
</div>
在这里,我们通过设置父DIV的overflow属性为Hidden来进行高度的自适应,这种方式非常简便,效果也很理想,推荐使用。
DIV居中或者居底的方法
首先,我们这里说一下一个DIV怎么在页面中居中,这里不存在父子的概念,所以对这种居中效果,我们直接可以通过添加 margin: 0 auto;来实现,意思是让上下间隔为0,左右间隔自动,随着页面的宽度自动进行居中设置。
CSS代码如下:
<style type="text/css">
.parentClass1
{
width:600px;
border:1px solid red;
margin:0 auto;
height:100px;
}
</style>
HTML代码如下:
<div class="parentClass1"></div>
其次,我们说下如何让父DIV中的子DIV居中。在这里,效果其实和上面是一样的,也是直接添加margin: 0 auto;来实现,具体代码我就不具体赘述了。
那么如果让子DIV在父DIV的底部,该怎么设置呢?这里就比较麻烦一点,不过我们可以将父DIV设置为:position:relative,子DIV设置为:position:absolute;的方式来解决:
CSS代码如下:
<style type="text/css">
.parentClass1
{
width:600px;
border:1px solid red;
height:200px;
margin:0 auto;
position:relative; /*父DIV需要设置为相对定位*/
}
.childClass1
{
width:200px;
height:100px;
background-color:Blue;
position:absolute; /*子DIV需要设置为绝对定位*/
bottom:0; /*加上这个属性,就可以实现子DIV移动到底部了*/
}
</style>
HTML代码如下:
<div class="parentClass1">
<div class="childClass1"></div>
</div>
DIV最小高度及自适应方法
有时候我们在设计网页的时候,需要给DIV块一个最小高度,但是当DIV内部内容超过最小高度的时候,需要DIV能够随着高度的增加而增加。这个时候,我们就可以利用_height和min-height属性来解决。
下面是对二者说明:
_height:200px; /* css 注解: 仅IE6设别此属性,假定最低高度是200px ,设置高度200px,内容超出后IE6会自动撑高设定高度 */
min-height:200px; /* css注释: css最小高度为200px支持所有浏览器,IE6浏览器除外 */
CSS代码如下:
<style type="text/css">
.parentClass1
{
width:600px;
border:1px solid red;
margin:0 auto;
_height:200px; /*添加上了_height和min-height属性,就限定了最小高度为200px*/
min-height:200px;
overflow:hidden; /*添加了这个属性,就可以保证当子DIV大于200px的时候,父DIV的高度能够随着子DIV的高度增加而增加*/
}
.childClass1
{
width:200px;
height:100px;
background-color:Green;
float:left;
}
.childClass2
{
width:200px;
height:330px; /*这个子DIV的高度已经大于了200px*/
background-color:Wheat;
float:right;
}
</style>
HTML代码如下:
<div class="parentClass1">
<div class="childClass1">内容高度没有超过200px的时候,div的高度为200px</div>
<div class="childClass2">内容高度超过200px的时候,div的高度自动适应</div>
</div>
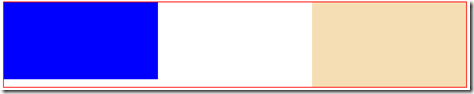
那么得到的结果如下图所示:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!