vue项目部署
npm装包时-S和-D的区别
npm install name -save-dve 简写(npm install name -D) 自动把模块和版本号添加到devdependencies.(开发环境)
npm install name -save 简写(npm install name -S) 自动把模块和版本号添加到dependencies。生产环境(线上环境)
npm install axios -S
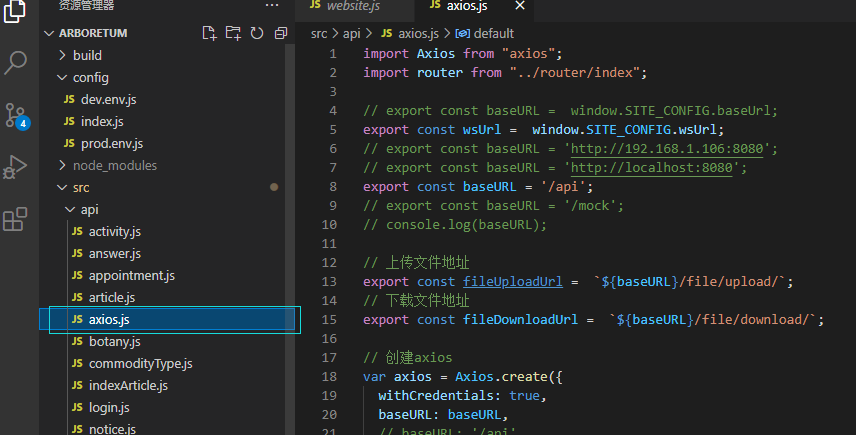
1)axios封装(例子) 注意目录

import Axios from 'axios' export const baseURL = '/api'; // export const baseURL = window.SITE_CONFIG.baseUrl; // 项目上线会用到window.SITE_CONFIG.baseUrl; // 上传文件地址 export const fileUploadUrl = `${baseURL}/file/upload/`; // 下载文件地址 export const fileDownloadUrl = `${baseURL}/file/download/`; Axios.defaults.headers.post["Content-Type"] = "application/json"; // 创建axios var axios = Axios.create({ withCredentials: true, baseURL: baseURL, }); // 请求拦截器 axios.interceptors.request.use( config => { // console.log(`请求拦截器--成功${config.url}`); // console.log(config); console.log(config) return config; }, err => { console.log(`请求拦截器--错误`); // return Promise.reject(err); } ); // 响应拦截器 axios.interceptors.response.use( res => { // console.log(`响应拦截器--成功${res.config.url}`); // console.log(res.config.url); return Promise.resolve(res); }, err => { console.log("响应拦截器--错误"); // console.log(err.response.data.code); return Promise.reject(err); } ); } export default axios;
如何使用上面的文件? 实例:

import axios from "./axios";//要引入同级封装好的axios 注意目录 /** * 添加展示文件 */ export function POST_ACTIVITY(data){ let url = '/activity'; return new Promise((resolve,reject)=>{ axios.post(url,data).then(res=>{ resolve(res); }).catch(err=>{ reject(err) }); }) }
//在vue组件使用时先引入 post_activity这个文件 import {post_activity} from '...' POST_ACTIVITY(数据).then(res=>{ console.log(res) })
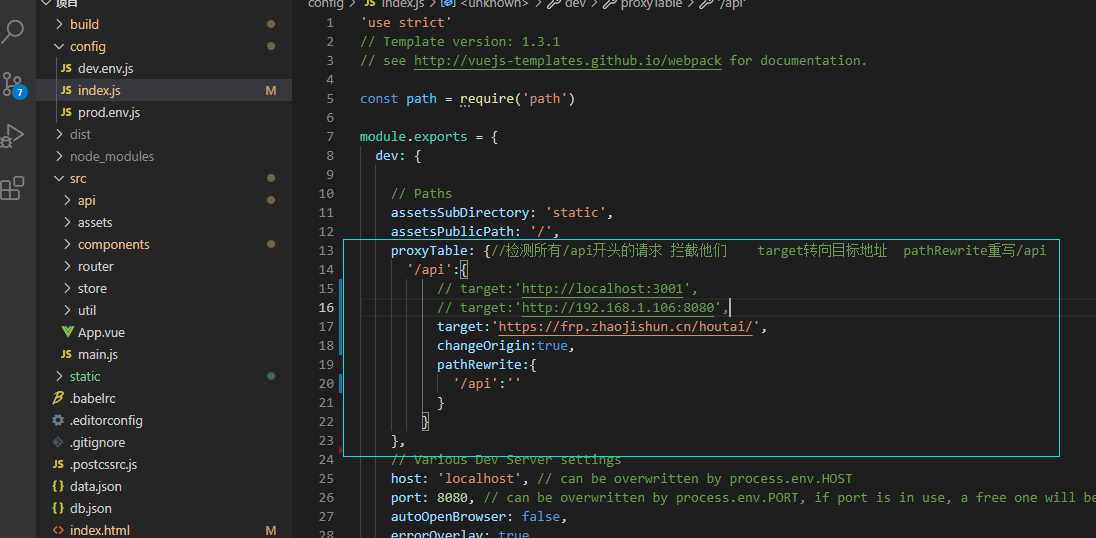
如何进行跨域代理??
config中做好跨域(例如)

在根目录config文件夹下的index.js中使用
proxyTable: { // 检测所有/api开头的请求 '/api':{ target:'https://frp.zhaojishun.cn/houtai/', // target转向目标地址 changeOrigin:true,//设置成true:发送请求头中host会设置成target· pathRewrite:{ // pathRewrite重写/api '/api':''//不然加上配置的会有两个/api的 } } },
使用json-server可以模拟后台数据
可以替换
proxyTable中的target为本地服务器
测试数据







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现