vue项目打包上线
config => index.js =>文件中
1.删除proxyTable中的代理内容。
proxyTable: { '/api':{ target:'http://192.168.1.111:8081', changeOrigin:true, pathRewrite:{ '^/api':'/' } } },
2.修改公共基础路径(页面打开空白)
assetsPublicPath: '/',
改为
assetsPublicPath: './',
3.(在生产环境中不展示源码)
productionSourceMap: true, 改为 productionSourceMap: false,
4.css等图片资源找不到
build => utils.js 中
if (options.extract) { return ExtractTextPlugin.extract({ use: loaders, fallback: 'vue-style-loader', publicPath:'../../' //新增路径 }) } else { return ['vue-style-loader'].concat(loaders) }
5.在根目录的static下创建config.js

/** config.js的内容 * 生产环境 */ (function () { console.log('config.js 请求地址'); window.SITE_CONFIG = {}; // api接口请求地址 window.SITE_CONFIG['baseUrl'] = 'http://localhost:3001';
//创建的线上baseurl // window.SITE_CONFIG['wsUrl'] = 'ws://192.168.1.106:8080/ws/inform/'; })();
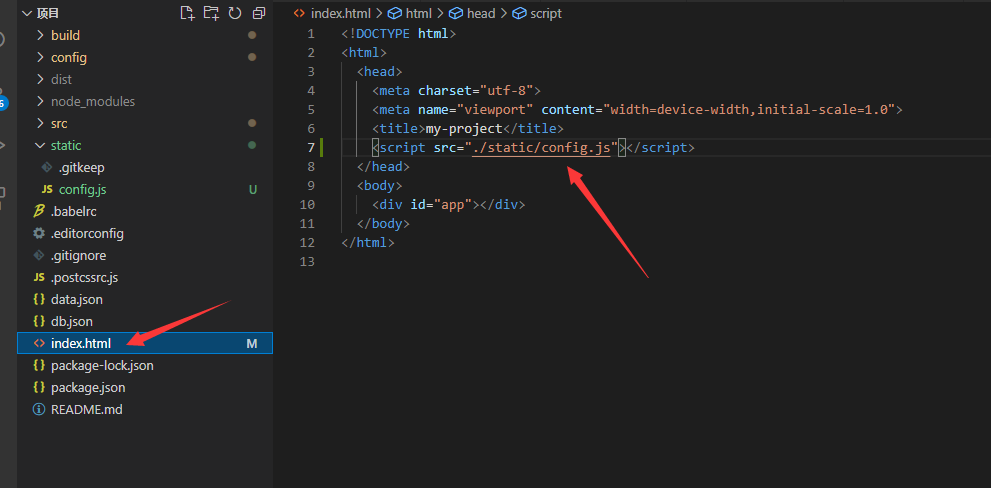
1.首先要将config.js引入到index.html文件中

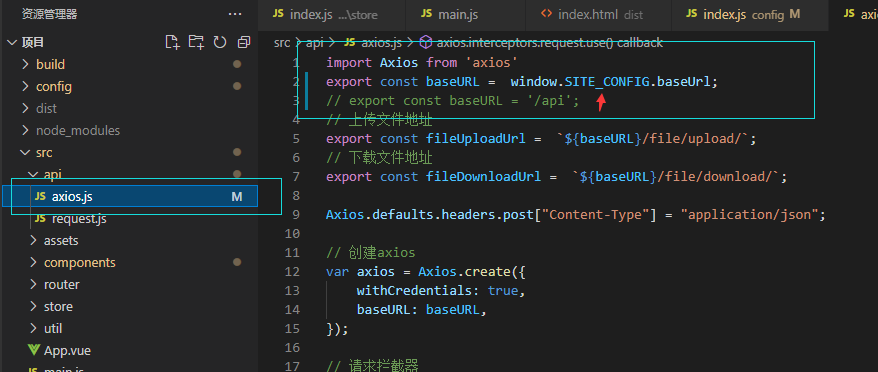
2.修改自己封装axios文件中的中的baseURL

之后npm run build 然后在vscode下载一个live server插件,右键打包好的dist文件中的index.html 在网页中接口内容和图片资源,css样式能够正常显示出来。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现