luffy商城项目第三天
-
前台全局样式和js配置
-
global.css
-
settings.js
-
main.js
-
-
后台主页接口编写
-
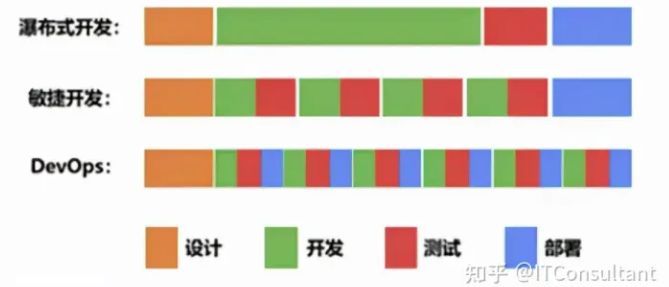
软件开发模式
-
轮播图接口编写
-
-
跨域问题详解
-
自定义配置
-
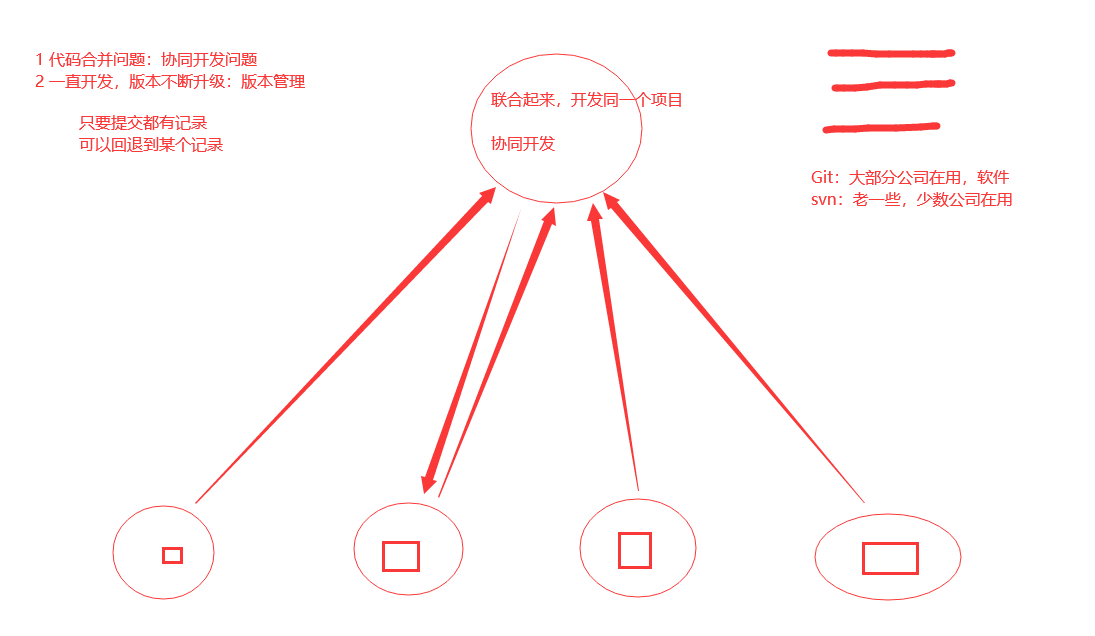
git介绍和安装
-
pycharm中配置git
-
svn,git,github,gitee,gitlab
-
前台全局样式和js配置
在使用elementui的时候我们会遇到外边距等问题,同时我们在写项目的时候就是要去掉默认格式,我们自己再进行自定义。
首先,我们要将body,div默认样式统一去掉
其次,我们再写一个,应用到项目中。
3.在vue的静态文件assets中创建一个css,js文件夹,分别创建global.css和settings.js
global.css
/* 声明全局样式和项目的初始化样式 */
body, h1, h2, h3, h4, h5, h6, p, table, tr, td, ul, li, a, form, input, select, option, textarea {
margin: 0;
padding: 0;
font-size: 15px;
}
a {
text-decoration: none;
color: #333;
}
ul {
list-style: none;
}
table {
border-collapse: collapse; /* 合并边框 */
}settings.js
export default {
BASE_URL:'http://127.0.0.1:8000/'
}main.js
//5 去掉所有标签默认样式
import '@/assets/css/global.css'
// 6 全局配置
import settings from "@/assets/js/settings";
Vue.prototype.$settings=settings
-瀑布模式:bbs项目
-敏捷开发:路飞,管理软件,
-bbs项目:设计数据库---》全设计完了---》开始写项目
-路飞:写一块设计一块数据库
1 创建一个app,写轮播图表
-python ../../manage.py startapp home
2 编写一个BaseModel
class BaseModel(models.Model):
created_time = models.DateTimeField(auto_now_add=True, verbose_name='创建时间')
updated_time = models.DateTimeField(auto_now=True, verbose_name='最后更新时间')
is_delete = models.BooleanField(default=False, verbose_name='是否删除') # 软删除,不真正的删除数据,而使用字段控制
is_show = models.BooleanField(default=True, verbose_name='是否上架')
orders = models.IntegerField(verbose_name='优先级')
class Meta:
# 如果表迁移,这个表就会生成,咱们不能再数据库生成这个表,就需要加这句
abstract = True # 虚拟表,只用来做继承,不在数据库生成3 编写banner表
class Banner(BaseModel):
# 图片地址,图片名,图片介绍,link地址
title = models.CharField(max_length=16, unique=True, verbose_name='名称')
image = models.ImageField(upload_to='banner', verbose_name='图片')
link = models.CharField(max_length=64, verbose_name='跳转链接') # /course/
info = models.TextField(verbose_name='详情') # 也可以用详情表
class Meta:
db_table = 'luffy_banner'
verbose_name_plural = '轮播图表'
def __str__(self):
return self.title4 迁移两条命令
python manage.py makemigrations
python manage.py migration
from . import views
from rest_framework.routers import SimpleRouter
router = SimpleRouter()
router.register('banner', views.BannerView, 'banner')
urlpatterns = [
]
urlpatterns += router.urls
from rest_framework.viewsets import GenericViewSet
# 获取所有
from utils.views import CommonListModelMixin
class BannerView(GenericViewSet, CommonListModelMixin):
queryset = Banner.objects.all().filter(is_delete=False, is_show=True).order_by('orders')
serializer_class = BannerSerializer3 utils下的view.py 中
from rest_framework.mixins import ListModelMixin
from utils.response import APIResponse
class CommonListModelMixin(ListModelMixin):
def list(self, request, *args, **kwargs):
res = super().list(request, *args, **kwargs)
return APIResponse(result=res.data)4 序列化类 serializer.py
class BannerSerializer(serializers.ModelSerializer):
class Meta:
model = Banner
fields = ['title', 'image', 'link']5 录入数据 simpleui
-下载,注册app,国际化
-创建超级用户
-录入数据
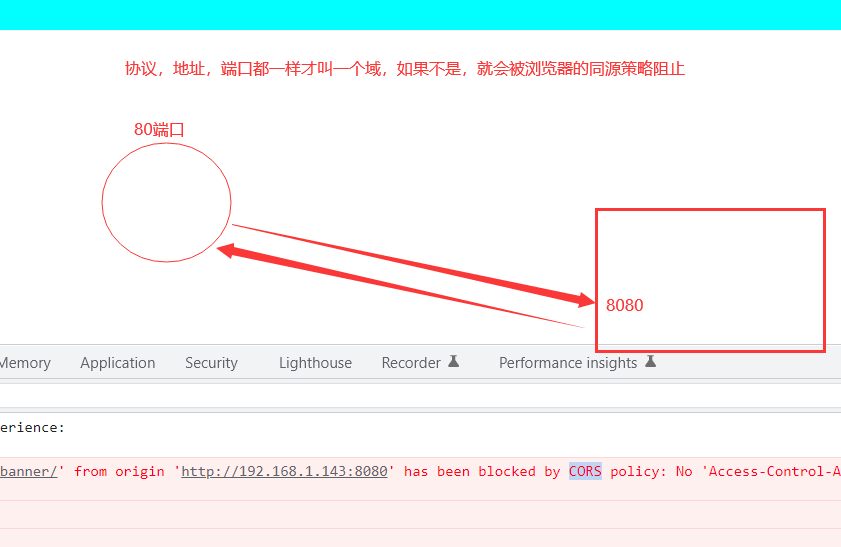
前后端交互会存在跨域问题(在浏览器访问时候才会出现这个问题)
跨域问题出现的原因?
-同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。
可以说Web是构建在同源策略基础之上的,浏览器只是针对同源策略的一种实现
请求的url地址,必须与浏览器上的url地址处于同域上,也就是域名,端口,协议相同.
比如:我在本地上的域名是127.0.0.1:8000,请求另外一个域名:127.0.0.1:8001一段数据
浏览器上就会报错,这个就是同源策略的保护,如果浏览器对javascript没有同源策略的保护,那么一些重要的机密网站将会很危险解决跨域问题
-1 前端代理
-2 nginx代理
-3 cors解决跨域cors:跨域资源共享,后端技术,核心就是在响应头中加入数据,允许浏览器接受数据
CORS需要浏览器和服务器同时支持,IE浏览器不能低于IE10
CORS基本流程
浏览器将CORS请求分成两类:
-简单请求(simple request)
-非简单请求(not-so-simple request)
# 简单请求:
浏览器发出CORS简单请求,只需要在头信息之中增加一个Access-Control-Allow-Origin字段
# 非简单请求
浏览器发出CORS非简单请求,会在正式通信之前,先发送一个options请求,称为”预检”请求。
浏览器先询问服务器,当前网页所在的域名是否在服务器的许可名单之中,如果运行,再发真正的请求什么是简单请求,什么是非简单请求
-满足下面两种情况,就是简单请求
-1 请求方法是以下三种方法之一:
HEAD
GET
POST
-2 HTTP的请求头信息不超出以下几种字段:
Accept
Accept-Language
Content-Language
Last-Event-ID
Content-Type:只限于三个值application/x-www-form-urlencoded、multipart/form-data、text/plain解决跨域,使用cors技术,在响应中写东西:如果自己写,需要写个中间件,每个请求都会走,在process_response中写入下面的代码即可
def test(request):
print(request.method)
# 如果自己写,需要写个中间件,每个请求都会走,在process_response中写入下面的代码即可
# 解决简单请求
res=HttpResponse('ok')
res['Access-Control-Allow-Origin']='*'
# 解决非简单请求
if request.method=='OPTIONS':
res['Access-Control-Allow-Headers'] = 'Content-Type'
return res第三方模块,解决了这个问题,只需要集成进来,使用即可---》djagno
-第一步:安装django-cors-headers
-第二步:注册app 'corsheaders',
-第三步:中间件加入 'corsheaders.middleware.CorsMiddleware',
-第四步:配置文件配置
# cors的配置
# 允许所有域
CORS_ORIGIN_ALLOW_ALL = True
# 允许的请求方式
CORS_ALLOW_METHODS = (
'DELETE',
'GET',
'OPTIONS',
'PATCH',
'POST',
'PUT',
'VIEW',
)
# 允许请求头带
CORS_ALLOW_HEADERS = (
'accept-encoding',
'authorization',
'content-type',
'origin',
'user-agent',
'x-csrftoken',
'token'
)
有些公共配置信息,放到单独一个配置文件中
# 新建一个common_settings.py
# 轮播图显示的条数
BANNER_COUNT = 3
# 在dev.py 中导入
from settings.common_settings import *
# 查询所有轮播图接口中
queryset = Banner.objects.all().filter(is_delete=False, is_show=True).order_by('orders')[:settings.BANNER_COUNT]

一路下一步
任意位置点右键,如果有两个东西(【git gui here】 【git bash here】),表示安装完成# github , gitee开源软件,
#下载成zip,使用pycharm打开
# 使用pycharm直接拉下来,打开---》配置pycharm
-settings中搜索git,把git安装可执行文件配置好
# 以后下载开源软件:vcs--->get from version contral--->填入路径---》clone下来即可# svn:版本管理软件,它是集中式的版本管理,必须有个svn的服务端,服务端如果过来,svn就用不了了
# git :版本管理软件,它是一个分布式的版本管理,每个客户端都可以作为服务端,即便服务端挂了,也能进行版本管理(本地管理)
# github:全球最大的开源远程git仓库,全球最大的开源仓库,git远程仓库
-如果我要写开源软件,本地装git,把代码提交到github
-python监控公司代码有没有被传到github
# gitee:中国最大的开源软件仓库 【私有仓库,花钱买空间】
# gitlab:公司内部的远程仓库,运维搭建维护





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 一文读懂知识蒸馏
· 终于写完轮子一部分:tcp代理 了,记录一下